Login to Ask a Question or Reply
Forum Replies Created by Thangaraj Raman
-
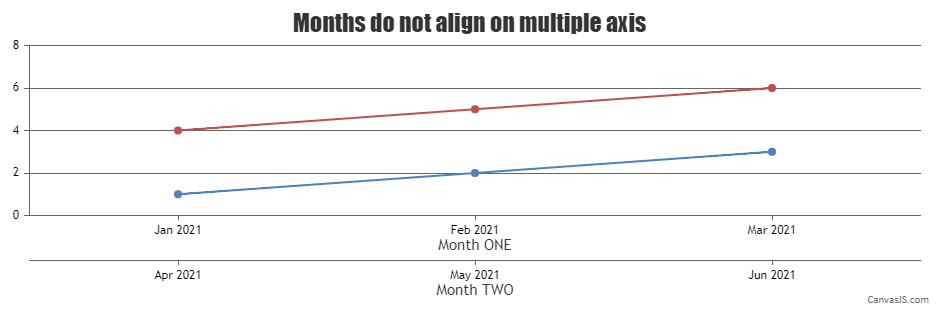
As the number of days varies between months, axis labels cannot be aligned across multiple axes in the case of date-time values. However, in your example, you can use the label property instead of x value to align the labels on both axes.
Kindly take a look at this updated JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJSThe event parameter for rangeChanging and rangeChanged functions does not support preventDefault() method as of now. However, if you could kindly brief us further about your requirement, we will be able to understand your scenario better and help you out with an appropriate solution.
—
Thangaraj Raman
Team CanvasJSNovember 18, 2021 at 10:53 am in reply to: CanvasJS chart with signal peak loses xy zoom ability #36299Volker Voß,
We will reconsider this behavior and improve it in future releases.
—
Thangaraj Raman
Team CanvasJSLakshmi Venkateshappa,
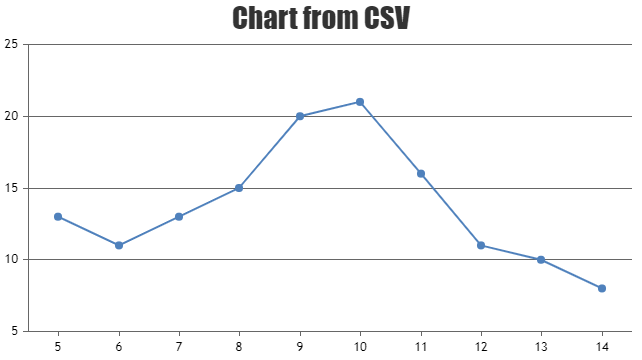
Please take a look at this JSFiddle for rendering the chart based on the CSV file that you have shared above.
If this does not meet your requirement, please share a pictorial representation and brief us further about the chart type and the specific columns from the CSV to be represented on the chart(over X and Y axis).
—
Thangaraj Raman
Team CanvasJSLakshmi Venkatappa,
To create a chart from CSV, you will have to get the CSV data using AJAX call and convert the same to CanvasJS supported format. Please check this documentation page for a step-by-step tutorial on the same.

The sample data that you have provided seems to be in JSON format. If you are looking to render a chart from JSON data please check this documentation page for a tutorial. However, if you are still facing issues in rendering the chart please share your sample data(CSV or JSON file) over Google-Drive or OneDrive so that we can analyze your data and help you out.
—
Thangaraj Raman
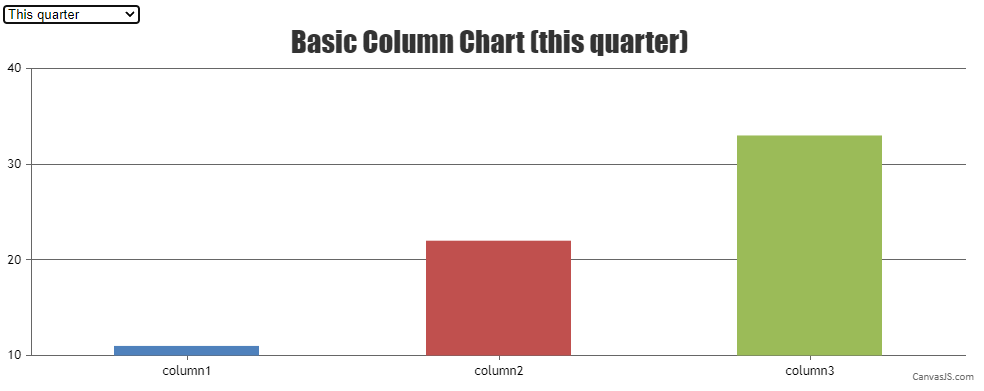
Team CanvasJSOctober 25, 2021 at 8:41 pm in reply to: Dynamically parse 2 separate JSON outputs for the same chart #36127You will have to create a separate chart container with a unique id for each chart. You can use the CSS display property to hide/unhide a chart based on the option selected from the dropdown menu.
