JavaScript Charts & Graphs with 30+ Chart Types
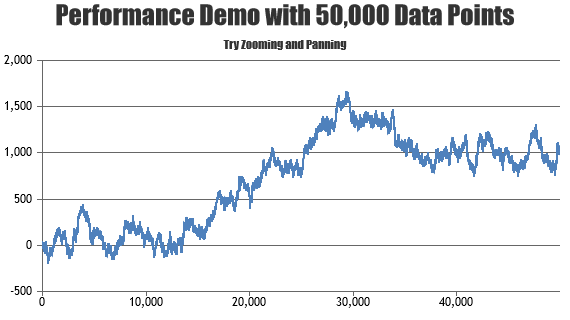
JavaScript Charts & Graphs with 10x performance & 30+ Chart Types. You can easily integrate these JavaScript Charts with popular Frameworks like React, Angular, Vue, etc. Charts are responsive & support 30+ chart types including line, column, bar, area, pie, doughnut, stacked, funnel, etc. Our JavaScript Graphs support various interactive features like tooltips, zooming, panning, animation, events, drilldown, exporting & can easily be integrated with various server side technologies like PHP, Ruby, Python, ASP.Net, Node.JS, Java, etc. To top it all off, charts can easily render thousands of data-points without any performance lag.
A Good JavaScript Charting Library should be simple to use & have high performance. If this matches your requirement, look no further! Checkout below JavaScript Chart examples with source code that you can download & run locally on your machine.
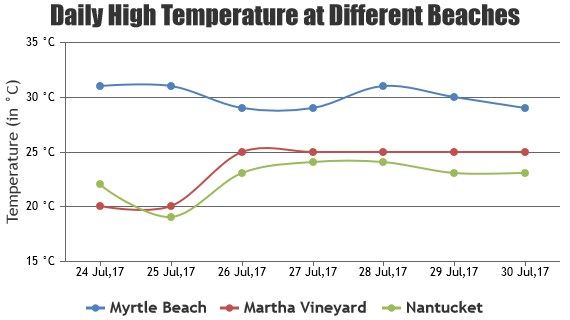
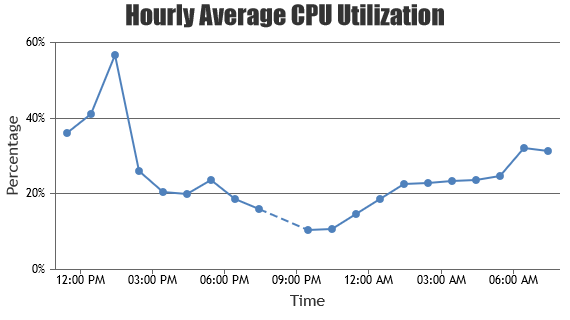
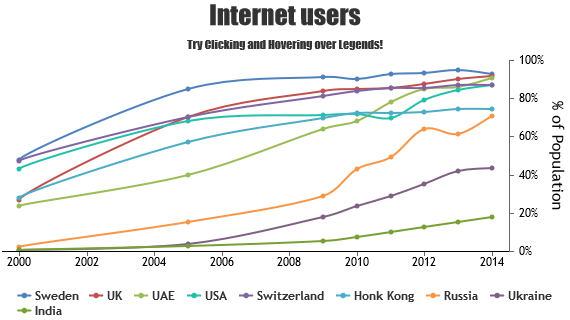
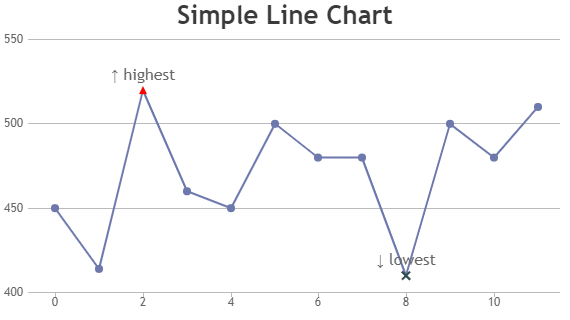
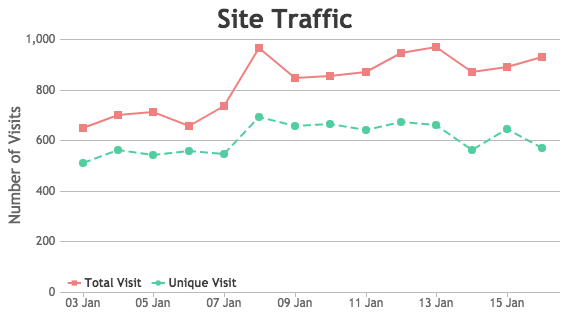
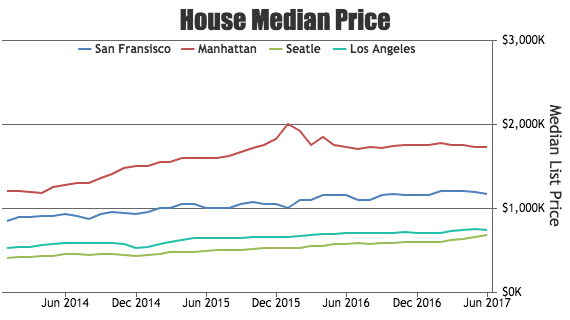
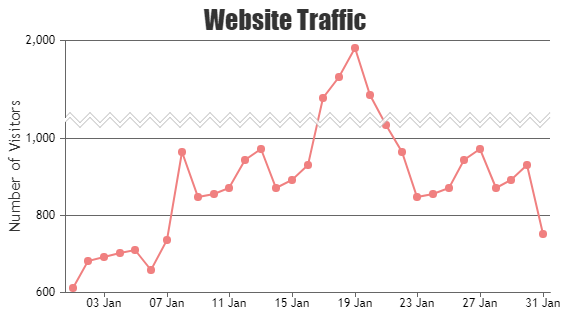
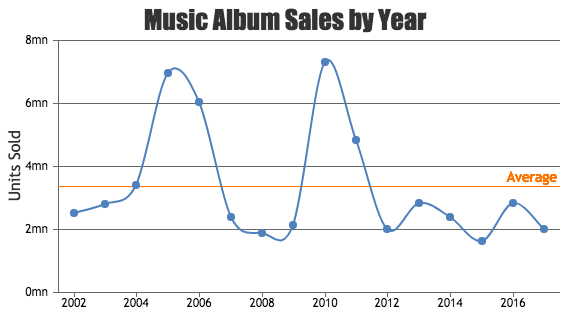
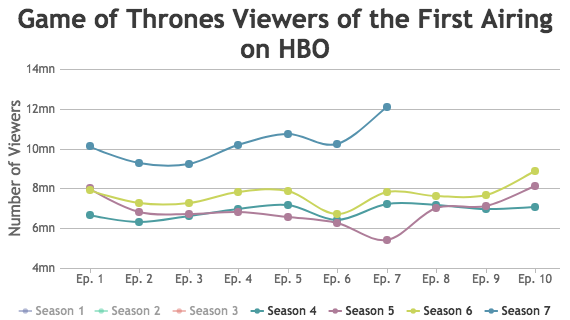
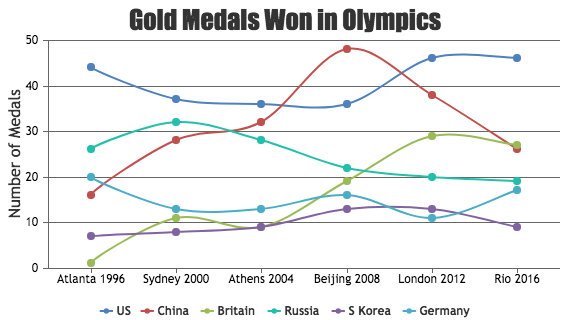
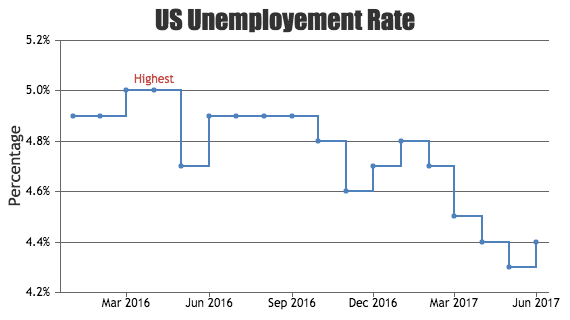
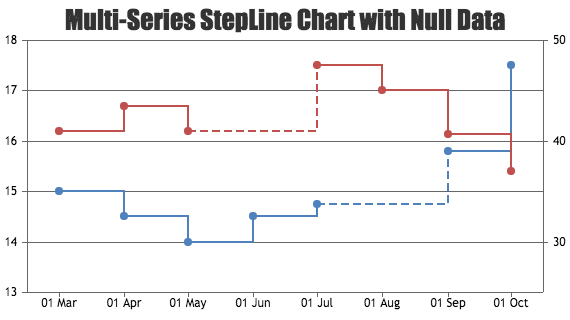
Line Charts in JavaScript
Contains Line, Spline & Step Line Chart examples in JavaScript.
