Since the first version of CanvasJS Charts many of our users have asked for animation support for all charts types instead of only Pie & Doughnut. Today we are releasing 1.6.0 Beta which includes animation for all chart types. Along with animation it also includes several bug fixes & enhancements.
Do try out our current version and let us know your feedback. Below is a summary of this release.
Enhancements / New Features
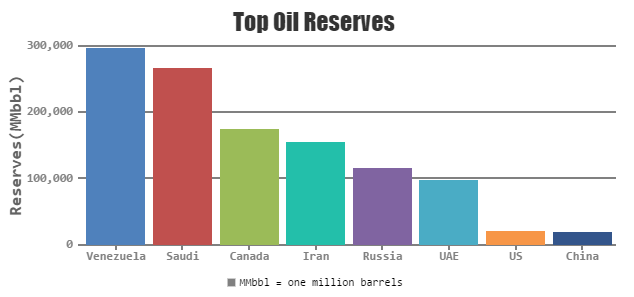
- Animation – checkout our gallery page for Column, Spline & Line Charts.
New Properties
- animationDuration Property under chart options
Bug Fixes
- In stacked charts bar width was not getting calculated properly in few cases
- Legend was not getting displayed properly whenever a dataSeries is disabled.
- Click event was throwing an error when exportEnabled is false.
- dataPoint’s legendMarkerColor property was not working.
- Using #total in stackedColumn used to crash browser.
- With certain numbers toolTip is not showing in pie chart
- axisY was not scaling properly when y values were very small.
Change in Behavior
- Animations are disabled by default on all chart types. You can enable the same by setting animationEnabled property to true.
Do download the latest version from our download page and let us know your feedback
Thank You,
Sunil Urs
Team CanvasJS
5 Comments

Hi I’m very interested in Canvas graph can i know how can I plot PIE or COLUMN graph with Dynamic data from oracle database Using HTML5 and java or jdbc.give me a simple example
Hey your bubble chart is very cool. But How can make the bubble move like when i load the page the bubbles move to their respective position ??
Are you looking for this example?
Ya exactly that was what i wanted. Thanx a ton.
Hey one more doubt…your animationDuration function is good but the problem is if i increase my animationDuration the chart is taking time to load. Is there a way that my chart loads immediately and the animationDuration is my actual animation duration i.e animation durtion should not delay my chart loading it should only effect my chart speed of rendering . Any workaround will be appreciated