Please take a look at this JSFiddle for a working example.

—
Thangaraj Raman
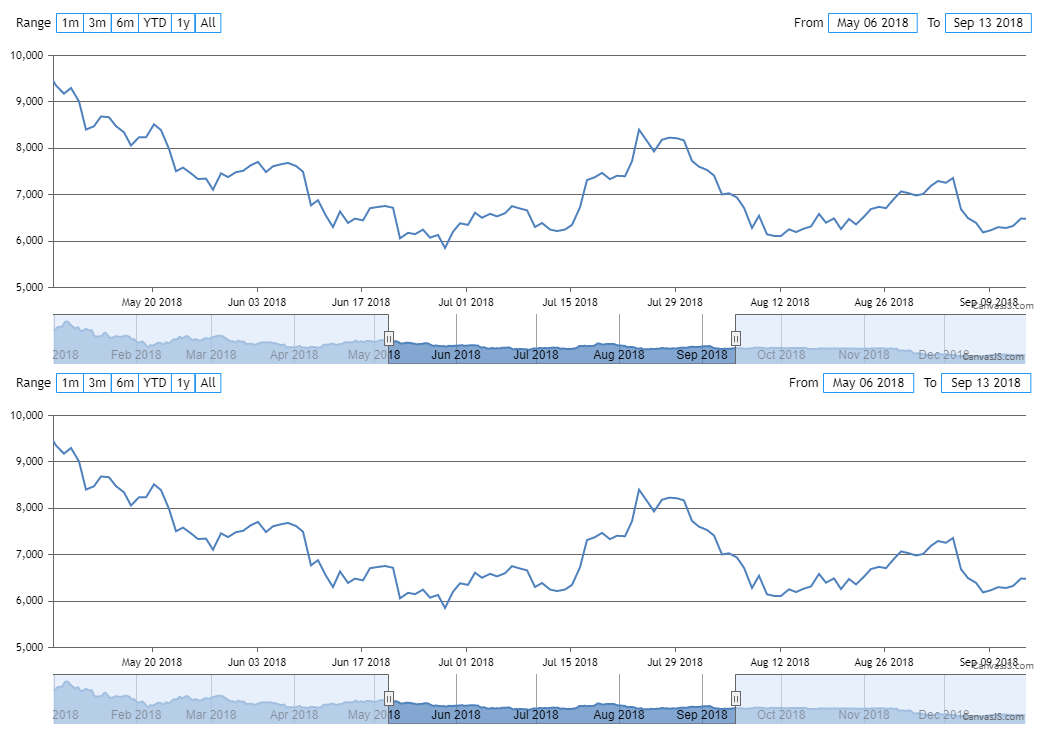
Team CanvasJSYou can use the rangeChanged event handler to sync the range of both the stockcharts when there is a change in the inputFields, rangeButtons or navigator. Please refer to the code snippet below:
function syncHandler(e) { for(i = 0; i < stockCharts.length; i++) { var stockChart = stockCharts[i]; if(stockChart != e.stockChart) { stockChart.options.navigator.slider.minimum = e.minimum; stockChart.options.navigator.slider.maximum = e.maximum; stockChart.render(); } } }Please take a look at this JSFiddle for working code.