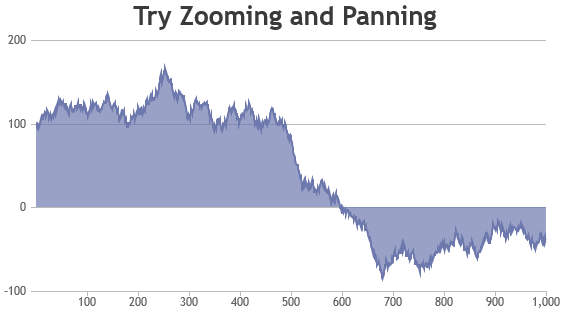
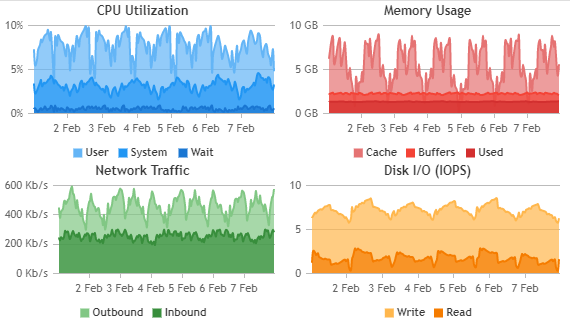
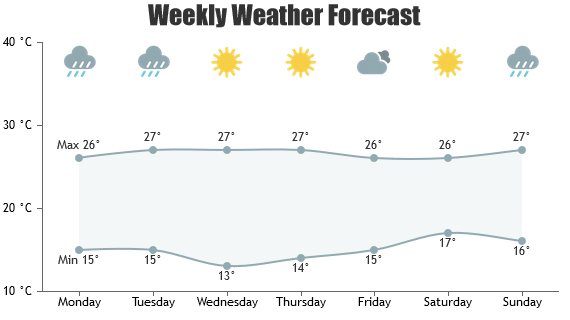
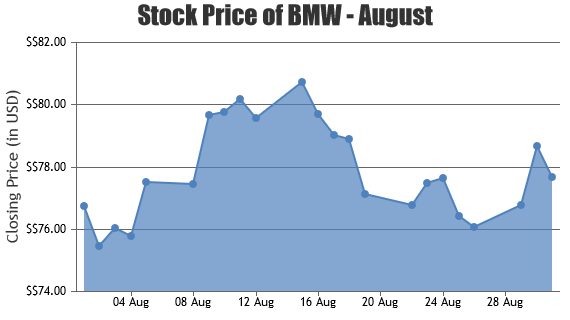
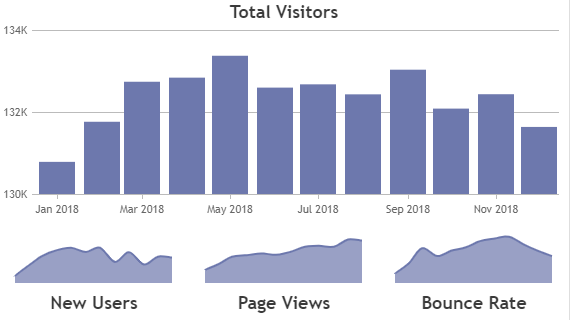
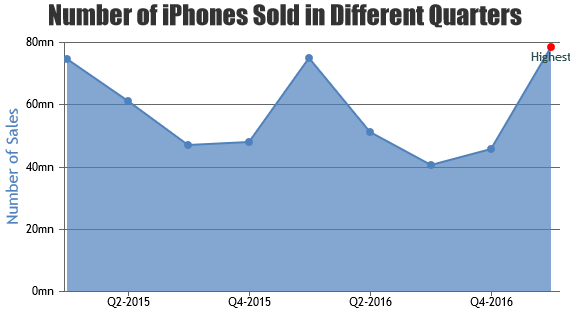
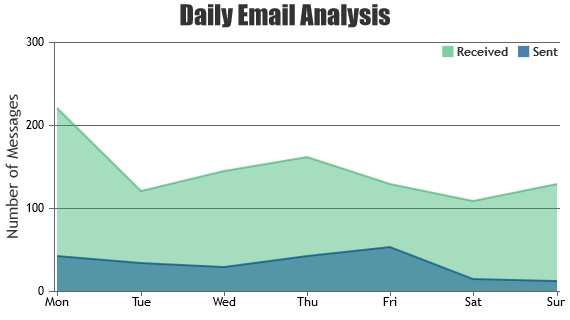
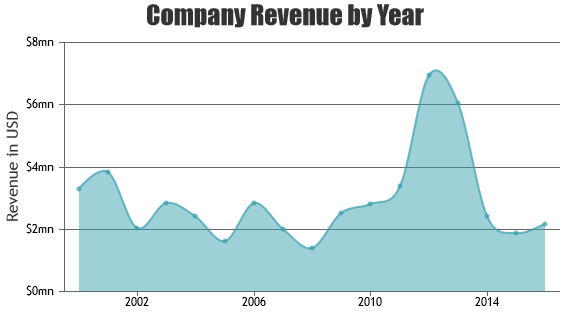
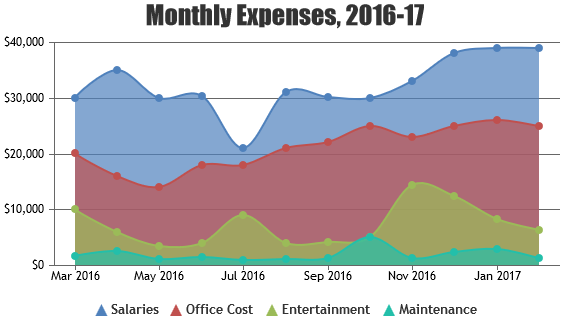
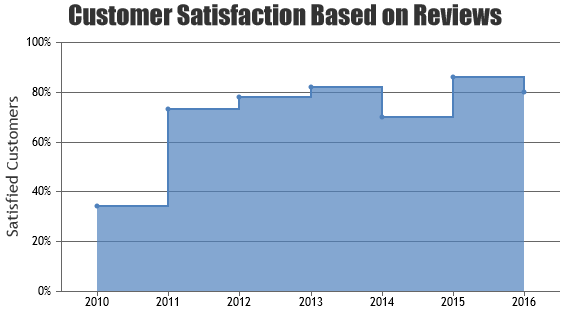
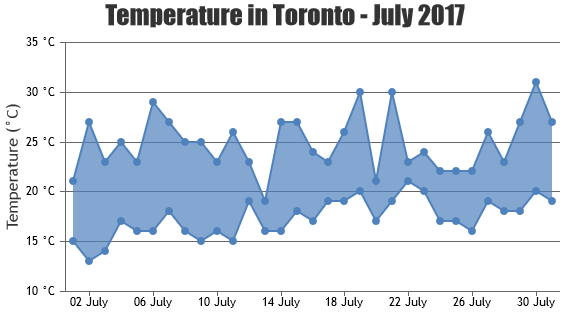
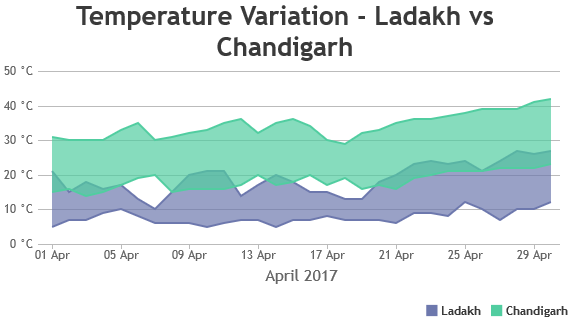
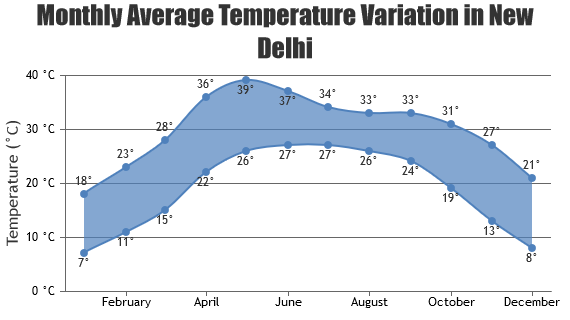
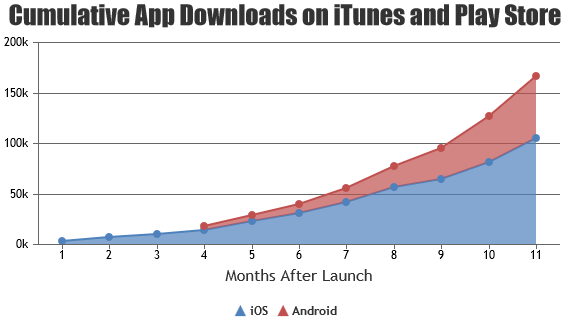
