Login to Ask a Question or Reply
Forum Replies Created by Vishwas R
-
Previously shared solution seems to be working only for single-series & not for multi-series. The code provided in the previously shared solution can be further improved to make it work with multi-series chart as shown in below code-snippet.
function convertChartDataToCSV(args) { var result = '', ctr, keys, columnDelimiter, lineDelimiter, data; data = args.data || null; if (data == null || !data.length) { return null; } columnDelimiter = args.columnDelimiter || ','; lineDelimiter = args.lineDelimiter || '\n'; var mergedData = mergeData(data); keys = Object.keys(mergedData[0]); result = ''; result += keys.join(columnDelimiter); result += lineDelimiter; mergedData.forEach(function (item) { ctr = 0; keys.forEach(function (key) { if (ctr > 0) result += columnDelimiter; result += (typeof (item[key]) != undefined ? item[key] : ""); ctr++; }); result += lineDelimiter; }); return result; }Please take a look at this JSFiddle for working code. Also take a look at this external plugin, which has been updated to work with multi-series chart.
—
Vishwas R
Team CanvasJS[Update]
We have just released v3.4 Beta-1 with this feature. Please refer to the release blog for more information. Do download the latest version from download page & let us know your feedback.

—
Vishwas R
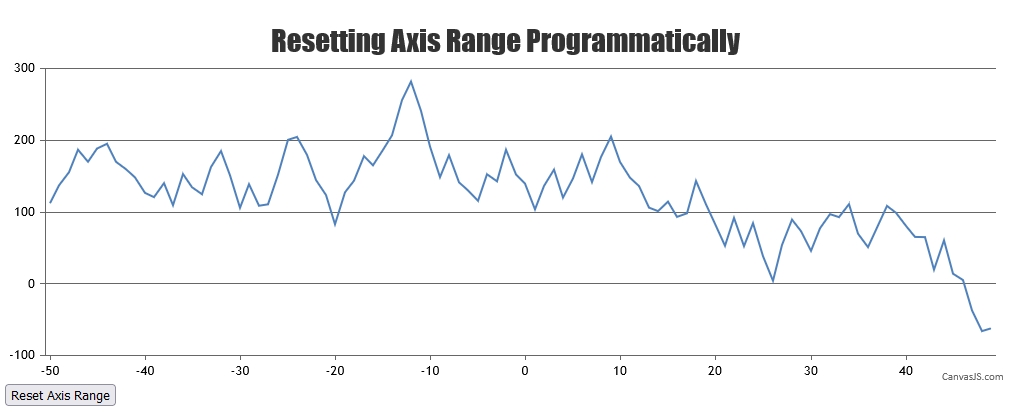
Team CanvasJSYou can reset the axis range programmatically by setting viewportMinimum & viewportMaximum to null. Please refer to the code-snippet below which shows how to reset the axis range on button click.
document.getElementById("resetChart").addEventListener("click", function() { chart.axisX[0].set("viewportMinimum", null, false); chart.axisX[0].set("viewportMaximum", null); });Please take a look at this JSFiddle for complete code.

—
Vishwas R
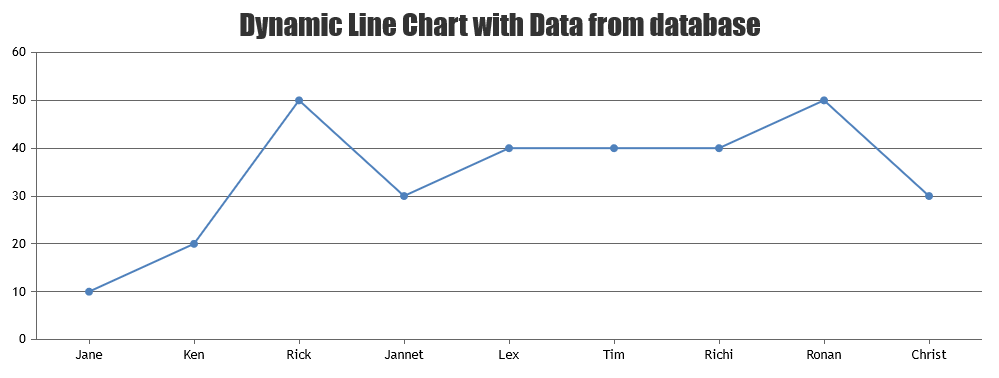
Team CanvasJSCanvasJS supports multi-series charts as demonstrated in the previously shared sample. In order to render just one line (single dataseries), you need to pass just one dataseries in the chart-options as shown below.
$.each((data), function(key, value){ chart.options.data[0].dataPoints.push({label: value[0], y: parseInt(value[1])}); });Please take a look at this updated sample project for working code. Also refer to PHP Gallery for more set of examples along with source-code.
If you are still facing issue, can you kindly share sample project over Google-Drive or Onedrive along with sample database and brief us further so that we can understand your issue better & help you out?

