Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
You can add CanvasJS chart to your react native application using webview component as shown in this sample project. It is not possible to integrate chart via native code as of now.
—-
Manoj Mohan
Team CanvasJSCan you kindly create sample project reproducing the issue you are facing & share it with us over Google-Drive or Onedrive so that we can run it locally at our end to understand the scenario better and help you out?
At the same time, kindly check if you are using one of the standard date-formats if your data includes date-time values. Some of the browsers handles date-time even if you pass date in wrong format whereas some browsers don’t.
—-
Manoj Mohan
Team CanvasJSjQuery script seems to be working fine without any issue. If you are still facing issue, kindly try including the script from the official jQuery CDN or from cdnjs.
—-
Manoj Mohan
Team CanvasJSCanvasJS doesn’t provide CDN for jquery scripts. To include jquery in your project, you can either host jquery in your server or load it from official jQuery CDN or from cdnjs.
—-
Manoj Mohan
Team CanvasJSSeptember 12, 2022 at 6:58 pm in reply to: In scan mode Narrator is incorrectly announcing image on interactive graphs pres #39105CanvasJS charts plots all the chart-elements on HTML5 canvas element, which is considered as an image by the narrator. Hence it’s not possible to have accessibility for individual datapoint as of now. However, you can pass aria-label field to the entire chart to achieve accessibility. Please take a look at this JSFiddle for an example on the same.
Also, please refer to this forum thread for more information.
—-
Manoj Mohan
Team CanvasJSConsidering this as the duplicate of toggle legend crash with axisX2 and hence, closing the same.
—-
Manoj Mohan
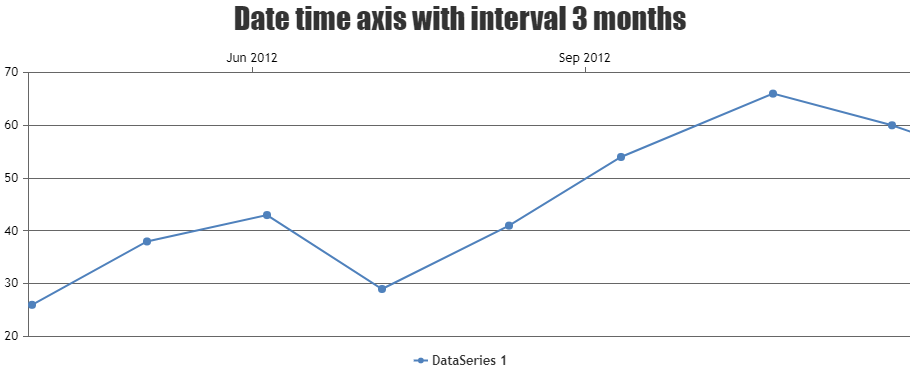
Team CanvasJSIt seems like issue is happening when you are setting interval on datetime axis and none of the dataseries is visible. To overcome this issue, you can unset the interval when the dataseries is not visible and vice-vera when dataseries is visible as shown in the below code snippet.
itemclick: function (e) { if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) { e.chart.options.axisX2.interval = undefined; e.dataSeries.visible = false; } else { e.chart.options.axisX2.interval = 3; e.dataSeries.visible = true; } e.chart.render(); }Also, check out this updated JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJSYou can set a flag on rangeChanging and rangeChanged event handler and check the flag before executing the functionality of click event handler as shown in the code snippet below.
let chartRangeChanging = false . . rangeChanging: () => { chartRangeChanging = true }, rangeChanged: () => { chartRangeChanging = false }, . . function handleClick() { if (currentViewedDps.length != 0 && !chartRangeChanging) alert( 'DataPoint with { label: ' + currentViewedDps[0].label + ', y: ' + currentViewedDps[0].y + '} is clicked' ); } . .Please take a look at this updated Stackblitz example for complete working code.
—-
Manoj Mohan
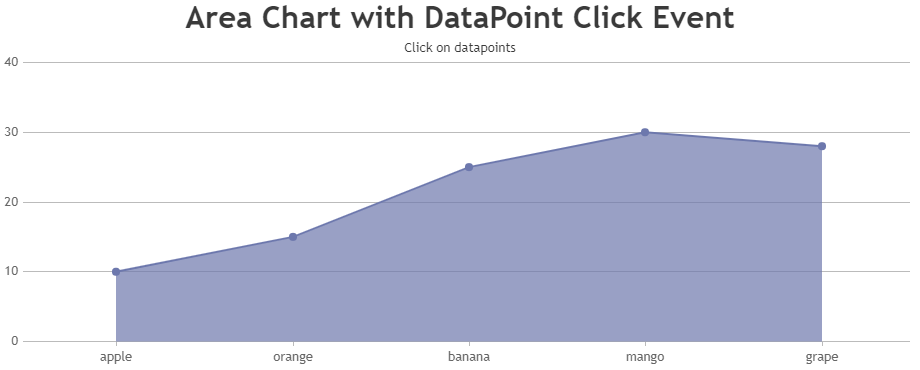
Team CanvasJSTo show datapoint information on clicking part of area chart as well, you can bind a click event on chart container and with the help of tooltip updated event, you can display the information about datapoint when clicked. Please take at the below code snippet for the same.
let currentViewedDps = []; . toolTip: { updated: function (e) { currentViewedDps = []; e.entries.forEach((entry) => { currentViewedDps.push(entry.dataPoint); }); }, hidden: function (e) { currentViewedDps = []; }, } . . useEffect(() => { if (chart != null) { chart.container.addEventListener('click', handleClick); return function () { chart.container.removeEventListener('click', handleClick); }; } }); . .Also, check out this StackBlitz project for complete code.