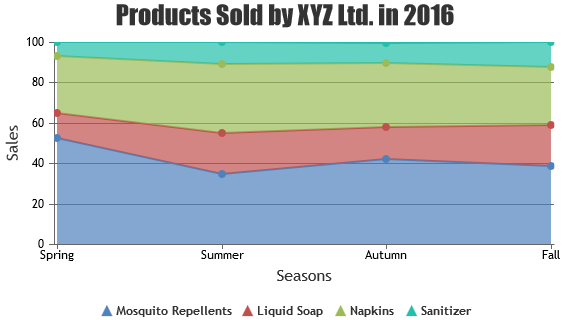
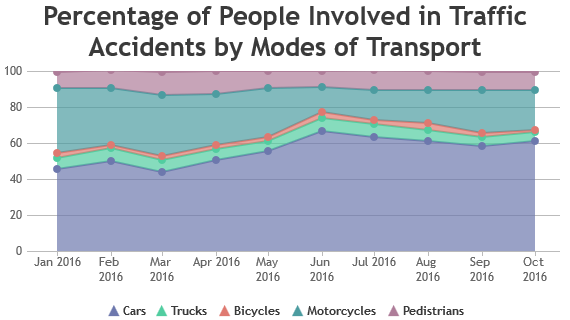
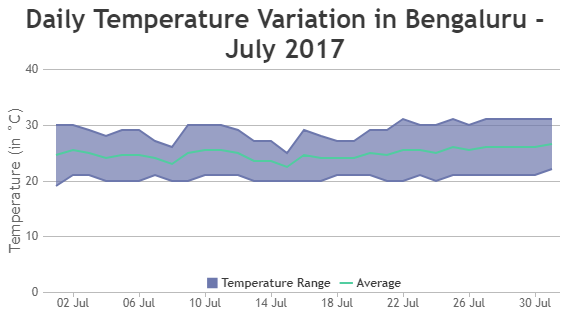
Area Charts in JavaScript
Contains Area, Spline Area, Stacked Area, Stacked Area 100, Step Area, Range Area & Range Spline Area Chart examples in JavaScript.
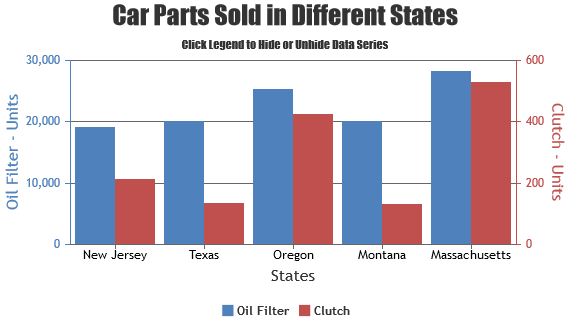
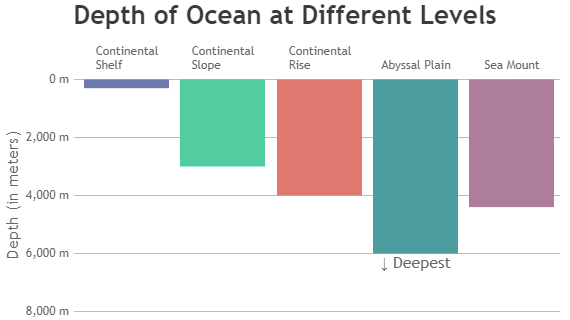
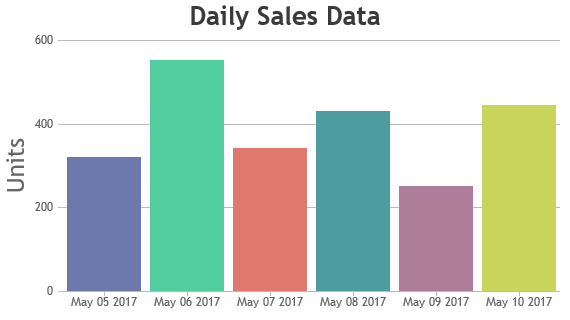
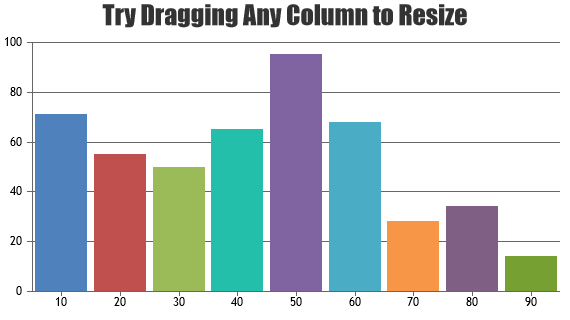
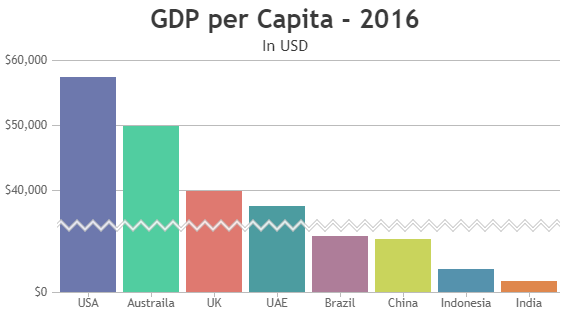
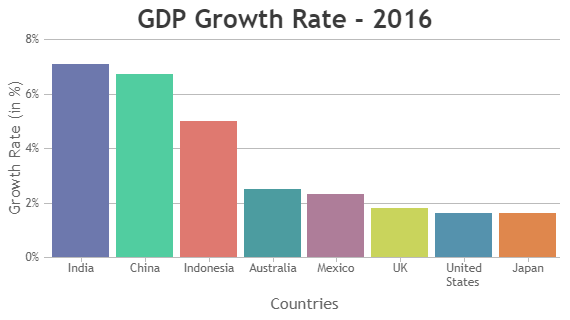
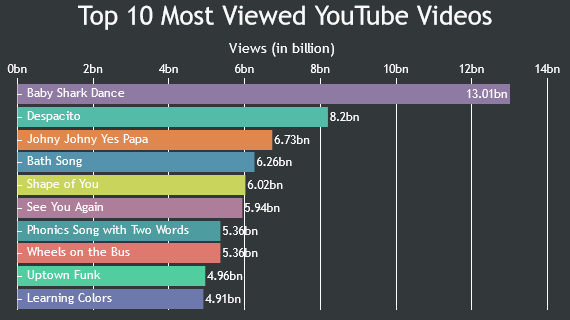
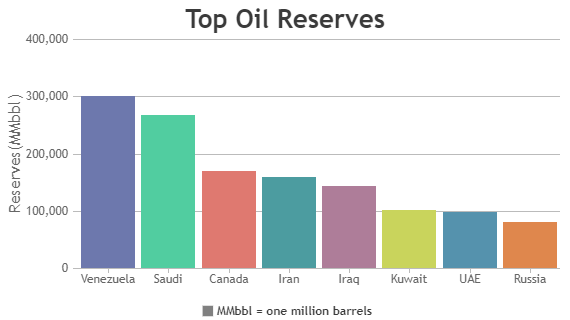
