Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
It seems like you are rendering the chart before getting the data. Moving
this.chartOptions.data = series;this.chart.render();inside thesubscribecallback function should work fine in your case.If you are still facing the issue, kindly create sample project reproducing the issue and share it with us over Google-Drive or Onedrive along with sample data so that we can look into your code, run it locally at our end to understand the scenario better and help you out.
—-
Manoj Mohan
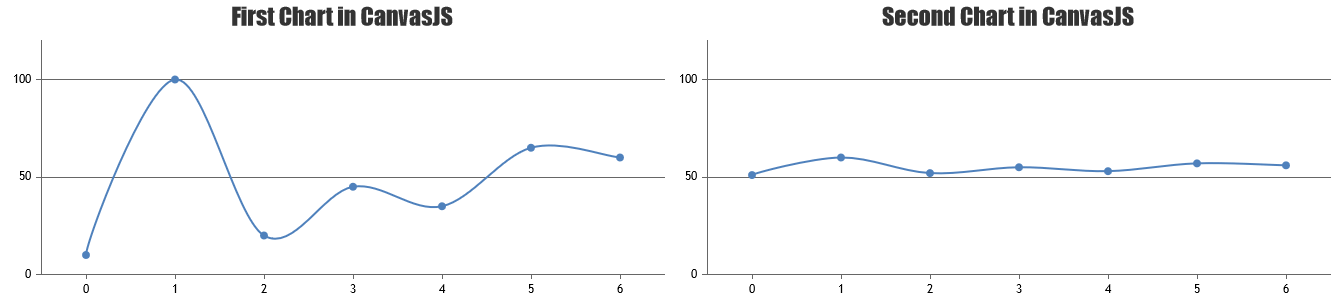
Team CanvasJSSince you are setting interval individually for all the chart, the datapoints in the chart are not matching with each other. Instead you can render all the charts at the same time by looping around all the charts and pushing the datapoints with similar x-value to all chart.
function updateChart() { for(var i=0; i<charts.length; i++) { if(mapChartDataPoints[i] != null) { var dps = mapChartDataPoints[i]; charts[i].options.data[0].dataPoints.push({x: new Date(dps[CounterDps].BATCH_TIME), y: parseFloat(dps[CounterDps].VALUE)}); charts[i].data[0].dataPoints.shift(); charts[i].render(); } } CounterDps++; }Please take a look at this updated sample project for complete working code.
—-
Manoj Mohan
Team CanvasJSYou can set viewportMinimum & viewportMaximum properties across all the charts to show same y-axis range between them. Please take a look at this JSFiddle for an example on the same.

—-
Manoj Mohan
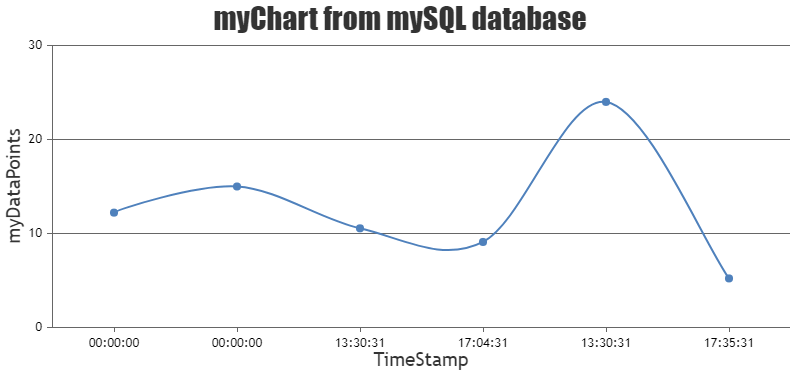
Team CanvasJSIt seems like you are passing string as y-value. CanvasJS accepts number as y-value as of now. Passing it as number by parsing it should work fine in your case. Also, updating the url to fetch data from database (replace ajax/data.php with data.php) seems to be working fine.
dps.push({ "label":result[i].label, "y":parseFloat(result[i].y) });Please take a look at this updated sample project for complete working code.

