Login to Ask a Question or Reply
Forum Replies Created by Thangaraj Raman
-
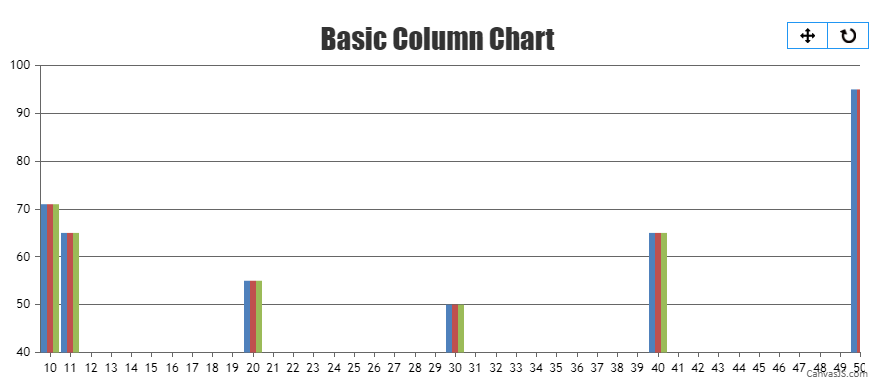
The dataPointWidth is auto calculated such that no column is overlapped in case of a single series or multi-series chart. In your case, you are setting the dataPointWidth manually which makes the columns overlap with each other.
Please take a look at this updated JSFiddle for a working example.

—
Thangaraj Raman
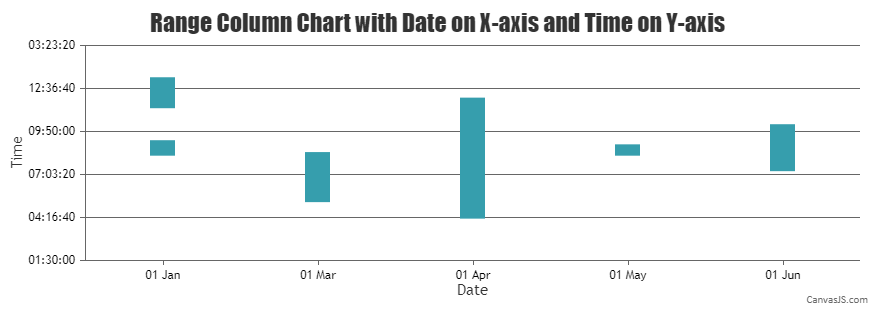
Team CanvasJSYou can convert the x-values to labels and combine dataPoints with the same date using similar x-values. Please find the code snippet for the same below.
function setXValue(data) { var xValue = 0; for(var i = 0; i < data.length; i++) { if(data[i+1] && data[i].x.getTime() === data[i+1].x.getTime()) { data[i].label = data[i].x; data[i].x = xValue; } else { data[i].label = data[i].x; data[i].x = xValue; xValue++ } } return data }Please take a look at this JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJSFebruary 7, 2022 at 7:32 pm in reply to: Creating waterfall chart by selecting point in linechart #36889You can create a drilldown chart to achieve your requirement. Please take a look at this gallery page for an example on the same.

—
Thangaraj Raman
Team CanvasJSCan you kindly brief us further about your requirement along with a pictorial representation and also create a sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive along with sample data so that we can look into your code, run it locally at our end to understand the scenario better, and help you out?
—
Thangaraj Raman
Team CanvasJSChart renders dataseries in the same sequence in which they are passed to the chart-options. Passing the dataseries with red color before the dataseries with blue color should work fine in your case. Please take a look at this updated JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJSTo achieve your requirement, you can loop through the dataPoints and convert each y-value from millimeter to pixel as the chart is rendered based on pixels. Please take a look at this updated JSFiddle for a working example on the same.
—
Thangaraj Raman
Team CanvasJSThe dataPoints in a chart are plotted based on pixel coordinates. You can convert millimeter to pixel value by multiplying it by 3.7795. Please find the code snippet below.
function convertMillimeterToPixel(mm) { return (mm * 3.7795); }Please take a look at this JSFiddle for an example on setting chart width & height in millimeters. You can use legendText to display the scale-ratio.
—
Thangaraj Raman
Team CanvasJSThanks for your interest in CanvasJS and we appreciate you for bringing this to our notice.
As we are busy implementing some other important features at this point of time, we will re-look into this concern in future versions to improve our library further.
—
Thangaraj Raman
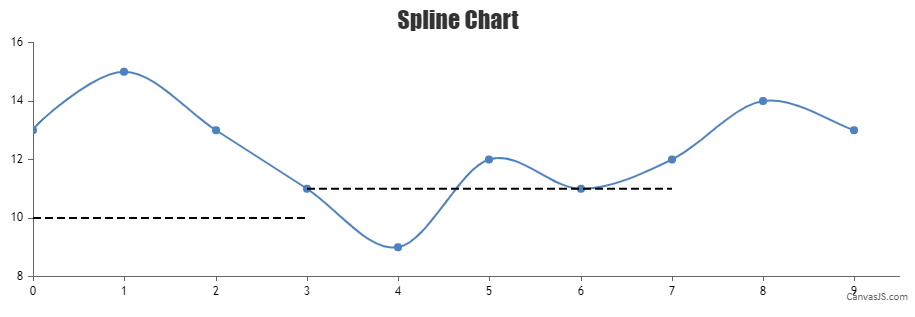
Team CanvasJSStrip Lines are used to highlight a certain region in the plot area across the full width/height of the chart and hence cannot have breakpoints. However, in your case, you can use a multi-series line chart with 2 dataPoints each to represent the start and end coordinates of the line.
Kindly take a look at this JSFiddle for a working example.