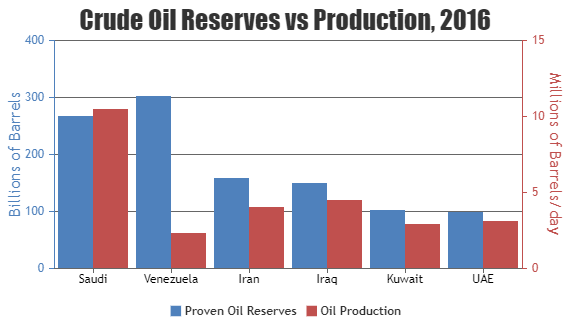
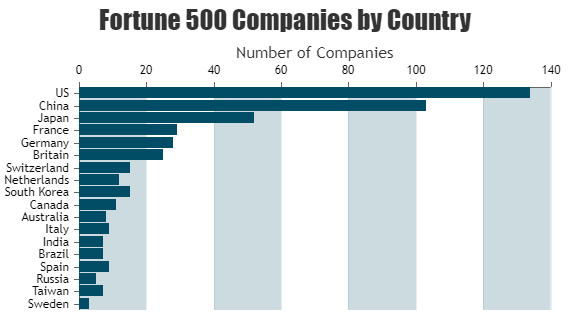
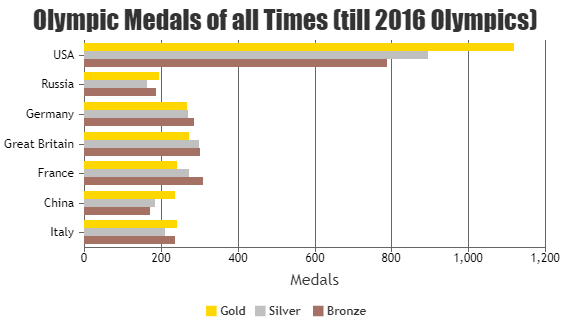
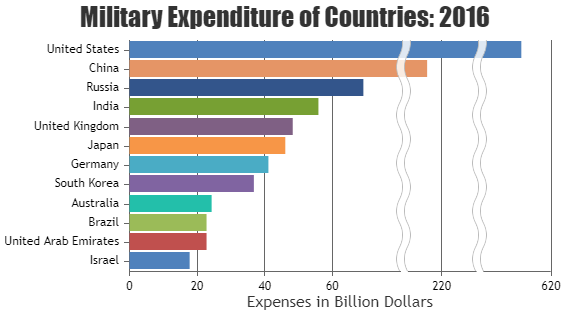
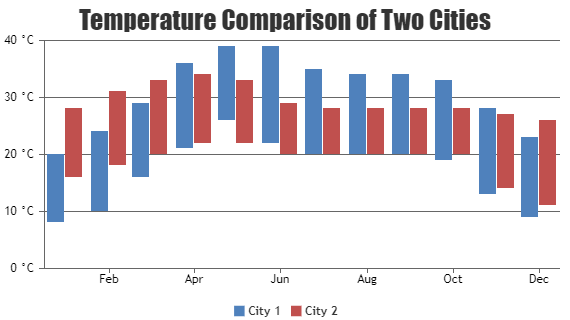
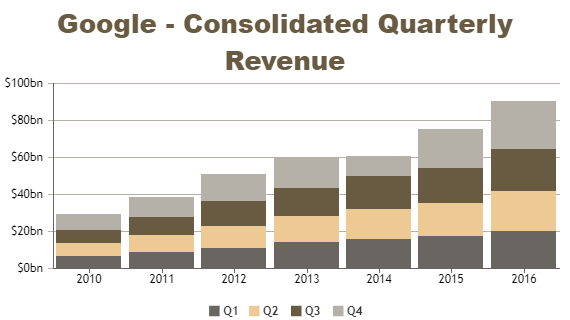
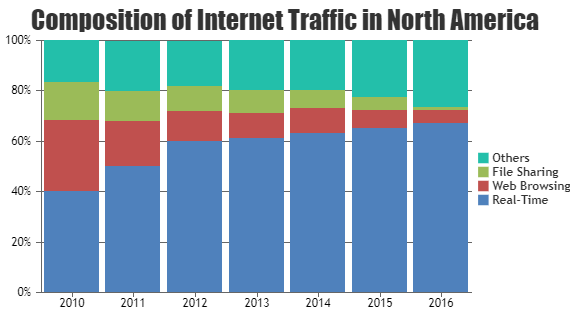
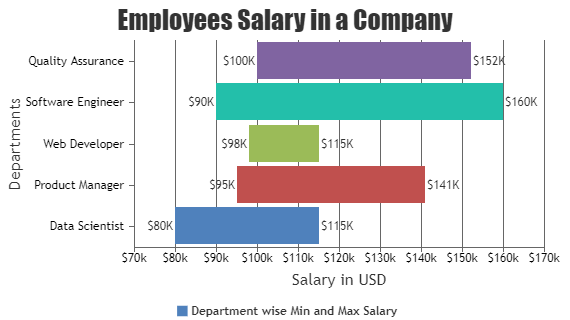
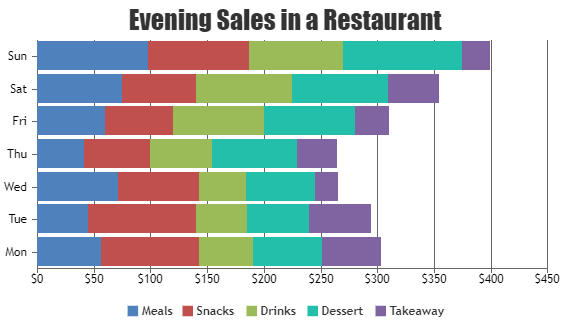
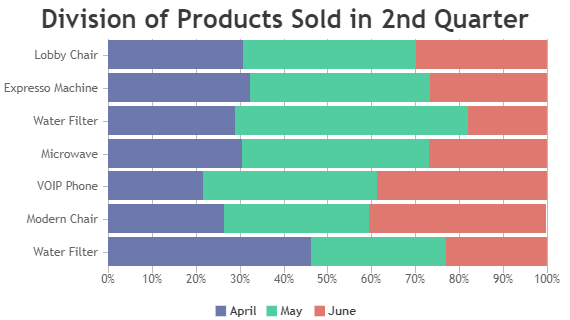
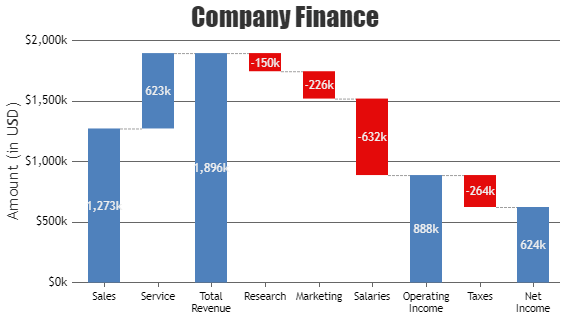
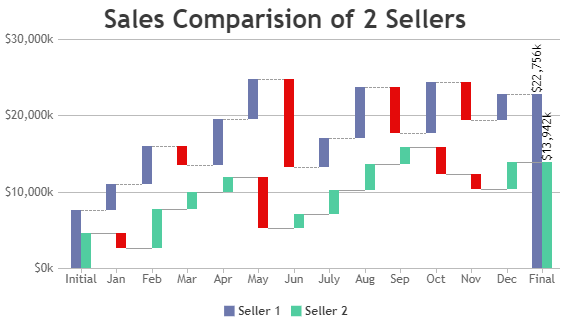
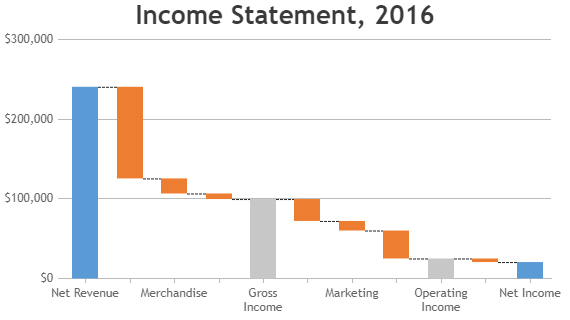
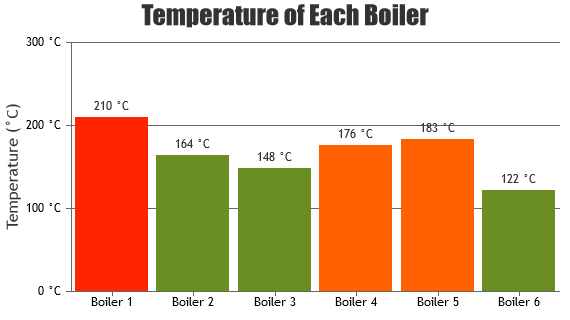