—
Thangaraj Raman
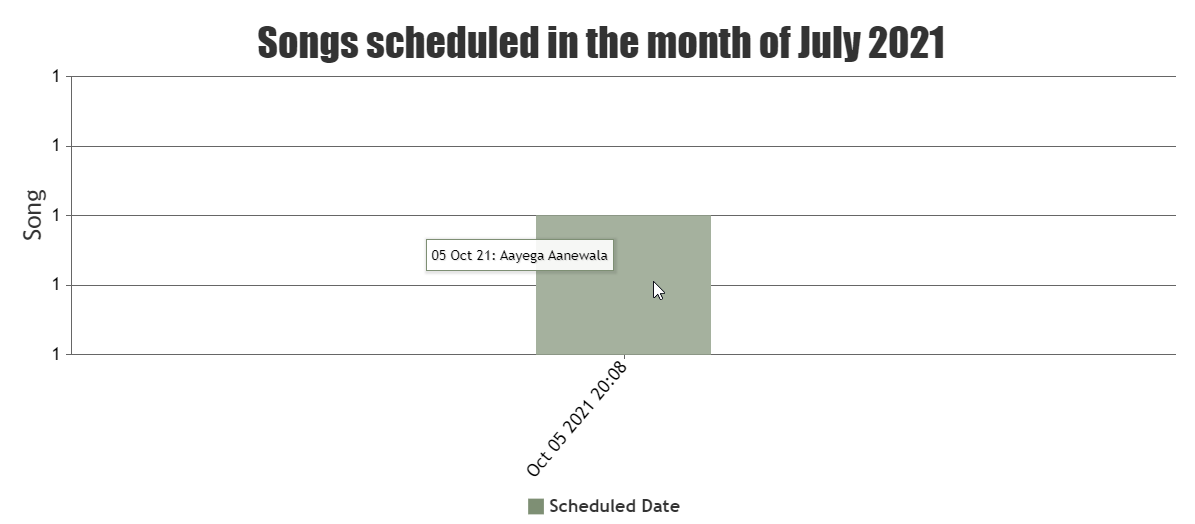
Team CanvasJSThe datapoint y-value can only accept numeric values as of now. However, you can store a custom option (let’s say yLabel) for the song name and show the same in tooltip with the help of toolTipContent as shown in the code-snippet below.
array_push($dataPoints, array("x"=> strtotime($row['sch_date']) * 1000, "y"=> 1, "yLabel"=> $row['label'])); toolTipContent: "{x}: {yLabel}",
Please check this updated project for a working example.
—
Thangaraj Raman
Team CanvasJSNishant Chauhan,
Axis reversed property seems to be working fine in JS, JSP, etc. Can you kindly create a sample project reproducing the issue you are facing and share it with us over Google-Drive or OneDrive so that we can run it locally at our end, look into the code to understand the scenario better, and help you out?
—
Thangaraj Raman
Team CanvasJSAxis range and interval are auto-calculated based on datapoint values in the chart. However, it can be overridden by setting minimum, maximum, and interval properties for axisX or axisY.
Y axis values are not displayed at all.
Can you please create a sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive along with the sample data/database so that we can look into the code, understand the scenario better and help you out?
—
Thangaraj Raman
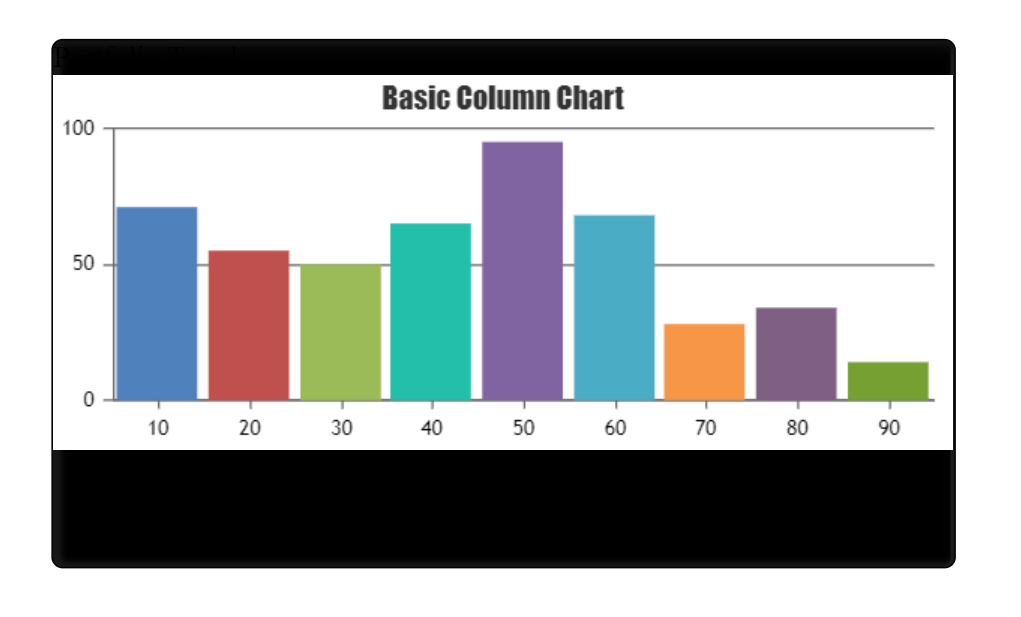
Team CanvasJSBased on the JSFiddle shared by you, calling chart.render() inside the click event handler after the class
expandedgraphis added to the DIV container seems to be working fine. Please check the below code snippet –$("#PortfolioTrend").click(function () { $("#zoom").addClass("expandedgraph"); chart.render(); })Also, please take a look at this JSFiddle for a working example.