—
Vishwas R
Team CanvasJSYou can update datapoints in the chart for every 2 seconds by changing chart-options & calling chart.render() within setInterval.
setInterval(function() { chart.options.data[0].dataPoints.push({x: 10, y: 20}); chart.render(); }, updateInterval);To update the same with the data from the database, you need to read data from database & return it from PHP (service.php), parse it to the format accepted by CanvasJS & render the chart. Please find the code-snippet below.
var updateChart = function() { $.getJSON("service.php", function(result) { dps.splice(0, dps.length); $.each(result, function(index, value) { dps.push(value); }); }); chart.render(); }; setInterval(function() { updateChart() }, updateInterval);Please take a look at this sample project for complete working code.
Also refer to this forum thread and PHP Gallery Page for more examples along with working code. You can also download PHP sample that you can run locally from our download page.

—
Vishwas R
Team CanvasJSYou can update datapoints in the chart for every 2 seconds by changing chart-options & calling chart.render() within setInterval.
setInterval(function() { chart.options.data[0].dataPoints.push({x: 10, y: 20}); chart.render(); }, updateInterval);To update the same with the data from the database, you need to read data from database & return it from PHP (service.php), parse it to the format accepted by CanvasJS & render the chart. Please find the code-snippet below.
var updateChart = function() { $.getJSON("service.php", function(result) { dps.splice(0, dps.length); $.each(result, function(index, value) { dps.push(value); }); }); chart.render(); }; setInterval(function() { updateChart() }, updateInterval);Please take a look at this sample project for complete working code.
Also refer to this forum thread and PHP Gallery Page for more examples along with working code. You can also download PHP sample that you can run locally from our download page.

—
Vishwas R
Team CanvasJSVan,
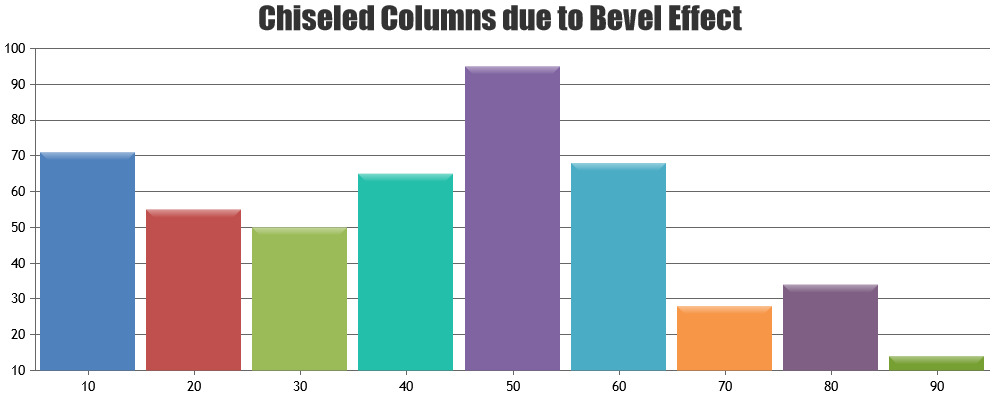
Sorry, it’s not possible to add border to the bars in Range Bar Chart as of now. However you can check out other options like bevelEnabled to give chisel-effect at the corners of the bar.