Column & Bar Charts in JavaScript
Contains Column, Bar, Stacked Column, Stacked Column 100%, Range Column, Stacked Bar, Stacked Bar 100%, Range Bar & Waterfall Chart examples in JavaScript.
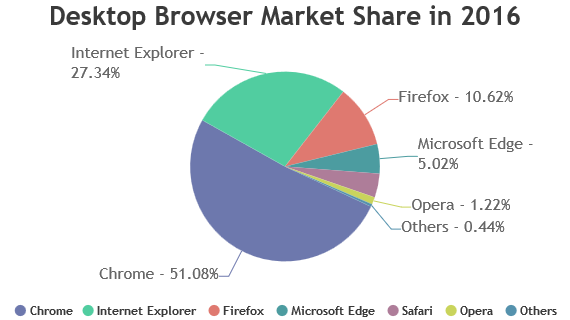
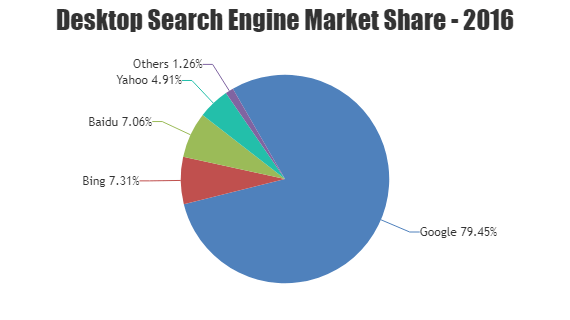
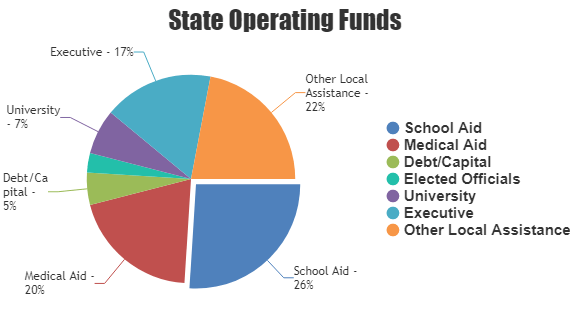
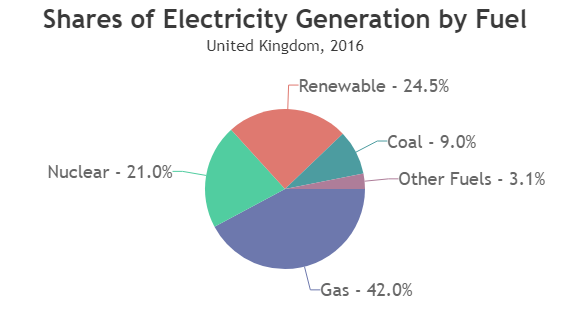
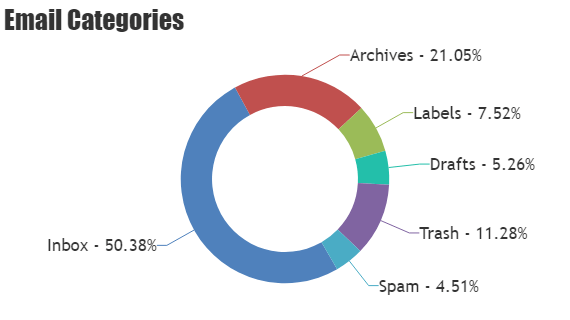
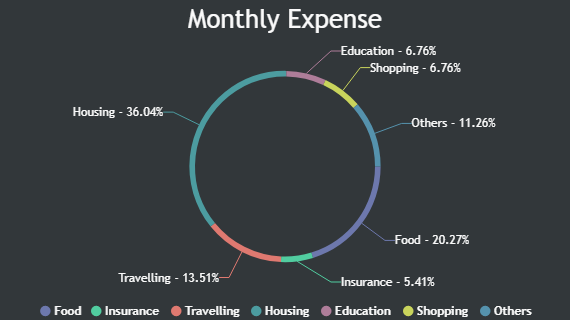
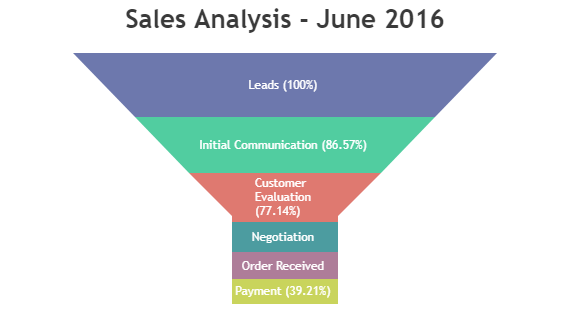
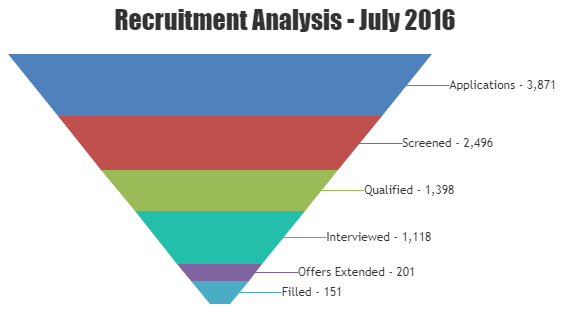
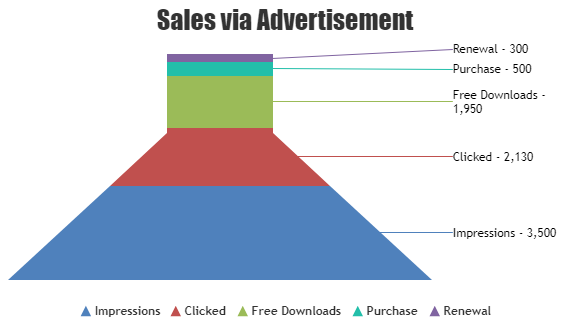
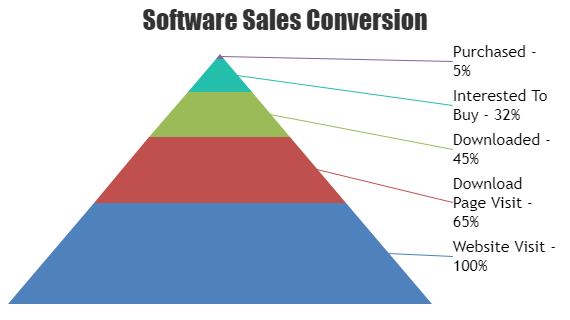
