Login to Ask a Question or Reply
Forum Replies Created by Thangaraj Raman
-
CanvasJS Charts seems to be working fine across all the browsers except Chromium-based browsers in certain use cases. This is due to a HTML canvas-related bug in one of Chrome’s updates. Please check this link for more information. Please try updating to the latest version of Chrome where this issue might be fixed.
—
Thangaraj Raman
Team CanvasJSThe chart container has to be a
div, not acanvas, as shown in the code snippet below:<div id="myChart" style="border:1px solid #000000; margin-right: auto; margin-left: auto; display: block;"></div>Please take a look at this docs page for a step-by-step tutorial on creating a chart.
—
Thangaraj Raman
Team CanvasJSThe interval at which axis labels are displayed is automatically calculated based on multiple factors like chart height / width, axis minimum & maximum, etc.
—
Thangaraj Raman
Team CanvasJSYou can use the convertValueToPixel method to get the pixel coordinate for a given value along the axis. Similarly, you can use the convertPixelToValue method to get the value along the axis for a particular pixel coordinate.
—
Thangaraj Raman
Team CanvasJSApril 8, 2024 at 6:18 pm in reply to: Why in “Candle Stick Chart With …” the surrounding color is red? #44921You can set the datapoint color based on the datapoint value, whether it’s rising or falling as shown in the code snippet below:
function changeBorderColor(chart){ var dataSeries; for( var i = 0; i < chart.options.data.length; i++){ dataSeries = chart.options.data[i]; for(var j = 0; j < dataSeries.dataPoints.length; j++){ dataSeries.dataPoints[j].color = (dataSeries.dataPoints[j].y[0] <= dataSeries.dataPoints[j].y[3]) ? (dataSeries.risingColor ? dataSeries.risingColor : dataSeries.color) : (dataSeries.fallingColor ? dataSeries.fallingColor : dataSeries.color); } } }Please check this JSFiddle for a working example.
—
Thangaraj Raman
Team CanvasJSThanks for reporting the use case. We will revisit this in future releases.
—
Thangaraj Raman
Team CanvasJSGradient is there in our roadmap but no definite timeline yet.
—
Thangaraj Raman
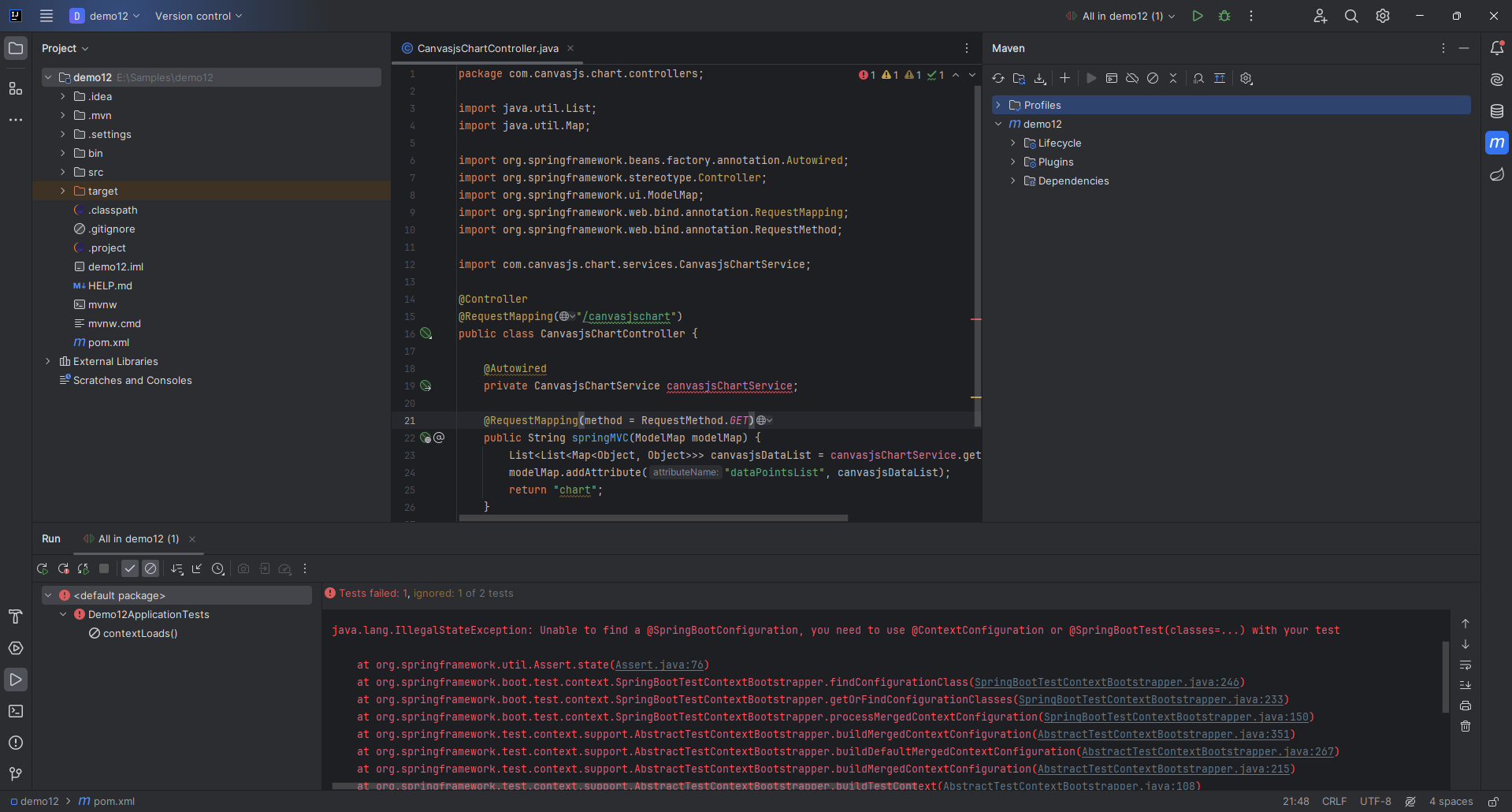
Team CanvasJSThe samples from our website have been built using Eclipse and we suggest you to run it in Tomcat server(<=v9) within Eclipse. However, if you want to run it in IntelliJ IDEA, you will have to configure Tomcat server(<=v9) within IntelliJ IDEA. Please refer to this article for a tutorial on the same.
—
Thangaraj Raman
Team CanvasJSDate-time values can be displayed on a chart by week, month, or year based on the data being passed to it. Please take a look at this gallery page for an example of creating a chart using month-wise data.
—
Thangaraj Raman
Team CanvasJSYou can download the commercial version package from the My Account page and the steps to integrate have been addressed in the instruction.html file which is present inside each package under the @canvasjs folder.
For example, if you are integrating CanvasJS charts with Angular, download the commercial version and navigate to @canvasjs > angular-charts > instruction.html
—
Thangaraj Raman
Team CanvasJSXavier,
Thanks for your valuable feedback. As of now, the commercial version of the package is available to download from My Account page only.
—
Thangaraj Raman
Team CanvasJSYou can download the commercial version of CanvasJS from My Account page and follow the instructions in the readme file to integrate it into your project.
—
Thangaraj Raman
Team CanvasJSPlease take a look at this gallery example where exporting is enabled. Setting the exportEnabled property to true in chart option seems to work fine. Please refer to documentation for more chart options & customizations available.
—
Thangaraj Raman
Team CanvasJS