Login to Ask a Question or Reply
Forum Replies Created by Vishwas R
-
Gaurav,
You can use rangeSplineArea chart to show the range. If this doesn’t fulfill your requirement, pictorial or jsfiddle will help us understand better.
jbejarano,
Please download the commercial version from your account page. If you have done that already, please clear the browser cache and try again.
—
Vishwas RJelch,
In JavaScript, date object is created using
new Date()but you are trying it usingdate(). Please refer this tutorial for the same. Here is the updated jsfiddle.Navinder,
Please refer to indexLabelFormatter documentation. You can use dataSeries, datapoint, index, total, percent, chart within indexLabelFormatter function. So when y-value is not 0, returning e.percent will fulfill your requirement. Here is the updated jsfiddle.
Navinder,
You can use indexLabelFormatter to achieve this. Please check this jsfiddle.
Mahi,
Sorry, its not possible to clip the chart. But the only work-around would be to place another div or element on top of chart by setting negative-margin to the next div. Check this example.
Jason,
v1.7.0 doesn’t have this feature. Please upgrade to use this feature.
Monirul,
We observed that the characters you have mentioned are supported and are working fine. Please check this jsfiddle. You can also use Unicode to represent the same.
Sandonet,
You seem to be passing wrong parameters to getJSON. Replacing
$.getJSON("test.json" + (dataPoints.length + 1) + (dataPoints[dataPoints.length - 1].y) + function(data)
with
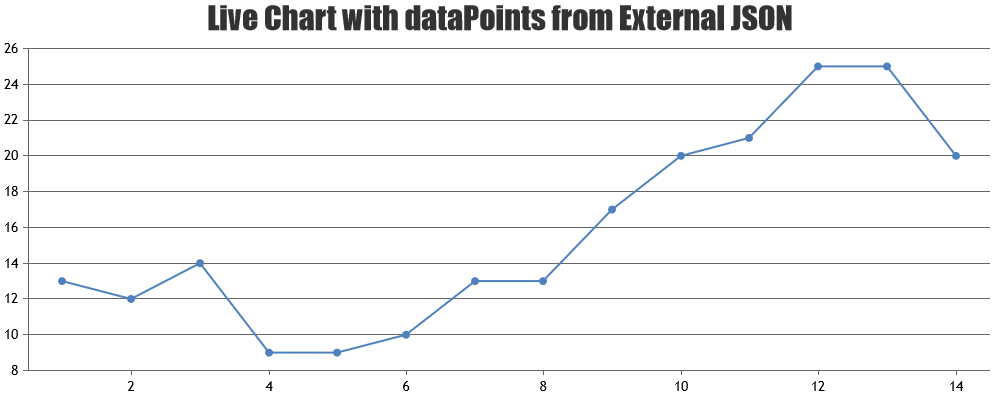
$.getJSON("test.json", function(data) {in updateChart function should work fine. Please find the working code below.function updateChart() { $.getJSON("test.json", function(data) { $.each(data, function(key, value) { dataPoints.push({ x: parseInt(value[0]), y: parseInt(value[1]), z: parseInt(value[2]) }); }); chart.render(); setTimeout(function(){updateChart()}, 1000); }); }—
Vishwas R
Team CanvasJSSandonet,
Please refer to this documentation page for step-to-step tutorial on rendering live / dynamic chart with data from JSON.

—
Vishwas R
Team CanvasJSEesger,
Thanks for the posting the solution. It would help others who will be searching for the similar.
Eesger,
As of now we don’t have this feature. But you can work around by setting fillOpacity to 0.7 or 0.8 to make gridlines visible through dataPoints. Check this jsfiddle.
Another option is to place stripLines with showOnTop set to true, so that lines are shown on top of data. Check this jsfiddle.
Navinder,
As of now we don’t have 3D support in charts