Login to Ask a Question or Reply
Forum Replies Created by Indranil
-
@Hannah,
We have released v3.0 Beta-1 with this fix. Please refer to the release blog for more information. Do download the latest version from download page & let us know your feedback.
___________
Indranil Deo
Team CanvasJSPlease take a look at this documentation page for step by step tutorial on creating a dynamic / real-time chart.
___________
Indranil Deo
Team CanvasJSWhen x-values are not provided in the dataPoints, internally it takes x-value as 0, 1, 2,… and increases based on the number of dataPoints. You can add stripLine according to the above scenario by passing the value as an integer. Please take a look at this JSFiddle for the same.
You can also pass Date object to x-value of dataPoint instead of label and format the label according to your requirements with the help of valueFormatString. In this scenario, you can pass the date as a Date object within the stripLine.
___________
Indranil Deo
Team CanvasJSControlling the smoothness of curve in spline chart is not available as of now.
___________
Indranil Deo
Team CanvasJSArthur,
Sorry, adding image to chart while rendering or exporting is not available as an inbuilt feature as of now.
___________
Indranil Deo
Team CanvasJSYou can sync-up toolTip & Crosshair to be shown at same datapoint by using shared toolTip and snapToDataPoint of crosshair.
___________
Indranil Deo
Team CanvasJSThe above example uses jQuery ScrollBar which can be customized to position the slider handle at a specific point using its inbuilt options. Please refer jQuery docs for more information on the same.
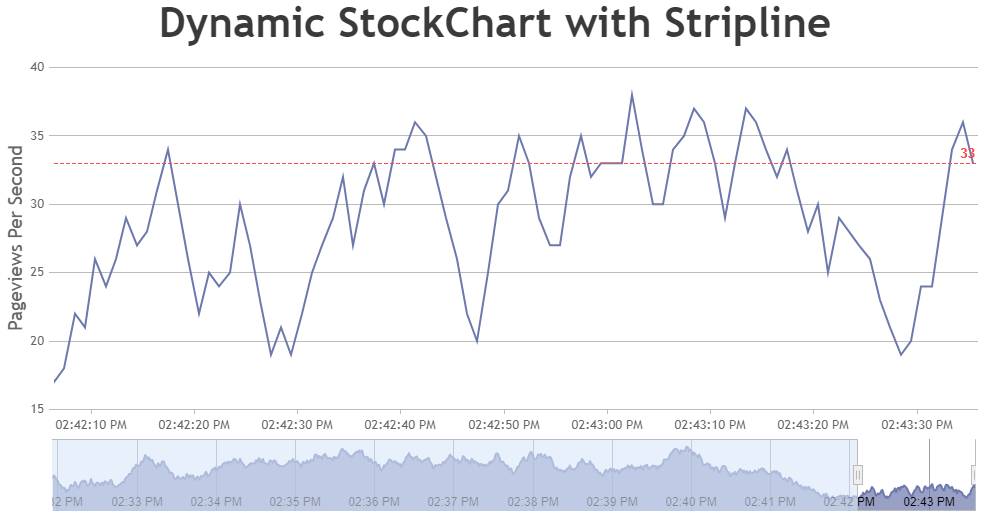
We have released StockChart that comes with inbuilt slider(Navigator). Please take a look at this gallery example for a dynamic chart with slider.

___________
Indranil Deo
Team CanvasJSDate-Time values over axisY are not supported as of now. However, you can workaround it as shown in this JSFiddle.
___________
Indranil Deo
Team CanvasJSPlease download this sample project for an example on rendering chart using data from DataTable in ASP.NET MVC.
___________
Indranil Deo
Team CanvasJSJohn,
Range Selector is not available for axisY as of now. However, you can enable zooming over axisY by setting the zoomType to “y”.
___________
Indranil Deo
Team CanvasJSSorry, we don’t have support for WebGL as of now. But we will consider it in future.
___________
Indranil Deo
Team CanvasJSCan you kindly create a sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive along with the sample data so that we can look into the code, understand the scenario better and help you out?
___________
Indranil Deo
Team CanvasJS[UPDATE]
@l-dario,We have just released v3.0 Beta-1 with this feature. Please refer to the release blog for more information. Do download the latest version from download page & let us know your feedback.
___________
Indranil Deo,
Team CanvasJSJuly 21, 2020 at 7:46 pm in reply to: axisX lalbelWarp with single dataPoint having label result in error #30254[UPDATE]
@globalautomation,We have just released v3.0 Beta-1 with this fix. Please refer to the release blog for more information. Do download the latest version from download page & let us know your feedback.
___________
Indranil Deo
Team CanvasJS