Angular Funnel Chart & Pyramid Chart
Angular Funnel Chart displays progressive decrease of data as it goes from one stage of a process to another. One of the common use of Funnel Chart is in sales & marketing reports where it is used to show the number of potential sales prospects at each stage of sales cycle. The declining number of participants at each stage is reflected in the size of that segment of the funnel chart.
Angular Pyramid Charts are reversed funnels with no neck. Funnel & Pyramid Charts are often used to illustrate stages within a process that are linear, connected and sequential.
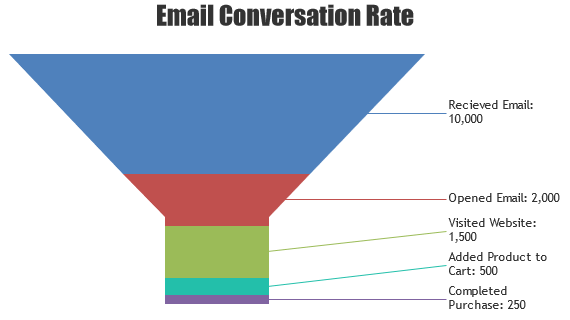
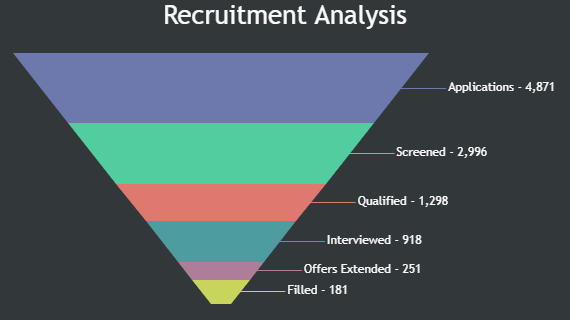
Angular Funnel Charts
Funnel charts display progressive decrease of data in hierarchical structure.
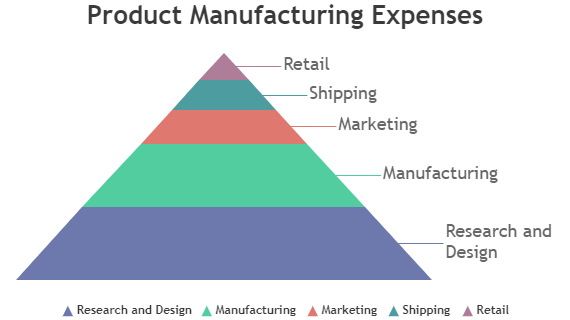
Angular Pyramid Charts
Pyramids are reversed funnel chart with no neck.
Features used Commonly in Angular Funnel & Pyramid Charts
Most commonly used features in Angular Funnel & Pyramid Charts include valueRepresents, neckWidth, neckHeight, exploded, explodeOnClick, etc.
- valueRepresents property lets you specify whether values in Funnel / Pyramid Charts are proportional to respective section’s height or area.
- Neck width & height can be controlled by setting neckWidth & neckHeight properties.
- Section of the Funnel / Pyramid chart can be exploded on initial render by setting exploded property.
- explodeOnClick property lets you decide whether the section should explode on clicking it or not.
Angular Funnel & Pyramid Chart Types
General Tips for Angular Funnel & Pyramid Charts
- Include atleast 3 stages. When there are only two stages in a process, we only have a single ratio to comprehend. It’s better to use pie chart in such scenarios.