Login to Ask a Question or Reply
Forum Replies Created by Thangaraj Raman
-
June 30, 2025 at 5:59 pm in reply to: For Scatter Plot Graphs, the data point hit boxes are shifted. #61169
Can you kindly create a sample project reproducing the issue you are facing and share it with us over Google Drive or OneDrive, along with the sample data, so that we can run the code locally at our end to understand the scenario better and help you out?
—
Thangaraj Raman
Team CanvasJSTo align the primary y-axes across all charts, first identify the chart whose y-axis is positioned farthest to the right using axis bounds (chart.axisY[0].bounds.x2). Next, calculate the difference between this value and the y-axis bound (x2) of each chart, and set that difference as the y-axis margin for the corresponding chart.
Please check this updated JSFiddle for a working example.
—
Thangaraj Raman
Team CanvasJSTahir,
Your response to the previous query was under moderation.
You can use customBreaks to remove gaps created by weekends and non-trading hours, as shown in this updated JSFiddle.
Considering this thread as a duplicate of managing gap between candlestick and hence closing the same.
—
Thangaraj Raman
Team CanvasJSTahir,
You can use customBreaks to remove gaps created by weekends and non-trading hours, as shown in this updated JSFiddle.
—
Thangaraj Raman
Team CanvasJSThe date-time axis is linear, hence all dates/times within a date range will be displayed on the x-axis regardless of the data being passed.
To make all candlesticks equidistant, you can pass labels instead of x values for the candlesticks. This way, CanvasJS will automatically distribute them evenly on the x-axis without considering the actual time intervals. However, if your scenario requires using x-values (for accurate timestamps), you can use scaleBreaks to remove the gaps during non-trading hours.
—
Thangaraj Raman
Team CanvasJSTo make the y-axis stationery, you can position an overlayed canvas on top of the stockchart and copy the y-axis onto the overlayed canvas.
Please check this StackBlitz for a working example.
—
Thangaraj Raman
Team CanvasJS-
This reply was modified 4 months, 1 week ago by
Thangaraj Raman.
February 27, 2025 at 6:19 pm in reply to: CanvasJS crashed with JS script running in PhantomJS to build chart PNG image. #60624You can use dataPointWidth to set a custom fixed width for the data points.
Alternatively, you can also set dataPointMaxWidth to automatically limit the width of columns when the number of datapoints increases.
—
Thangaraj Raman
Team CanvasJSTo prevent axis labels from overlapping when interval is set, you can rotate the labels using labelAngle.
To make the chart horizontally scrollable, you can use the code snippet below:
<div class="wrapper" style="width: 100%; overflow-x: auto"> <div id="chartContainer" style="height: 360px; width: 200%;"></div> </div>—
Thangaraj Raman
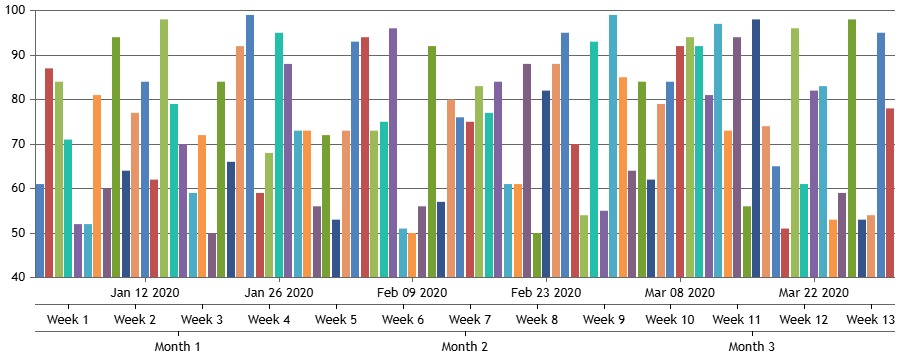
Team CanvasJSYou can create a chart with multiple x-axes and use striplines to show labels on these axes based on your requirement as shown in this JSFiddle.

—
Thangaraj Raman
Team CanvasJSPlease take a look at this StackBlitz for the same example in React.
—
Thangaraj Raman
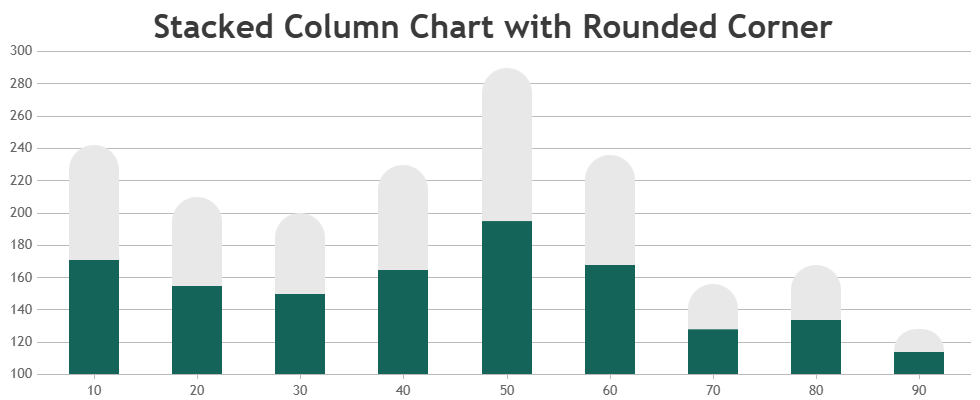
Team CanvasJSRounded corners are currently not supported in column charts as of now, but it’s on our wishlist for future updates. In the meantime, adding border-radius in the example shared in this article will help in achieving your requirement as shown in this JSFiddle.

—
Thangaraj Raman
Team CanvasJSOctober 25, 2024 at 6:08 pm in reply to: Customizing the Zoom functionality in the Mouse wheel event. #59994The example that I shared earlier was created for a numeric axis, however your example has a date-time axis. Please check this updated JSFiddle for an example on zooming using mouse wheel for a date-time axis.
—
Thangaraj Raman
Team CanvasJS -
This reply was modified 4 months, 1 week ago by