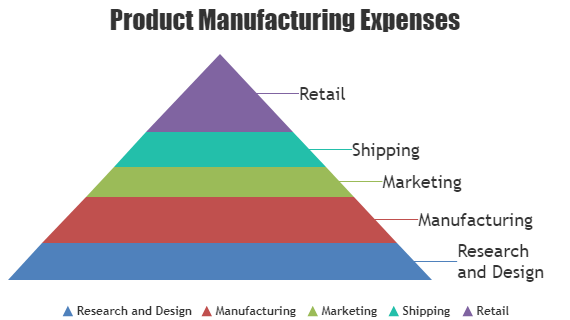
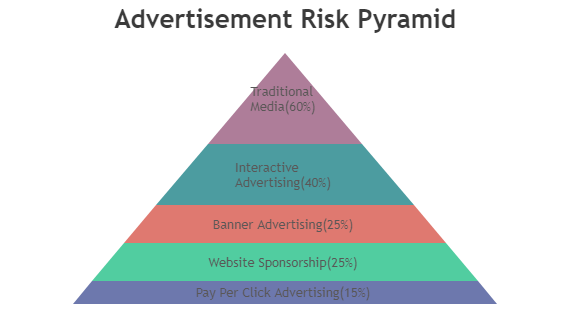
Pie & Funnel Charts in JavaScript
Contains Pie, Doughnut / Donut, Funnel & Pyramid Chart examples in JavaScript.
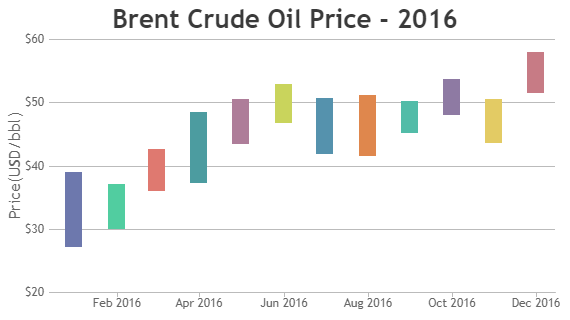
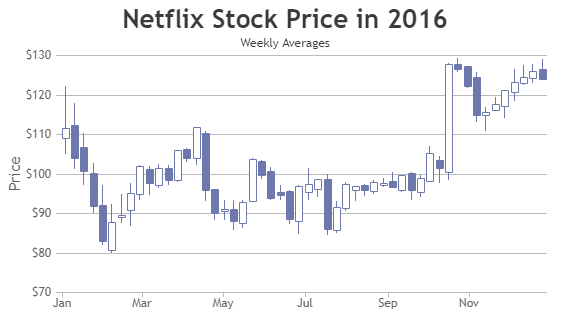
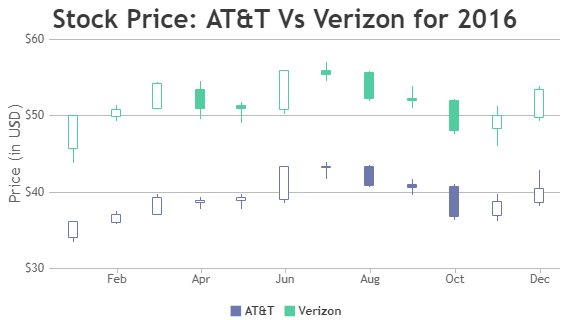
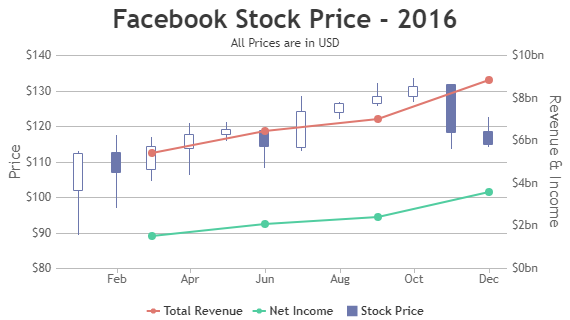
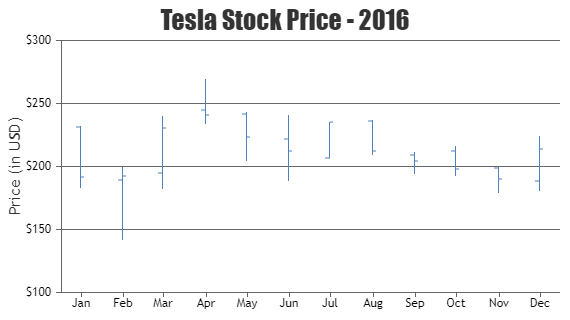
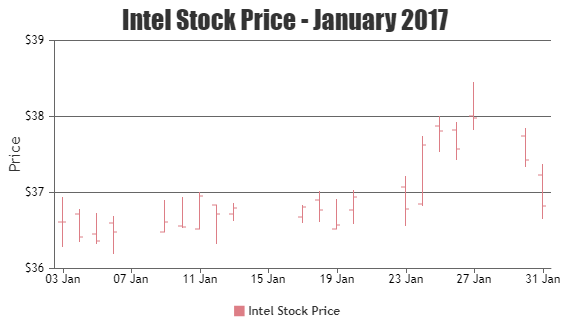
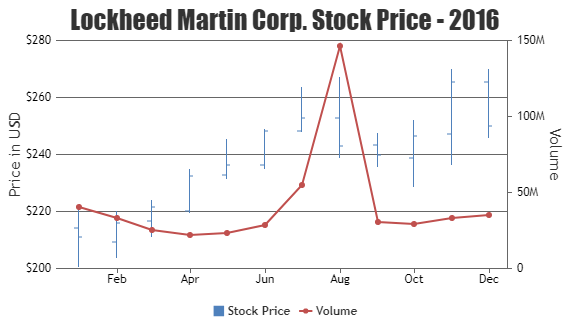
Financial Charts in JavaScript
Contains Candlestick & OHLC Chart examples in JavaScript.
