Login to Ask a Question or Reply
Forum Replies Created by Thangaraj Raman
-
Please take a look at this gallery page example on rendering minute-level data in the chart. You can change the chart type to “column” to achieve the same with a column chart however if you are looking to add a bar chart within the stock chart, it is not possible as of now.
—
Thangaraj Raman
Team CanvasJSApril 13, 2022 at 7:09 pm in reply to: Showing date in milliseconds for x-axis even if I pass date in correct format #37405In case there are no dataPoints to be rendered, you can add a dummy dataPoint by setting the x-value as axis-x minimum and y-value as 0 to achieve your requirement. Please find the code snippet for the same below.
function checkIfNoDataPoints() { for(var i = 0; i < chart.options.data.length; i++) { if(chart.options.data[i].dataPoints.length == 0) { chart.options.data[i].dataPoints.push({x:chart.axisX[0].get("minimum"), y:0, color: "transparent", toolTipContent: null, indexLabel: " "}) } } chart.render(); }Please take a look at this JSFiddle for a working example

—
Thangaraj Raman
Team CanvasJSCan you kindly create JSFiddle reproducing the issue you are facing & share it with us so that we can look into the code / chart-options being used, understand the scenario better and help you out?
From what we have observed, sometimes things get delayed mostly when we are not able to reproduce the issue or not able to understand the exact scenario, or the solution that we provide may not work properly due to the variation in chart options being used by you and us.
Having a JSFiddle helps us in figuring out the issue and suggesting an appropriate solution accordingly.
—
Thangaraj Raman
Team CanvasJSTooltip accepts the color of datapoint as it’s border-color by default & it seems to be working fine. Please refer to the screenshot below.

If you are still facing issue, can you kindly create JSFiddle & share it with us so that we can look into the code / chart-options being used, understand the scenario better and help you out?
—
Thangaraj Raman
Team CanvasJS2) Is it possible to pin(freeze) the y-axis when the chart is horizontally long which requires scrolling?
Please take a look at this JSFiddle for an example on freezing the y-axis and scrolling the chart horizontally along x-axis using jQuery-UI Slider.
If this doesn’t fulfill your requirement, could you please create a JSFiddle with your use-case and share it with us so that we can understand the scenario better and help you out?
—
Thangaraj Raman
Team CanvasJS1) I wonder if there is a way to set stroke color on the bubble of the bubble chart.
You can set markerBorderThickness and markerBorderColor to draw a border around the bubbles in a bubble chart.
2) Is it possible to pin(freeze) the y-axis when the chart is horizontally long which requires scrolling?
We are looking into this further & we will get back to you at the earliest.
—
Thangaraj Raman
Team CanvasJSYou can use the Range Selector in StockCharts to control the range of data being shown. Within the range selector, you can set the range and rangeType for range buttons to achieve your requirement.
—
Thangaraj Raman
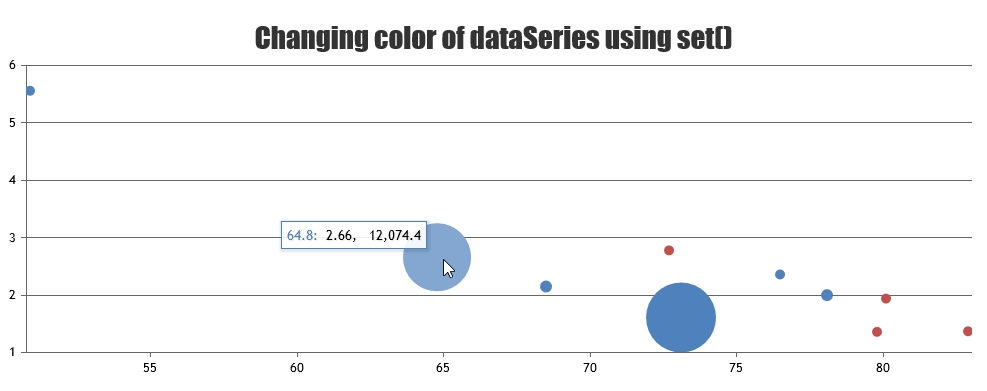
Team CanvasJSThe format in which crosshair labels are rendered depends on various parameters like axis range. In your case, you can set the crosshair valueFormatString property as
valueFormatString: "#,###.###"to achieve your requirement.—
Thangaraj Raman
Team CanvasJS.CanvasJS React charts seem to be working fine with React Typescript. Can you kindly create a sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive so that we can look into your code, run it locally at our end to understand the scenario better, and help you out?
—
Thangaraj Raman
Team CanvasJS[Update]
We have released v3.5 GA with support for CSP. Please refer to the release blog for more information.
We have just released Chart v3.5 Beta-1 with a few improvements related to CSP. Please refer to the release blog for more information. Do download the latest version from download page & let us know your feedback.
—
Thangaraj Raman
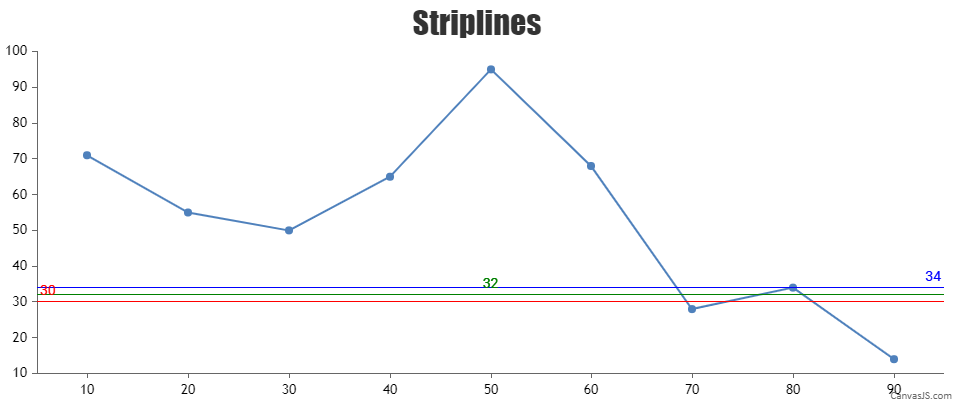
Team CanvasJSStripline labels are positioned on top of the respective stripline and not on the line itself. In your case, the labels are getting overlapped due to the closeness of stripline values.
You can avoid the overlapping by showing some of the labels near to the axis and other labels either at the center or far from the axis using the labelAlign property. When stripline values are very close, you can set a different color for each stripline and also set the corresponding labelFontColor to differentiate each stripline and its label.
Please check this JSFiddle for a working example.