—
Vishwas R
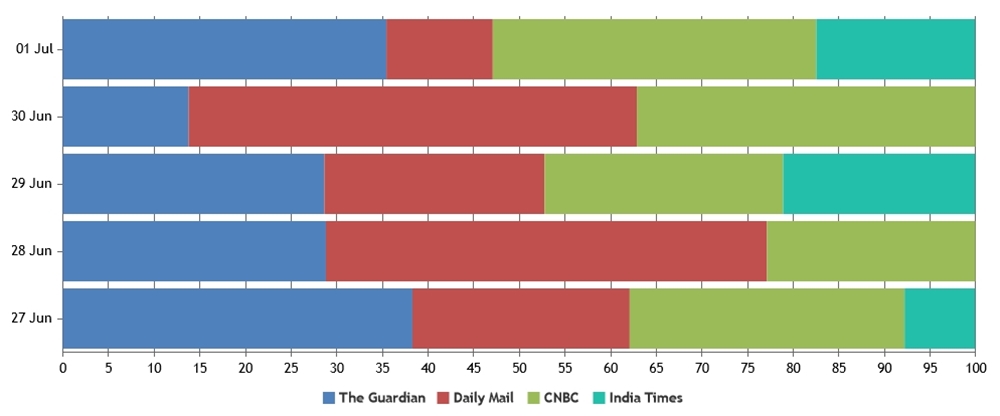
Team CanvasJS1) Look at my stacked-bar-chart y-axis label is repeating why ? jsfiddle
In case of Stacked Bar Chart, multiple bars with aligned x values are plotted on same axis & not based on labels. Passing x-values should work fine in this case. Also, we suggest you to use legend instead of indexLabels to denote the name of news-media & to use shared tooltip to make visualization better. Please take a look at this updated JSFiddle with above mentioned changes.

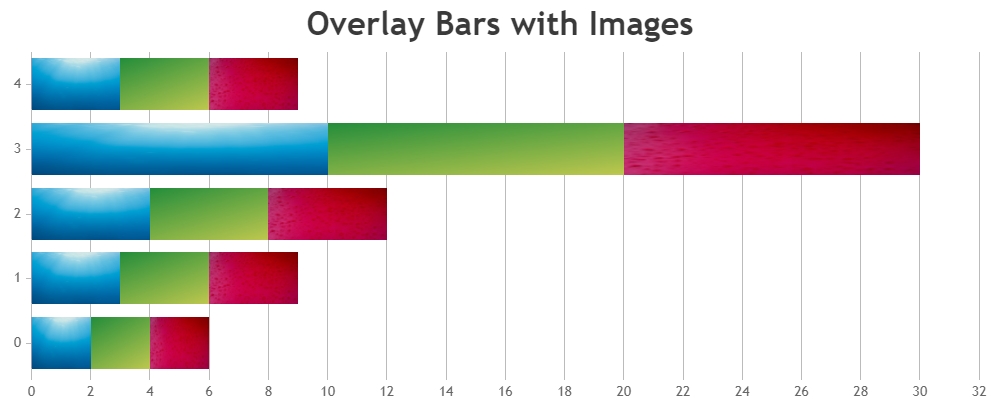
2) How to add image on each stack bar like (each color on that bar should be image of that dataPoint)
Please take a look at this documentation page for step-to-step tutorial on positioning image on top of chart. This JSFiddle shows an example on positioning image over each bar in Stacked Bar Chart.

Also refer to this Gallery Page & this JSFiddle for more examples on positioning image on top of chart along with complete code.
—
Vishwas R
Team CanvasJSWe keep improving our product on every update. The space between axis label & ticks are improved to make it look better & bring consistency across all the axes (axisX, axisX2, axisY & axisiY2). This change has happened in one of our updates because of which it might look different between v2.3.2 & v3.2.18. If you like to reduce space between axis-line & axis-label, you can do so by reducing the tickLength.
—
Vishwas R
Team CanvasJSMichael,
You seem to have purchased commercial version of Chart & not StockChart. To remove trial version from StockChart, you can easily upgrade to StockChart license. One of our representatives from sales-team will contact you on this soon & help you on the same.
—
Vishwas R
Team CanvasJS1. Config for axisX and axisY seem to be swapped with bar charts as opposed to column charts
In column charts, axisX is the horizontal and axisY is the vertical. In case of Bar charts, axisX is vertical and axisY is horizontal. In case of bar chart, if you like to set some properties for vertical axis, you will have to set it for axisX.
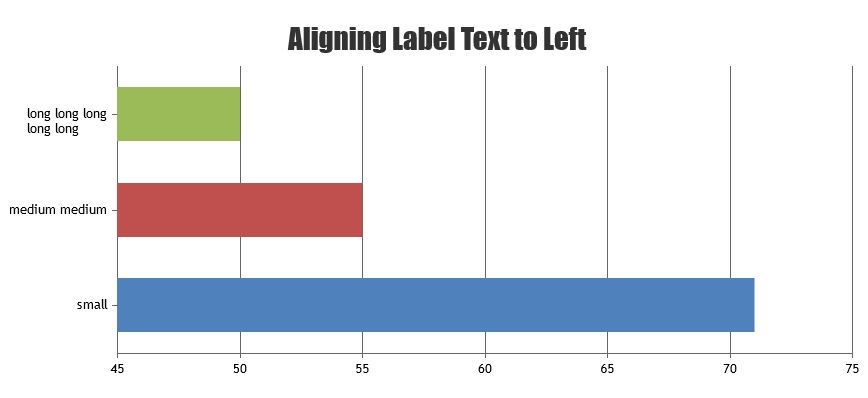
2. Changing either of these axes to labelTextAlign: ‘left’ does not left align the labels to the left margin
Setting labelTextAlign property allows you to align the text within particular label to left / center / right according to the line that has maximum width out of all the lines that are wrapped. In your example, label ‘long long long long long’ is getting wrapped after 3 times long making it the maximum width out of all the wrapped text. Please take a look at this updated JSFiddle where I have introduced a long text within a label which makes it more clear about this use-case.

