Angular Area Charts & Graphs
Angular Area Chart is an extension of Line Chart where the region between the line and the baseline is filled with color. Area Charts are useful when you are interested in cumulative totals over a period of time or range of values. Angular Chart Component allows you to customize charts with smooth-curved line called Spline-Area Charts or with a step-shaped line called Step-Area Charts. Library also supports stacking one series on top of another using Stacked Area Chart & Stacked Area 100% Chart.
To make visualization better, markers are shown for every datapoint when there are less number of datapoints. However, markers will be hidden when the number of datapoints are large. Markers can also be added to individual datapoint to highlight it.
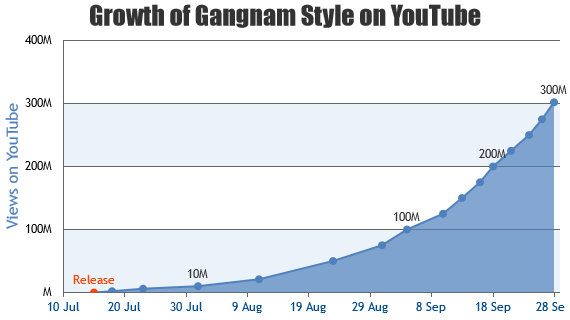
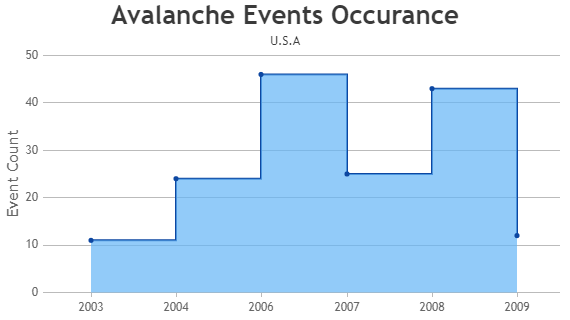
Angular Area Charts
Area Charts are useful when you are interested in cumulative totals over a period of time or range of values.
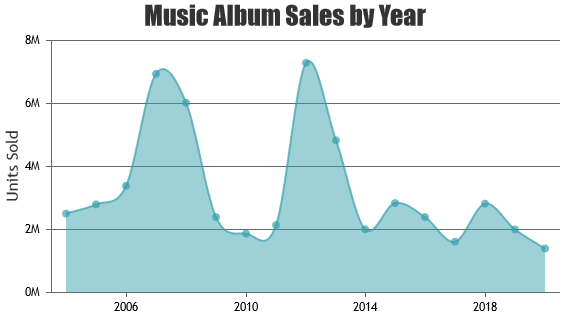
Angular Spline Area Charts
Spline Area Chart is similar to area chart except that the envelope of area is a smooth curve.
Angular Step Area Charts
Step Area charts are drawn by connecting the data points using vertical and horizontal lines and shading the enclosed area.
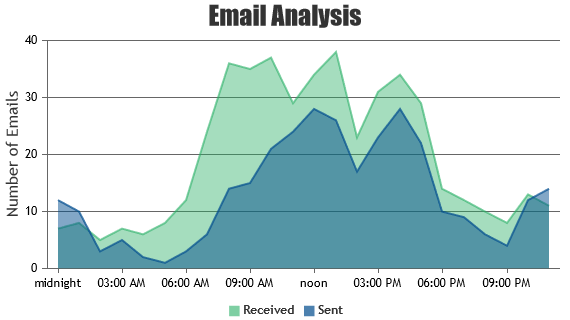
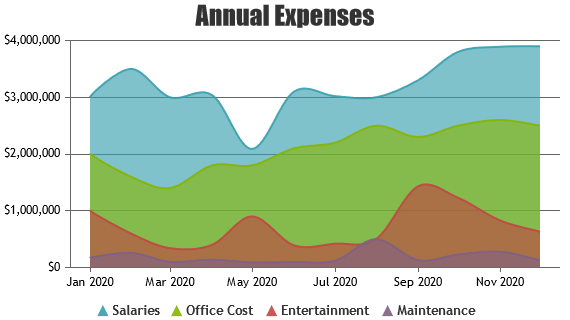
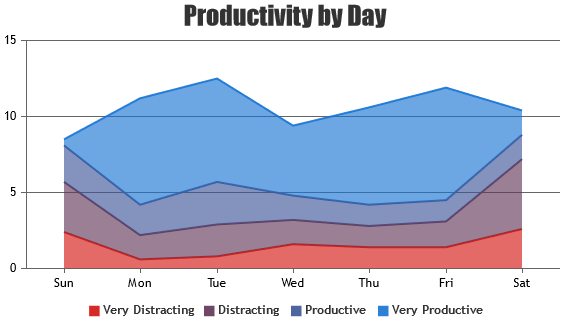
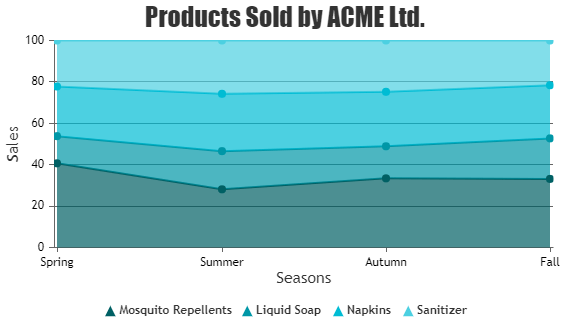
Angular Stacked Area Charts
Stacked Area is formed by stacking multiple data-series one on top of the other.
Angular Stacked Area 100% Charts
Stacked Area 100% is similar to “Stacked Area” except that areas are rendered as a percentage of total value at any given point.
Features used Commonly in Angular Area Chart
Most commonly used features in Angular Area Chart includes animation, markers, index-labels, color, etc.
- Animation can be enabled by setting animationEnabled property to true.
- Size & type of the marker can be customized by setting markerSize & markerType properties.
- Indexlabel can be shown next to particular bar by setting indexLabel property of datapoint.
- Indexlabel can be shown for all the bars by setting indexLabel property in dataseries level.
- Color of the filled region in area chart can be changed by setting color property.
- Opacity of the filled region can be controlled by setting fillOpacity property.
How to Improve Performance of Angular Area Chart?
In most of the cases Angular Area Chart renders quickly with default options provided in the library. But in case you still want to optimize for performance, these are the tweaks to be done.
- Avoid showing markers for all the datapoints if there are large number of datapoints. First of all it doesn’t look good when there are large number of datapoints. On top of that, it makes the chart slow.
- In case of Dynamic Charts, don’t re-create chart each time you have to add a new datapoint. Instead, update the datapoints array & call render() method of chart.
Angular Area Chart Types
General Tips for Angular Area Charts
- Use multiple axes when two dataseries have different units / scale ranges.
- Having too many series in a chart makes it look cluttered. Experts suggest to have not more than 4 series in a chart.
- When you have more than 4 series, allow users to hide/unhide any series by clicking the legend
- It is recommended to sort datapoints in ascending order of x values.