—
Thangaraj Raman
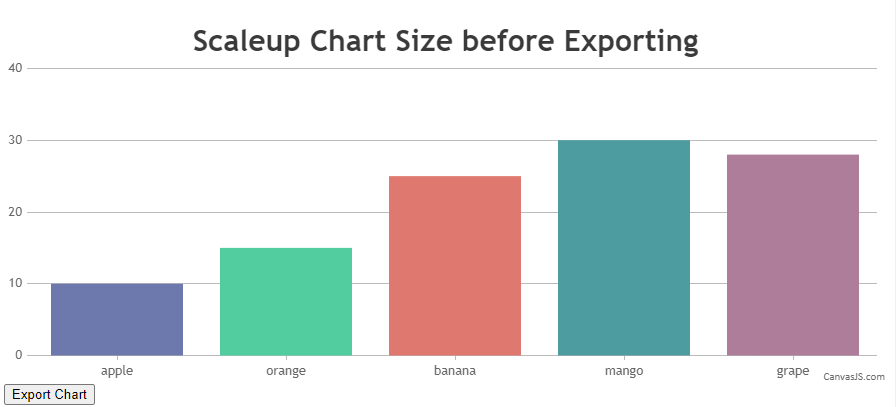
Team CanvasJSYou can scale-up or scale-down the chart before exporting using exportChart method and reset it back soon after exporting. Please take a look at this JSFiddle for a working example.

If the solution suggested doesn’t fulfill your requirement, kindly create a sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive so that we can look into the code, understand the scenario better and help you out.
—
Thangaraj Raman
Team CanvasJSYou can customize a DIV using CSS to visualize the needle as shown in the code snippet below –
HTML
<div class="speedometer__needle js-needle"></div>CSS
.speedometer__needle { position: absolute; width: 30px; height: 30px; border-radius: 50%; background: transparent; top: 72%; left: 50%; transition: .3s ease-in-out;To position the needle at a specific point you can use CSS transform property. Please check the code snippet below –
$( '.js-needle' ).css({ 'transform' : 'translate(-50%, -50%) rotate('+ (tickValue * 18.0) + 'deg)' });Please check this JSFiddle for a working example which meets your requirement.

—
Thangaraj Raman
Team CanvasJSYou can customize a DIV using CSS to visualize the needle as shown in the code snippet below –
HTML
<div class="speedometer__needle js-needle"></div>CSS
.speedometer__needle { position: absolute; width: 30px; height: 30px; border-radius: 50%; background: transparent; top: 72%; left: 50%; transition: .3s ease-in-out;To position the needle at a specific point you can use CSS transform property. Please check the code snippet below –
$( '.js-needle' ).css({ 'transform' : 'translate(-50%, -50%) rotate('+ (tickValue * 18.0) + 'deg)' });Please check this JSFiddle for a working example which meets your requirement.

—
Thangaraj Raman
Team CanvasJS-
This reply was modified 3 years, 4 months ago by
Thangaraj Raman.
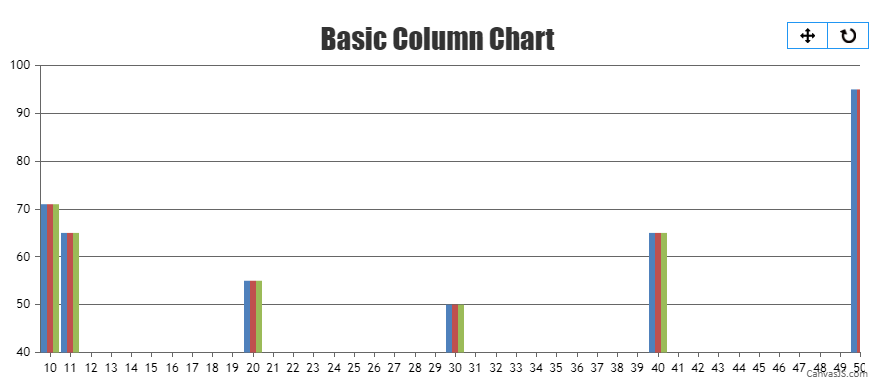
The dataPointWidth is auto calculated such that no column is overlapped in case of a single series or multi-series chart. In your case, you are setting the dataPointWidth manually which makes the columns overlap with each other.
Please take a look at this updated JSFiddle for a working example.

Considering this thread as a duplicate of Bar Chart Overlapping Issue and hence closing the same.
—
Thangaraj Raman
Team CanvasJS -
This reply was modified 3 years, 4 months ago by