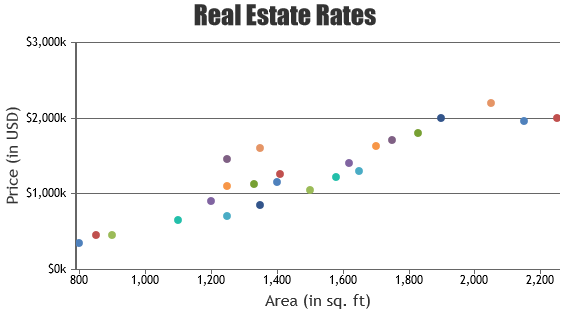
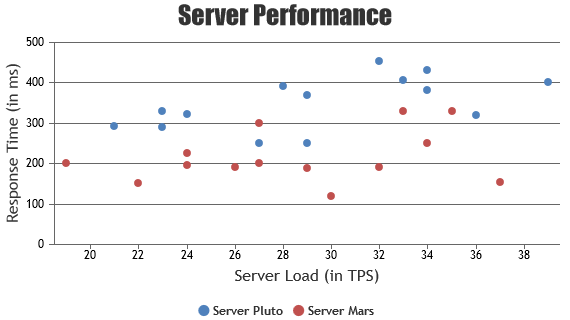
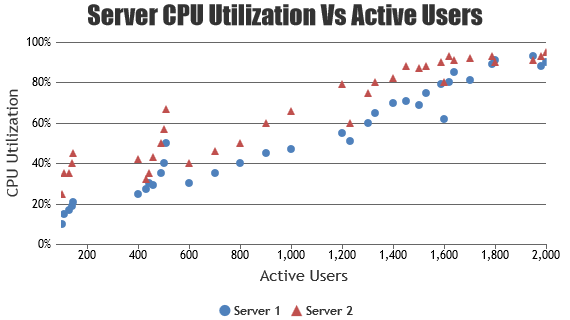
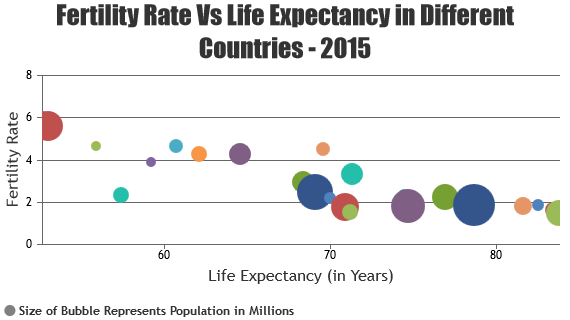
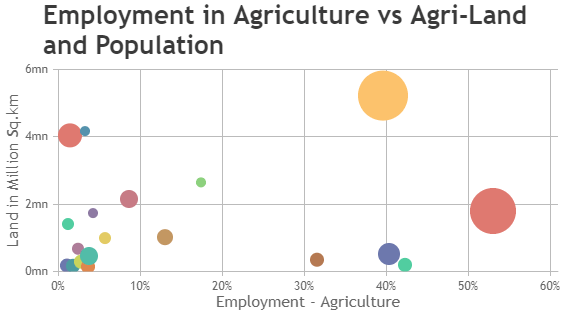
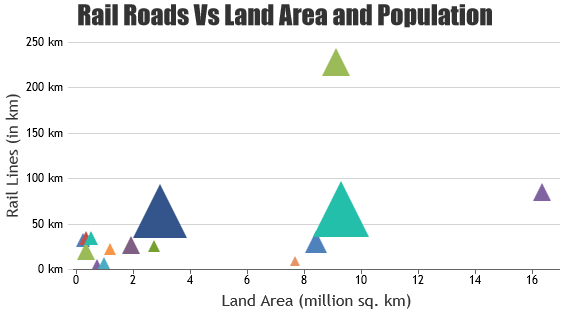
Scatter & Bubble Charts in JavaScript
Contains Scatter & Bubble Chart examples in JavaScript.
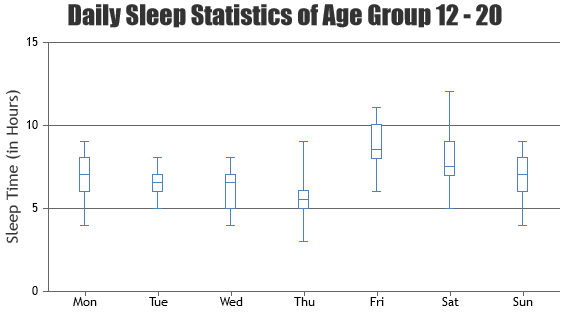
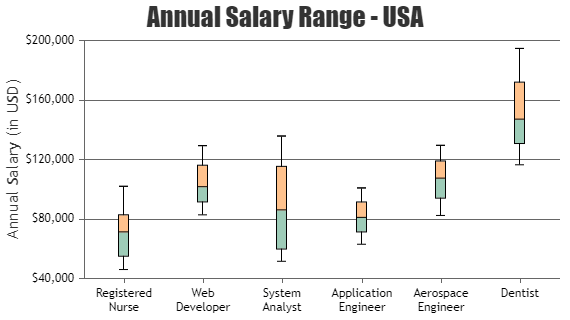
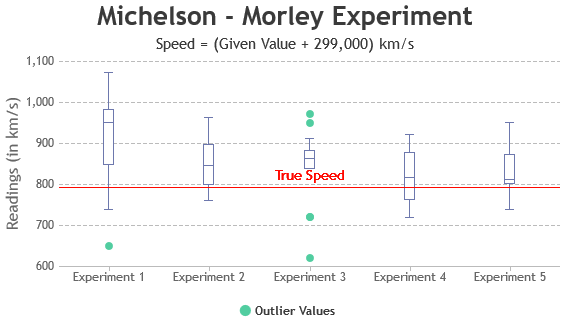
Box & Whisker Charts in JavaScript
Contains Box & Whisker Chart examples in JavaScript.
