Angular Bar Charts & Graphs
Angular Bar Charts are similar to Column Chart but the width of the rectangle is proportionate to the datapoint y-value in bar chart. Hence Bar Charts are also referred to as Horizontal Column Charts. In bar chart, vertical axis is considered as x-axis & horizontal one as y-axis.
In case of multi-series bar charts, datapoints from different series sharing the same x-values are placed one next to other and are differentiated by their color. Generally positive values are plotted towards right side & negative values towards left, unless y-axis is reversed. Angular Component also supports Stacked Bar & Stacked Bar 100% Chart where datapoints from different series are stacked one on top of other.
Angular Bar Charts
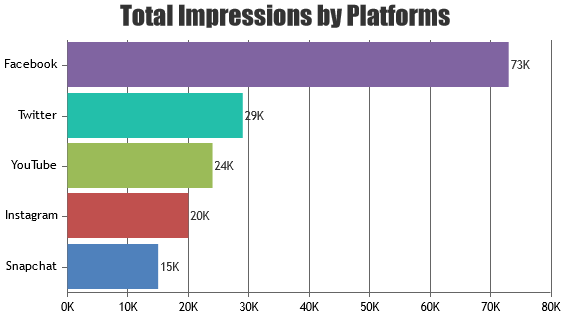
Bar Charts, also called as Horizontal Bar Charts, are useful to compare value between different categories / series.
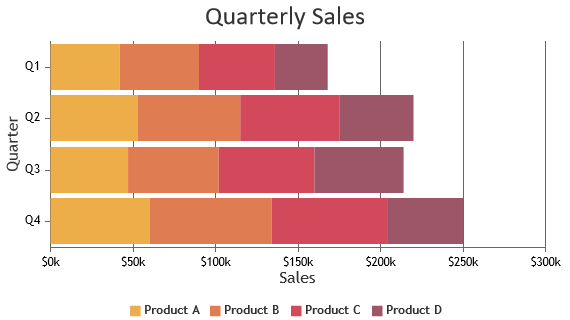
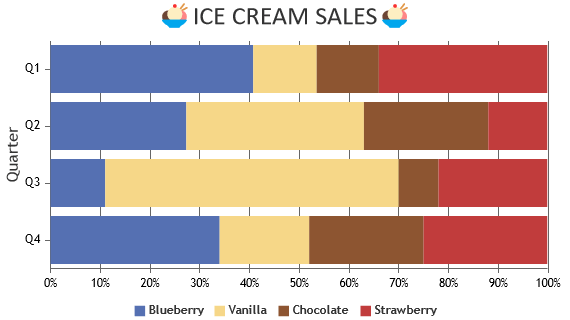
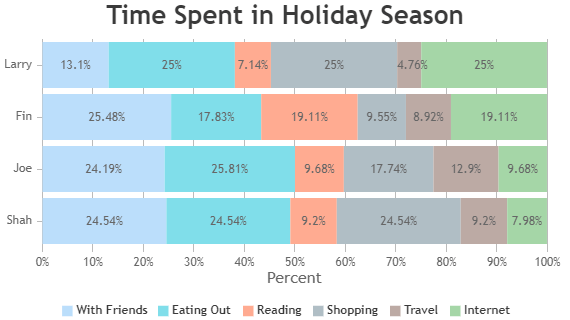
Angular Stacked Bar Charts
Stacked Bar Charts – bars from each dataseries are stacked horizontally on top of each other and are used to show relation between individual value to the total sum.
Features used Commonly in Angular Bar Chart
Most commonly used features in Angular Bar Chart includes animation, beveling the bars, index-labels, color, etc.
- Animation can be enabled by setting animationEnabled property to true.
- Beveling / Chisel effect on each bar can be enabled by setting bevelEnabled property to true.
- Indexlabel can be shown next to particular bar by setting indexLabel property of datapoint.
- Indexlabel can be shown for all the bars by setting indexLabel property in dataseries level.
- Color of the bar can be changed by setting color property.
How to Improve Performance of Angular Bar Chart?
In most cases Angular Bar Chart renders quickly with default options provided by the library. But in case you still want to optimize in specific cases, these are the tweaks to be done to make chart render faster.
- Whenever you have more datapoints, avoid bevelEnabled property in bar charts
- In case of Dynamic Charts, don’t re-create chart each time you have to add a new datapoint. Instead, update the datapoints array & call render() method of chart.
Angular Bar Chart Types
General Tips for Angular Bar Charts
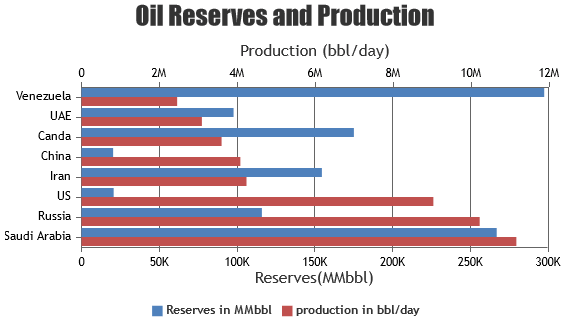
- Use multiple axes when two dataseries have different units / scale ranges.
- Having too many series in a chart makes it look cluttered. Experts suggest to have not more than 4 series in a chart.
- When you have more than 4 series, allow users to hide/unhide any series by clicking the legend
- It is recommended to sort datapoints in ascending order of x values before passing it to CanvasJS.
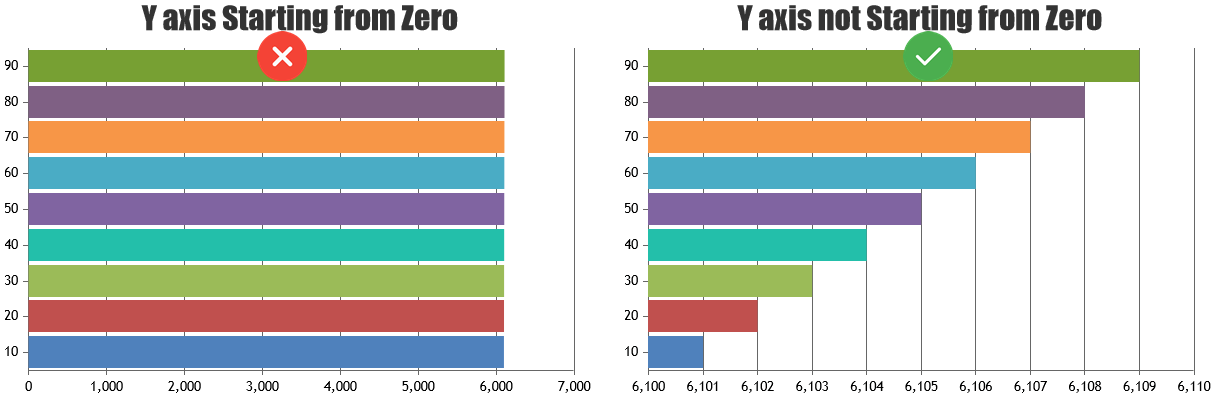
- Show zero baseline in horizontal axis if & only if it’s required. Bar charts should ideally show changes / variations in value clearly. Including zero in y-axis might not make the variations obvious when the variation in y values are small compared to their values.