—-
Manoj Mohan
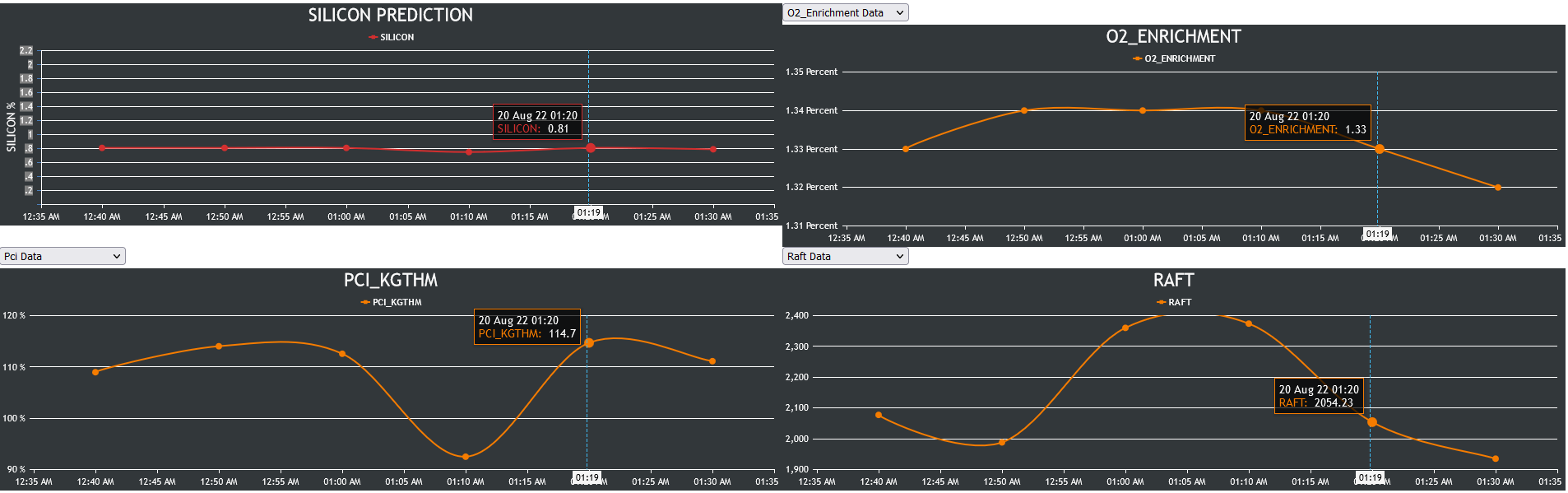
Team CanvasJS1.I am unable to find the solution that when select the parameter’s from dropdown box it cant render individually i.e., when I change the parameter of 1st chart after that after that i used changed the parameter of rest of the charts .
You can bind id insted of class of the dropdown to detect the change in dropdown values and update the respective chart based on selected value of dropdown.
2. After that when parameter have been changed the synchronization of time will be miss match so that when i hover on chart it will show the data of that chart only rest of the chart data cannot be displayed on hovering.
Since you are using snapToDataPoint to true, the crosshair will be shown for nearest datapoint if datapoint is not present at the specified value. By setting snapToDataPoint to false seems to be working fine in your case.
Please take a look at this updated sample project for working code.

—-
Manoj Mohan
Team CanvasJSIt seems like the text file you are passing contains multiple space between values in a line. To overcome this you can split each line with the help of regex like
/\s+/instead of just giving space" ". Also you need skip the lines from the text files which doesn’t contain data for the chart. For e.g. in above text file, you should start parsing it from 5th linefor(var i = 4; i < dpsList.length; i++).var separateData = dpsList[i].split(/\s+/);—-
Manoj Mohan
Team CanvasJSIt seems like you are pushing wrong values to
dps. You need to use result[i].label and result[i].y instead ofresult[i].Timeandresult[i].Ampererespectively.dps.push({"label":result[i].label, "y":result[i].y});If this doesn’t solve your issue, kindly share sample data you are getting from database so that we can reproduce the issue you are facing at our end and help you with an appropriate solution.
—-
Manoj Mohan
Team CanvasJSIs there a way I can attach pictures of what I mean?
You can upload image in imgur.com and share the link with us to show your requirements.
—-
Manoj Mohan
Team CanvasJSCan you kindly create a sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive along with sample data so that we can look into your code, run it locally at our end to understand the scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSWe are unable to reproduce the issue at our end, it seems to work fine across iPad & iPhone. However, we suggest you to create chart instance once and update add datapoints in AJAX call instead of creating new chart instance for every datapoint. Also, instead of setting striplines properties using set method, we suggest you to update it through options and call render method once after updating all the options. Please take a look at this updated sample project for complete working code.
If the issue still persists, kindly share us more details like iOS version and the device in which you are facing issue so that we can try it out at our end to understand the scenario better and help you out.