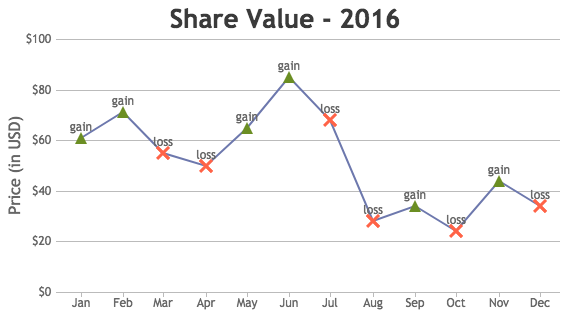
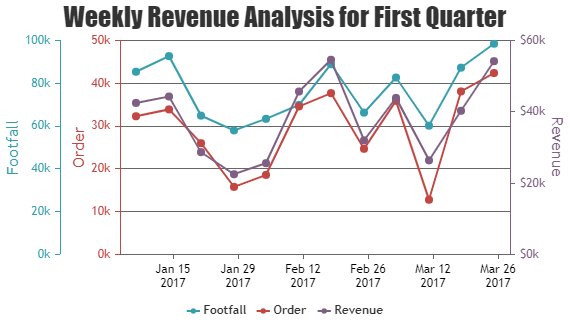
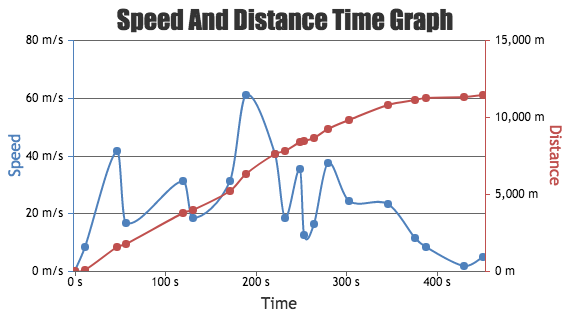
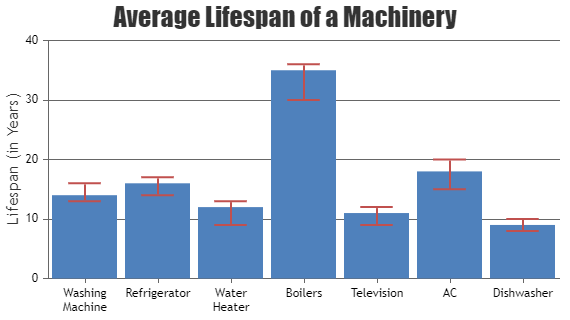
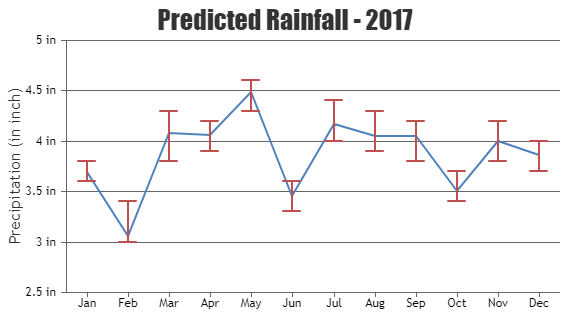
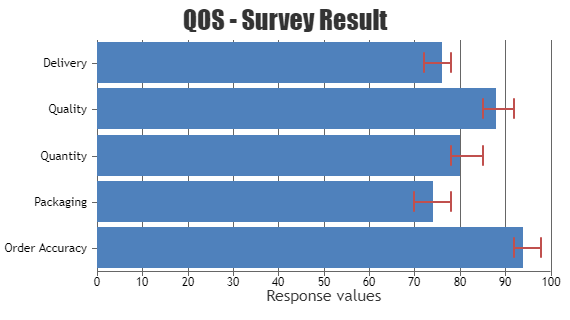
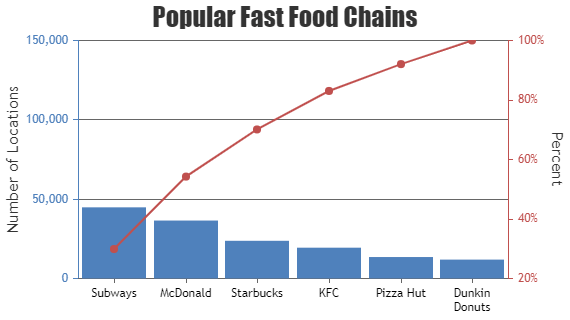
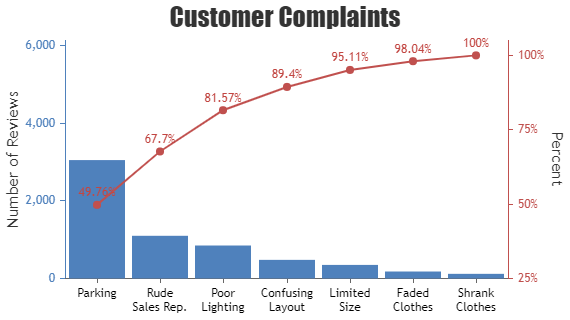
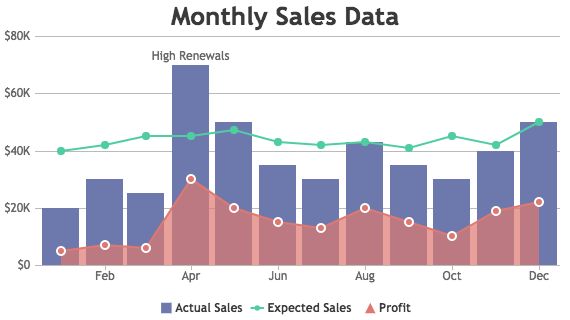
Combination of Charts
Contains Error, Error Bar, Error Line, Pareto Charts along with combination of many other Charts like Bar, Line, Area, OHLC, etc.
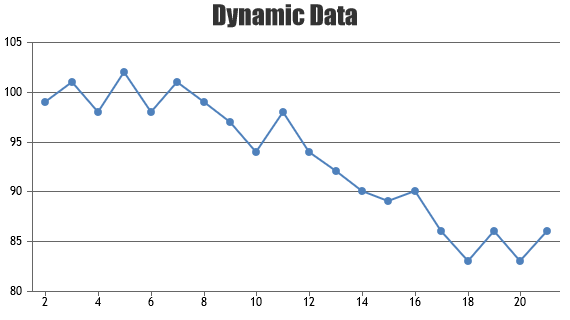
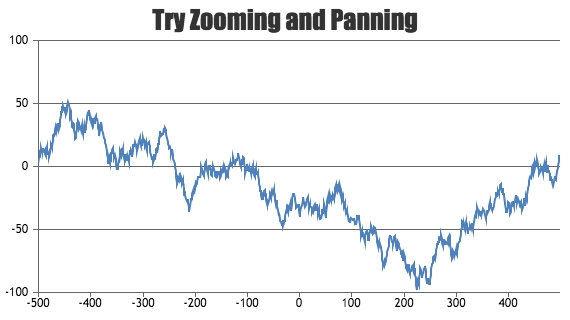
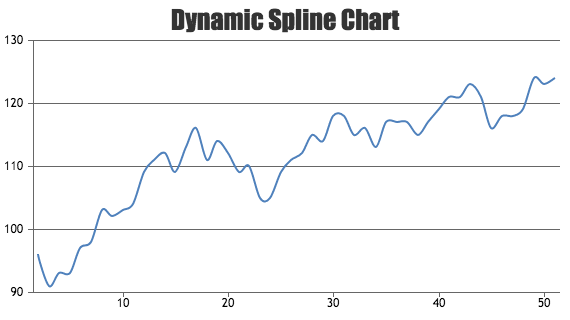
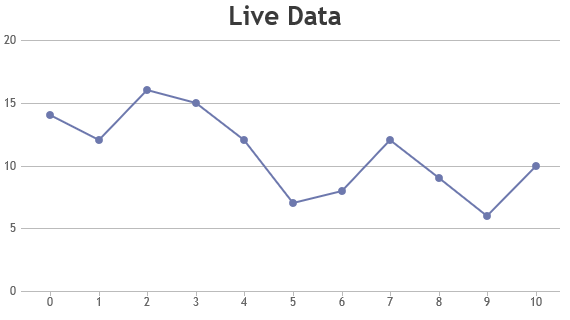
Dynamic Charts in JavaScript
Contains Dynamic/Real-Time Chart examples in JavaScript.
React, Angular, Vue.js, jQuery
Add Responsive & Interactive Chart to your front-end frameworks like React, Angular, Vue.js, etc.
Server Side Technologies
Integrates easily with PHP, Python and many other Libraries and Frameworks.