Login to Ask a Question or Reply
Forum Replies Created by Thangaraj Raman
-
The datapoint object only accepts x and y values as of now. Your JSON can be in this format –
{“x”:1687209355000,”y1″:10,”y2″:40}, however, you will have to parse the JSON data in the format accepted by CanvasJS and then pass them as datapoints to the chart. Please check the code snippet below:for(var i = 0; i < jsonData.length; i++) { chart.options.data[0].dataPoints.push({x: jsonData[i].x, y: jsonData[i].y1}) chart.options.data[1].dataPoints.push({x: jsonData[i].x, y: jsonData[i].y2}) }—
Thangaraj Raman
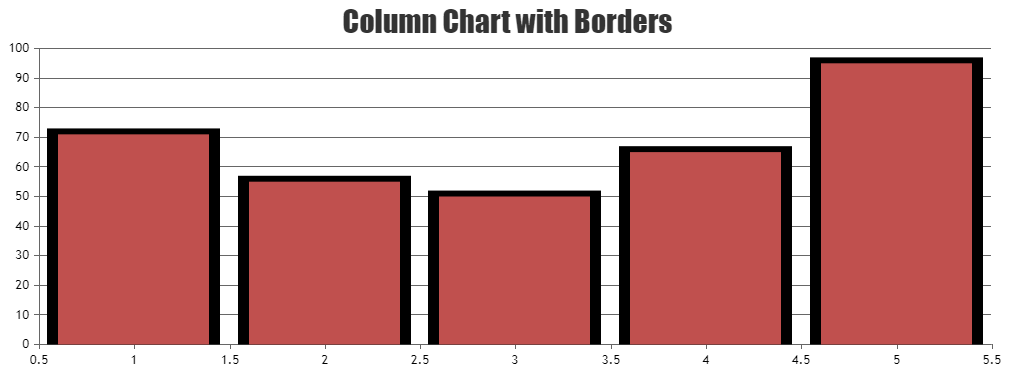
Team CanvasJSAdding a border to the columns is not possible as of now. However, you can use an error chart in combination with a column chart and set whiskerThickness to 0 and stemThickness to a value slightly greater than the dataPointWidth to create a border around the columns.
Please check this JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJSYou can change the color of a slice in the pie chart after it is rendered by updating the color of the corresponding datapoint in the chart options as shown in the code snippet below:
chart.options.data[0].dataPoints[3].color = "red"; chart.render();Please take a look at this documentation page for step-by-step tutorial on updating chart options.
—
Thangaraj Raman
Team CanvasJSIt is not possible to fix the x-axis to the top of the stockchart while scrolling through other charts in a stockchart as of now. However, you can position an overlayed canvas on top of the first chart and copy the x-axis to the overlayed canvas to achieve your requirement.
Please check this updated JSFiddle for a working example.
—
Thangaraj Raman
Team CanvasJSIt is not possible to show the same chart in multiple places. However, you can create 2 different charts and pass the same set of chart options to them to achieve your requirement. Please take a look at this documentation page for a step-by-step tutorial on rendering multiple charts in a page.
Please check this JSFiddle for a working example.
—
Thangaraj Raman
Team CanvasJSBy default, the chart avoids clipping labels on either end of the plot area through auto-labeling. In your case, the labels are getting clipped since you are setting viewportMinimum. You can overcome this by either not setting viewportMinimum or by setting viewportMinimum to a value smaller than the required viewport minimum.
—
Thangaraj Raman
Team CanvasJSEach dataseries can have its own yValueFormatString since it is set at the dataseries level.
You can use the toolTipContent property at the datapoint level to show custom information in the tooltip as shown in this updated JSFiddle.
—
Thangaraj Raman
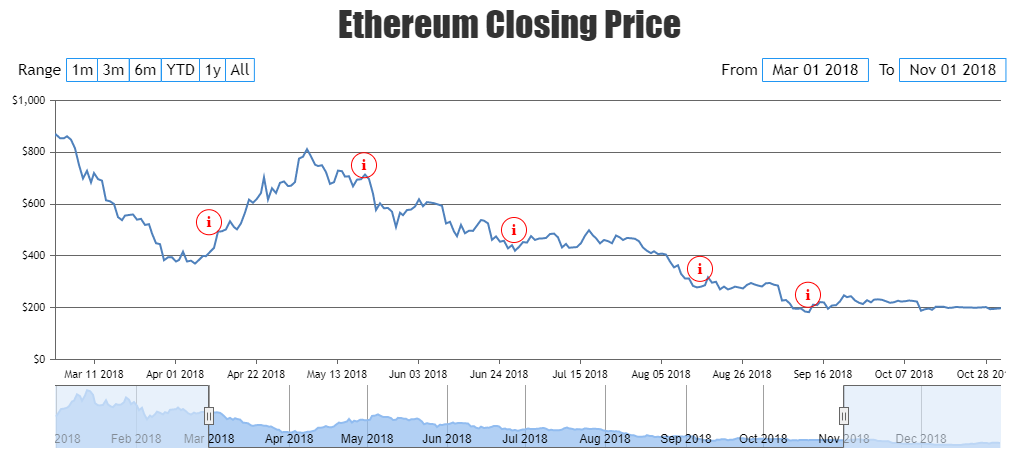
Team CanvasJSTo render the equivalent of an info icon, you can add a scatter dataseries to the chart, and set an appropriate index label. The scatter points’ tooltip can be used to show any additional information as per your requirement.
Please check this JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJSYou can use an area chart and set fillOpacity to a minute value like 0.3 or 0.4 to reduce the transparency of the shaded area. To visualize the airplane image, you can position an image over the last datapoint to achieve your requirement.
Please check this JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJSWe have just added CanvasJS Chart & StockChart packages to NPM registry. Now, you can add our charts & stockcharts to your application via NPM. Please refer to the release blog for more information. Please check out our NPM package and let us know your feedback.
—
Thangaraj Raman,
Team CanvasJSWe have just added CanvasJS Chart & StockChart packages to NPM registry. Now, you can add our charts & stockcharts to your application via NPM. Please refer to the release blog for more information. Please check out our NPM package and let us know your feedback.
—
Thangaraj Raman,
Team CanvasJSMay 4, 2023 at 7:28 pm in reply to: Customizing the Zoom functionality in the Mouse wheel event. #42602You can achieve zooming using mouse wheel by updating the viewportMinimum and viewportMaximum for both x-axis and y-axis based on the mouse position.
Please check this JSFiddle for a working example.
—
Thangaraj Raman
Team CanvasJS