—
Thangaraj Raman
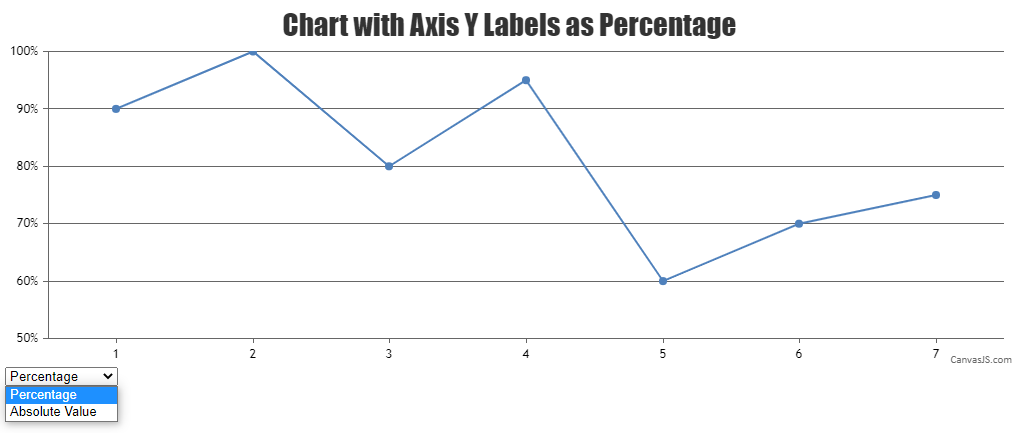
Team CanvasJSAugust 25, 2021 at 10:25 pm in reply to: How do I show y-axis with data converted to percentage #35281Suhas Patil,
You can use labelFormatter function on axisY to convert the axisY labels to percentages.
To switch the axisY labels from percentages to absolute values you can create a drop-down menu with the respective options. Based on the option selected you can update the labelFormatter function and then call chart.render().
document.getElementById("changeAxisYLabel").addEventListener('change', function(event){ if (event.target.value == "absoluteValue") { chart.options.axisY.labelFormatter = function(e) { return e.value; } } else if (event.target.value == "percentage") { chart.options.axisY.labelFormatter = convertToPercentage; } chart.render(); });Please take a look at this JSFiddle for a working example on the same.

—
Thangaraj Raman
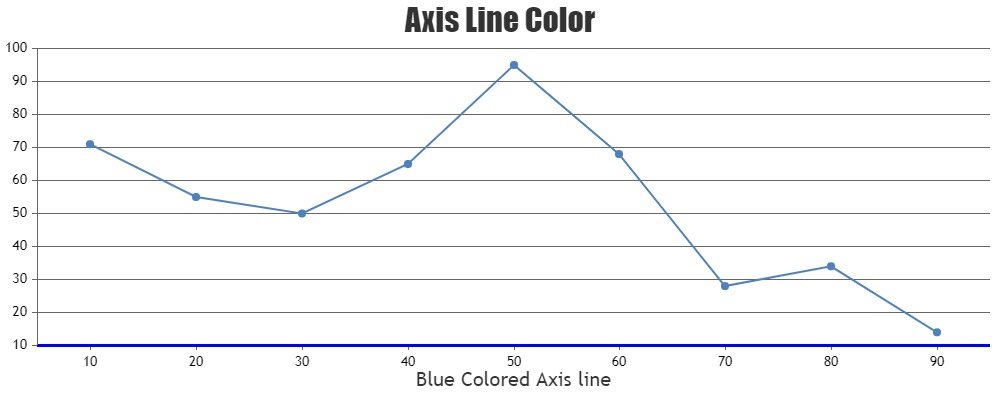
Team CanvasJSChris,
Color of the axis lines can be changed by setting lineColor for axisX or axisY respectively.

—
Thangaraj Raman
Team CanvasJS