—-
Manoj Mohan
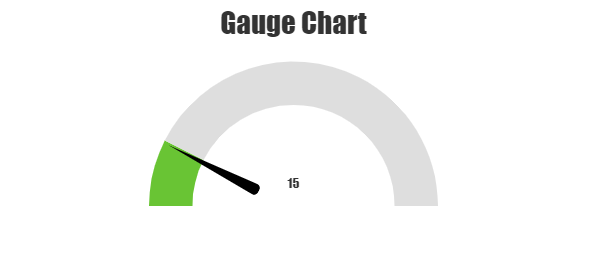
Team CanvasJSYou can easily add needle to gauge chart as explained briefly in this thread. As briefed in the thread, adding a div and customizing it’s style to position it on top of chart should work in your case.
/*HTML*/ <div class="speedometer-needle" #needle></div> /* CSS */ .speedometer-needle { position: absolute; width: 30px; height: 30px; border-radius: 50%; background: transparent; top: 50%; left: 50%; transition: 0.3s ease-in-out; transform: translate(-50%, 0%) rotate(0deg); margin: 8px 0 0; } .speedometer-needle:before { content: ''; position: absolute; border-radius: 5px; border: 6px solid transparent; border-right: 100px solid #000; left: -130px; top: 10px; width: 0; height: 0; } /* To position the needle above chart based on value */ this.renderer.setStyle( this.needle.nativeElement, 'transform', 'translate(-50%, 0%) rotate(' + parseInt(this.gauge.valueText.text) * (180 / this.gauge.maximum) + 'deg)' );Please take a look at this Stackblitz project for complete working code.

—-
Manoj Mohan
Team CanvasJSCan you kindly create sample project reproducing the issue you are facing & share it with us over Google-Drive or Onedrive so that we can run it locally at our end to understand the scenario better and help you out?
At the same time, kindly check if you are using one of the standard date-formats if your data includes date-time. Some of the browsers handles date-time even if you pass date in wrong format whereas some browsers don’t.
—-
Manoj Mohan
Team CanvasJSCan you kindly create sample project reproducing the issue you are facing & share it with us over Google-Drive or Onedrive so that we can run it locally at our end to understand the scenario better and help you out?
—-
Manoj Mohan
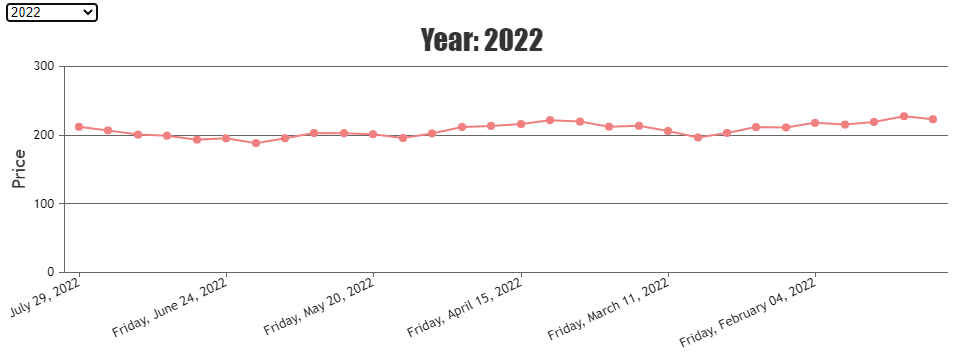
Team CanvasJSThere are couple of issue in the sample that you have shared. Please find them address below.
1. CanvasJS & jQuery scripts are not present in the project
2. Variable names are not proper across multiple files (getData.php, getSearch.php & index.php).
Below is the code-snippet with the updated variable names./* getSearch.php */ echo json_encode($data_points, JSON_NUMERIC_CHECK); -> echo json_encode($yr_arr, JSON_NUMERIC_CHECK); /* getData.php */ $handle->bindParam(":year",$_POST["year"], PDO::PARAM_INT); -> $handle->bindParam(":year",$_GET["curnt_year"], PDO::PARAM_INT); /* index.php */ $.getJSON("getSearch.php", data, function(result){ -> $.getJSON("getSearch.php", function(response){ . . $.getJSON("getData.php", data, function(result){ -> $.getJSON("getData.php", data, function(response){Please download the updates sample project form here.

—-
Manoj Mohan
Team CanvasJSCan you kindly create sample project with sample data reproducing the issue you are facing & share it with us over Google-Drive or Onedrive so that we can run it locally at our end to understand the scenario better and help you out?
—-
Manoj Mohan
Team CanvasJS