If the solution suggested doesn’t fulfill your requirement, kindly brief us further about your use case so that we can understand your scenario better and help you out with an appropriate solution.
—
Thangaraj Raman
Team CanvasJSAarvin,
The issue seems to be with the Date Format passed as an argument to
new Date(). Passing it in the standard formats supported in JavaScript Date object should work fine in your case.—
Thangaraj Raman
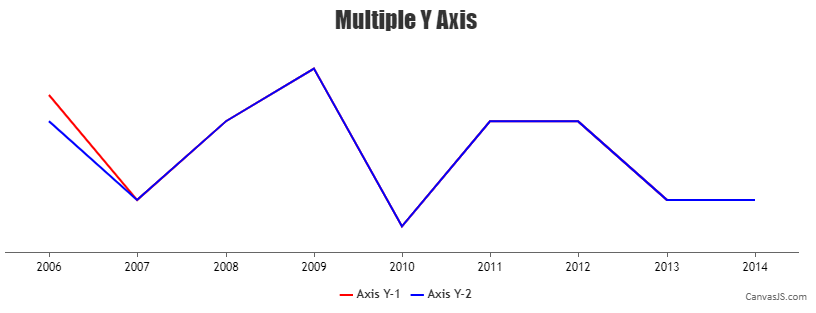
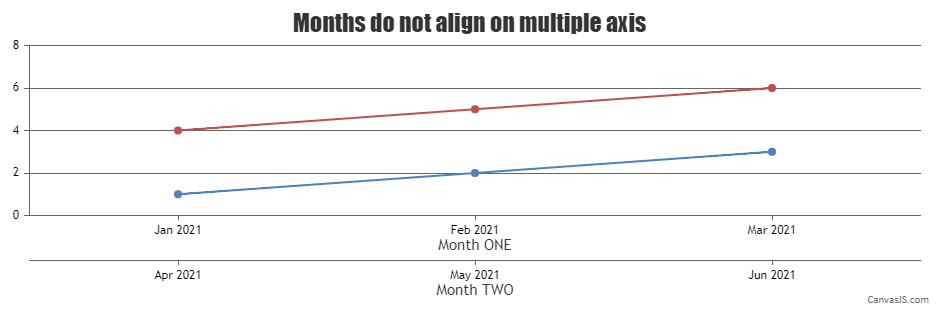
Team CanvasJSAs the number of days varies between months, axis labels cannot be aligned across multiple axes in the case of date-time values. However, in your example, you can use the label property instead of x value to align the labels on both axes.
Kindly take a look at this updated JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJSThe event parameter for rangeChanging and rangeChanged functions does not support preventDefault() method as of now. However, if you could kindly brief us further about your requirement, we will be able to understand your scenario better and help you out with an appropriate solution.
—
Thangaraj Raman
Team CanvasJSNovember 18, 2021 at 10:53 am in reply to: CanvasJS chart with signal peak loses xy zoom ability #36299Volker Voß,
We will reconsider this behavior and improve it in future releases.
—
Thangaraj Raman
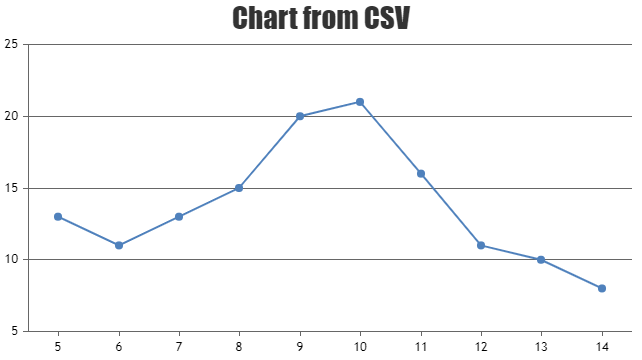
Team CanvasJSLakshmi Venkateshappa,
Please take a look at this JSFiddle for rendering the chart based on the CSV file that you have shared above.
If this does not meet your requirement, please share a pictorial representation and brief us further about the chart type and the specific columns from the CSV to be represented on the chart(over X and Y axis).
—
Thangaraj Raman
Team CanvasJSLakshmi Venkatappa,
To create a chart from CSV, you will have to get the CSV data using AJAX call and convert the same to CanvasJS supported format. Please check this documentation page for a step-by-step tutorial on the same.

The sample data that you have provided seems to be in JSON format. If you are looking to render a chart from JSON data please check this documentation page for a tutorial. However, if you are still facing issues in rendering the chart please share your sample data(CSV or JSON file) over Google-Drive or OneDrive so that we can analyze your data and help you out.
—
Thangaraj Raman
Team CanvasJS