—-
Manoj Mohan
Team CanvasJSCan you kindly share a JSFiddle or a pictorial representation of your requirements so that we can understand your scenario better and help you out?
—-
Manoj Mohan
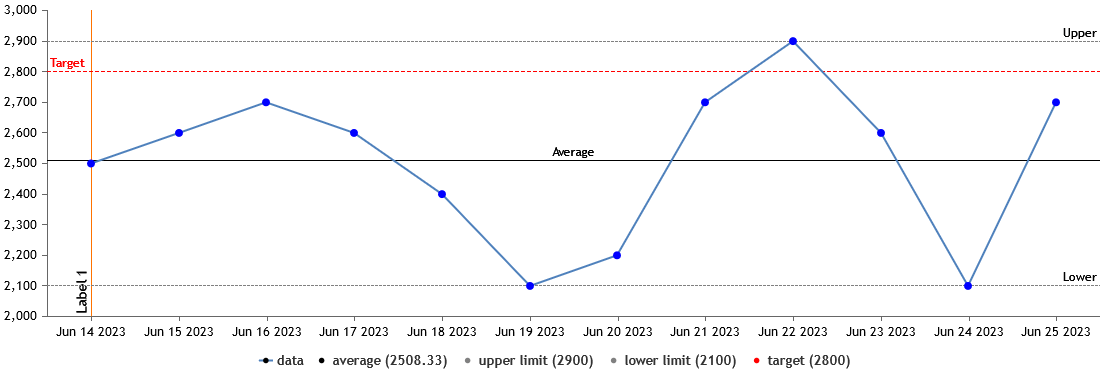
Team CanvasJSJune 9, 2023 at 7:13 pm in reply to: indexLabel overlapping in case of small column width width #43011You can avoid overlapping of indexlabels by skipping alternate labels based on chart width. Repeating the same thing on rangeChanged event will avoid overlapping of indexlabels upon zoom / pan. Please find the code-snippet for the same below.
function skipIndexLabel() { var axisXMin = chart.axisX[0].viewportMinimum; var axisXMax = chart.axisX[0].viewportMaximum; var noDps = noOfDataPointWithinViewport(axisXMin, axisXMax); var chartBounds = chart.get("bounds"); var widthOfChart = chartBounds.x2 - chartBounds.x1; var widthOfColumn = widthOfChart / noDps; if(widthOfColumn > 60) skipIndexLabelMod = 1; else if(widthOfColumn > 40) skipIndexLabelMod = 2; else if(widthOfColumn > 30) skipIndexLabelMod = 3; else if(widthOfColumn > 20) skipIndexLabelMod = 4; else if(widthOfColumn > 10) skipIndexLabelMod = 5; else skipIndexLabelMod = 6; for(var i=0; i<chart.options.data[3].dataPoints.length; i++) { if(i%skipIndexLabelMod === 0) { chart.options.data[3].dataPoints[i].indexLabel = "#total"; } else { chart.options.data[3].dataPoints[i].indexLabel = ""; } } chart.render(); }Please take a look at this JSFiddle for working code.
P.S.: You can even reduce the font-size of indexlabels by seting indexLabelFontSize property to smaller value along with the above mentioned solution to improve it further.

—–
Manoj Mohan
Team CanvasJSJune 6, 2023 at 7:16 pm in reply to: How do I convert mouse click coordinate to canvas coordinates? #42971Gibran,
You need to subtract the offset of the chart container from e.pageX/e.pageY to get the coordinate value of the click with respective to canvas as shown in this documentation page.
—-
Manoj Mohan
Team CanvasJS