Vishwas, i try this but not work, i’m sorry my js knowledge is not good, so can you give the example base on my code ?
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<script type="text/javascript">
window.onload = function() {
var dataPoints = [];
var chart;
$.getJSON("test.json", function(data) {
$.each(data, function(key, value){
dataPoints.push({x: parseInt(value)[0], y: parseInt(value[1]), z: parseInt(value[2])});
});
chart = new CanvasJS.Chart("chartContainer",{
title:{
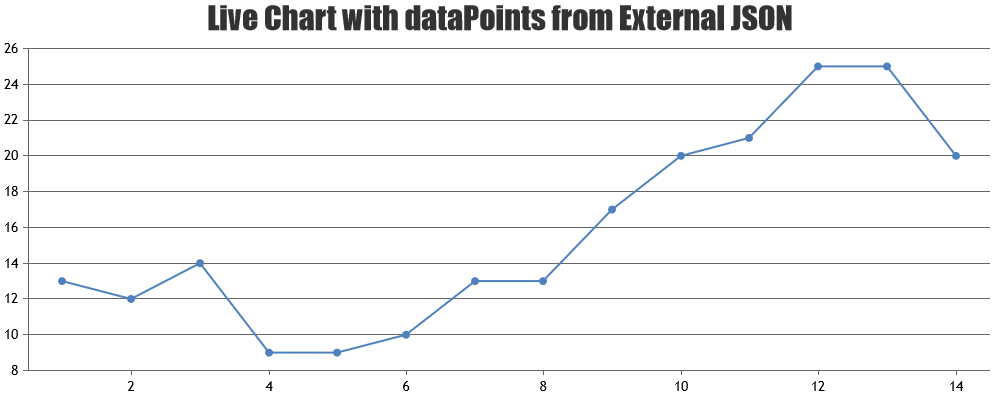
text:"Live Chart with dataPoints from External JSON"
},
data: [{
type: "line",
dataPoints : dataPoints,
}]
});
chart.render();
updateChart();
});
function updateChart() {
$.getJSON("test.json" + (dataPoints.length + 1) + (dataPoints[dataPoints.length - 1].y) + function(data) {
$.each(data, function(key, value) {
dataPoints.push({
x: parseInt(value[0]),
y: parseInt(value[1]),
z: parseInt(value[2])
});
});
chart.render();
setTimeout(function(){updateChart()}, 1000);
});
}
}
</script>
<script type="text/javascript" src="https://canvasjs.com/assets/script/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
</body>
</html>
This is my json
[[-2518,69,-192]]
You can see my chart in here http://sne.dlinkddns.com:6060/html/node/Node/public/canpas.html
Thank you very much