toolbar: object
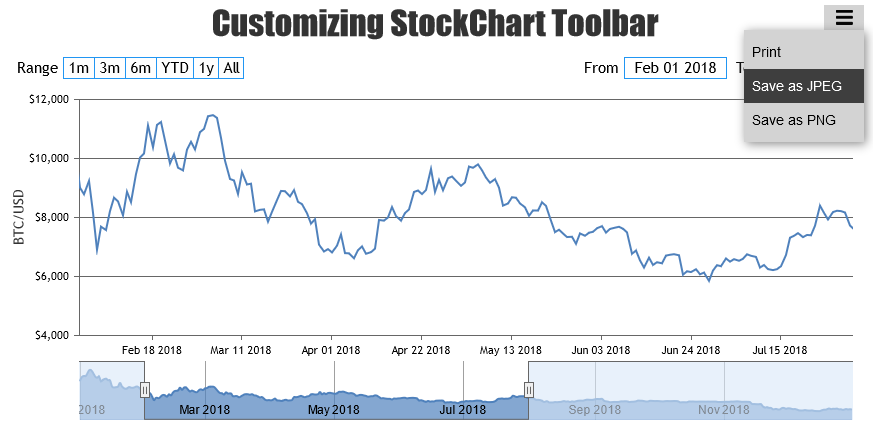
Toolbar object lets you customize the look & feel of export-menu & export drop-down options in the StockChart.

Note:
- Charts within StockChart can also have their own Toolbar which by default inherits value from StockChart Toolbar. But you can still override it at the Chart level. You can refer to Toolbar in Chart section for more details.
var stockChart = new CanvasJS.StockChart("container",
{
.
.
toolbar: {
itemBackgroundColor: "#fff",
itemBackgroundColorOnHover: "#eccaa0",
fontColor: "#d6d6d6",
fontColorOnHover: "#d3d3d3",
},
.
.
});
stockChart.render();
Toolbar Attributes
| Applies To | Attribute | Type | Default | Options/Examples |
|---|---|---|---|---|
| toolbar | itemBackgroundColor | String | “white” | “blue”, “#d3d3d3”,… |
| toolbar | itemBackgroundColorOnHover | String | “#2196f3” | “red”, “#3e3e3e”,… |
| toolbar | fontColor | String | “black” | “yellow”, “#000”,… |
| toolbar | fontColorOnHover | String | “white” | “white”, “#e3e3e3”,… |
You can customize the look & feel of export button & it’s drop-down options as shown in the example below.
Try Editing The Code
Also See: