Angular Pie Charts & Doughnut Charts
Angular Pie Chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Pie Chart is also referred to as Circular Chart. Angular Doughnut Charts are similar to pie charts except for a hollow center. On clicking on each slice, it either explodes / implodes based on it's current state.
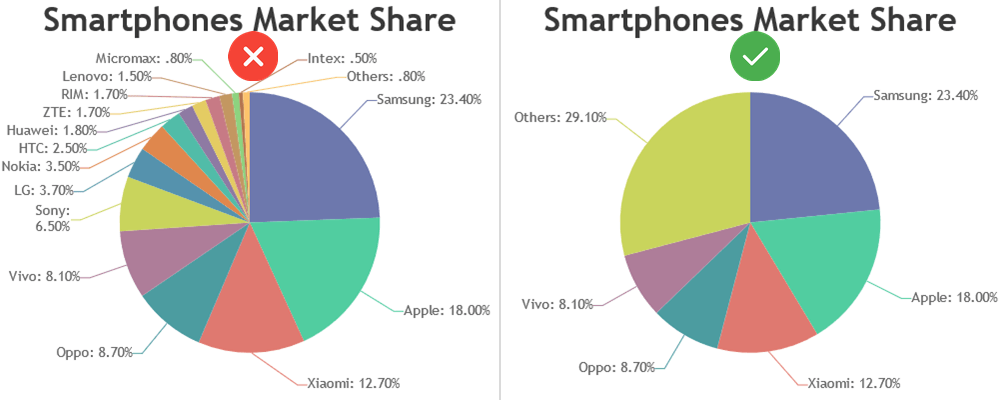
Annotation (index / data label) is a great feature to be used in case of Pie / Doughnut chart. Library automatically adjusts the position of index labels so that it can show more labels without overlapping.
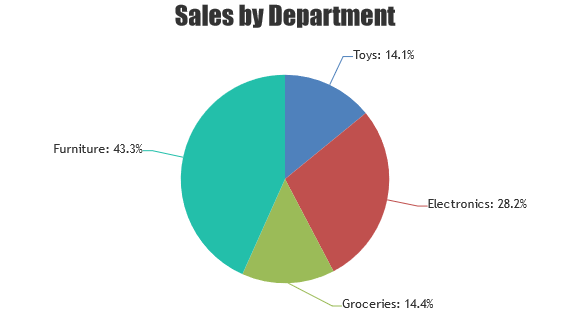
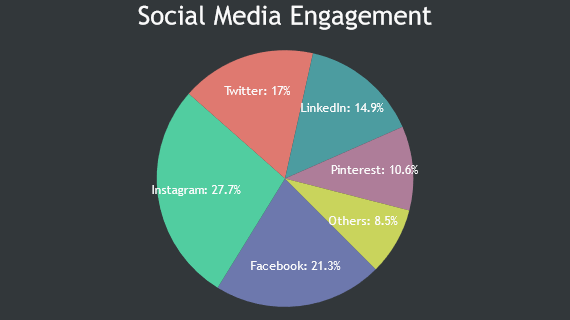
Angular Pie Charts
Pie Chart is a circular chart divided into sectors, each sector is proportional to the quantity it represents.
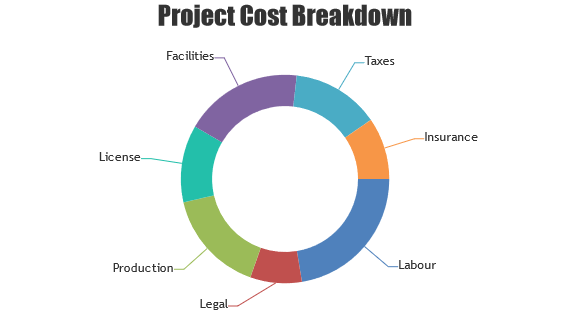
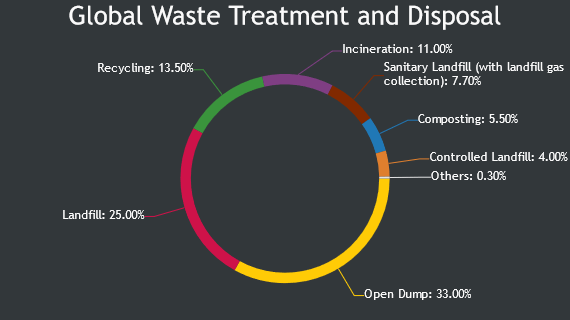
Angular Doughnut / Donut Charts
Doughnut Chart is a circular chart with a hollow center.
Features used Commonly in Angular Pie & Doughnut Charts
Most commonly used features in Angular Pie & Doughnut Charts include startAngle, radius, innerRadius, exploded, indexLabel, etc.
- You can rotate the pie / doughnut chart by setting startAngle. Rotate it clockwise by increasing the angle & anticlockwise by decreasing the angle.
- Size of the pie / doughnut can be controlled by setting radius property.
- In case of doughnut chart, the inner radius can be changed by setting innerRadius property.
- Slice of pie / doughnut chart can be exploded during the initial chart render by setting exploded property.
- You can show indexlabel for every datapoint by setting indexLabel property in dataseries level.
Angular Pie & Doughnut Chart Types
General Tips for Angular Pie & Doughnut Charts
- Use annotations (index / data labels).
- Sorting datapoints by value can make it much easier to understand the chart.
- Limit the number of slices by merging smaller categories. Pie / Doughnut charts with a large number of slices can be difficult to read.