—
Vishwas R
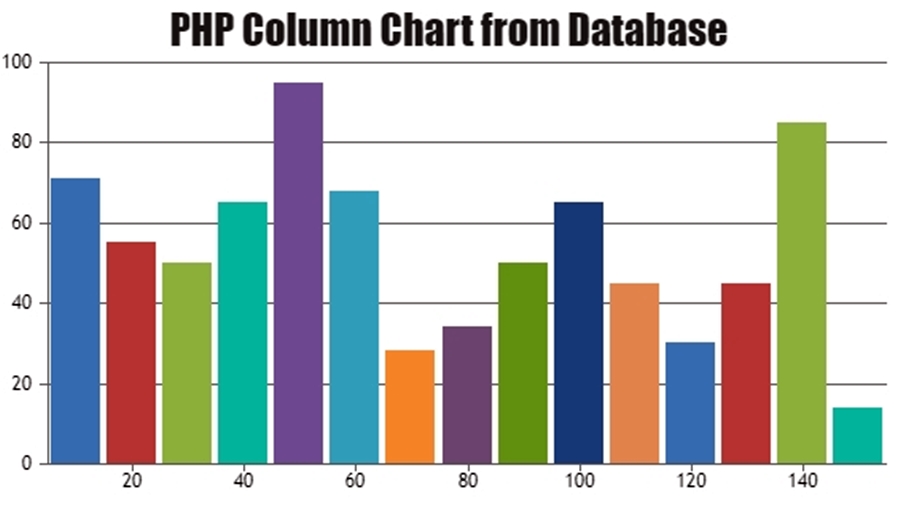
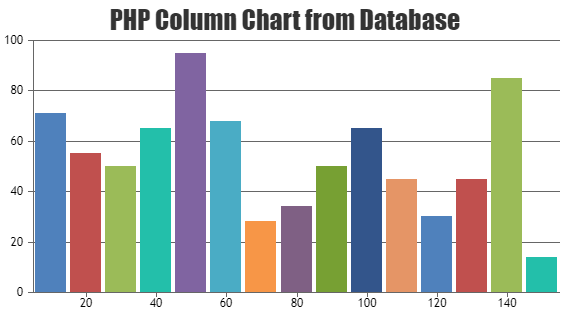
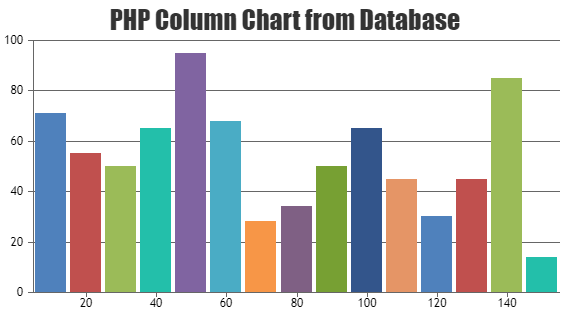
Team CanvasJSYes, it’s possible to render chart with data from database. Please take a look at this gallery page for an example on rendering chart with data from MySQL database in PHP. If you are using different technology like ASP.NET, Java, etc., kindly download working samples from our download page. If you are unable to find sample for the technology that’s being used in your application, kindly share the technologies used so that we can share a working sample for you.

—
Vishwas R
Team CanvasJSjQuery UI datepicker doesn’t have time component. However you can use timepicker addon along with jQuery UI datepicker to show time-component. Please refer this article for more information.
Please take a look at this updated JSFiddle for an example on the same.
—
Vishwas R
Team CanvasJSMay 13, 2021 at 6:11 pm in reply to: How to add Tooltip Functionality to X-axis labels in in canvajs #34329Sorry, showing tooltip on hovering axis label is not available as of now.
—
Vishwas R
Team CanvasJS