@himanshu-singhal,
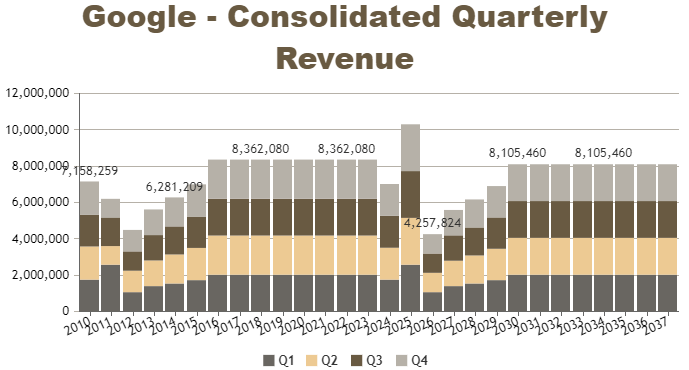
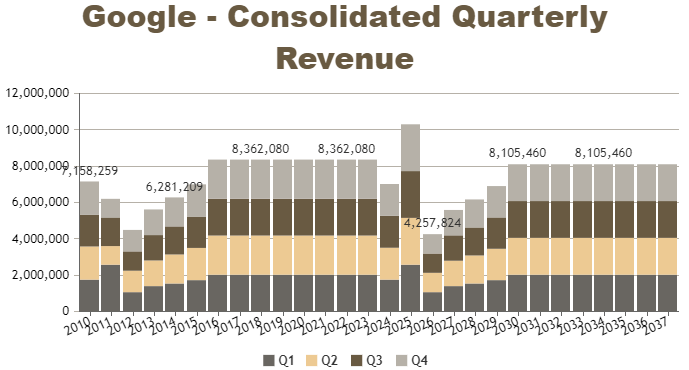
You can avoid overlapping of indexlabels by skipping alternate labels based on chart width. Repeating the same thing on rangeChanged event will avoid overlapping of indexlabels upon zoom / pan. Please find the code-snippet for the same below.
function skipIndexLabel() {
var axisXMin = chart.axisX[0].viewportMinimum;
var axisXMax = chart.axisX[0].viewportMaximum;
var noDps = noOfDataPointWithinViewport(axisXMin, axisXMax);
var chartBounds = chart.get("bounds");
var widthOfChart = chartBounds.x2 - chartBounds.x1;
var widthOfColumn = widthOfChart / noDps;
if(widthOfColumn > 60)
skipIndexLabelMod = 1;
else if(widthOfColumn > 40)
skipIndexLabelMod = 2;
else if(widthOfColumn > 30)
skipIndexLabelMod = 3;
else if(widthOfColumn > 20)
skipIndexLabelMod = 4;
else if(widthOfColumn > 10)
skipIndexLabelMod = 5;
else
skipIndexLabelMod = 6;
for(var i=0; i<chart.options.data[3].dataPoints.length; i++) {
if(i%skipIndexLabelMod === 0) {
chart.options.data[3].dataPoints[i].indexLabel = "#total";
} else {
chart.options.data[3].dataPoints[i].indexLabel = "";
}
}
chart.render();
}
Please take a look at this JSFiddle for working code.
P.S.: You can even reduce the font-size of indexlabels by seting indexLabelFontSize property to smaller value along with the above mentioned solution to improve it further.

—–
Manoj Mohan
Team CanvasJS