Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
Sorry, it’s not possible to disable panning in the stock chart as of now.
—-
Manoj Mohan
Team CanvasJSYou can use zoomText and panText attributes of culture to customize the text shown in the tooltip of zoom & pan button respectively. Please take a look at this below code snippet.
CanvasJS.addCultureInfo("custom", { zoomText: "Custom Zoom Title", panText: "Custom Pan Title" }); var chart = new CanvasJS.Chart("chartContainer", { culture: "custom", . . });Please take a look at this updated JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJSThanks for the feedback. We will look into this in future releases.
—-
Manoj Mohan
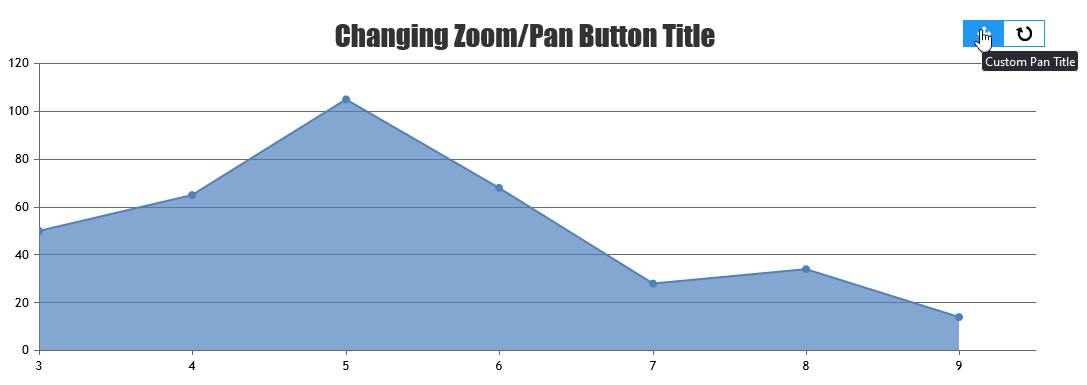
Team CanvasJSThere seems to be some issue, which has been notified to dev team & would fix it in future versions. Meanwhile, you can work-around this by changing title attribute of the zoom/pan button based on the state of the button (Zoom / Pan) as shown in this updated JSFiddle.
—-
Manoj Mohan
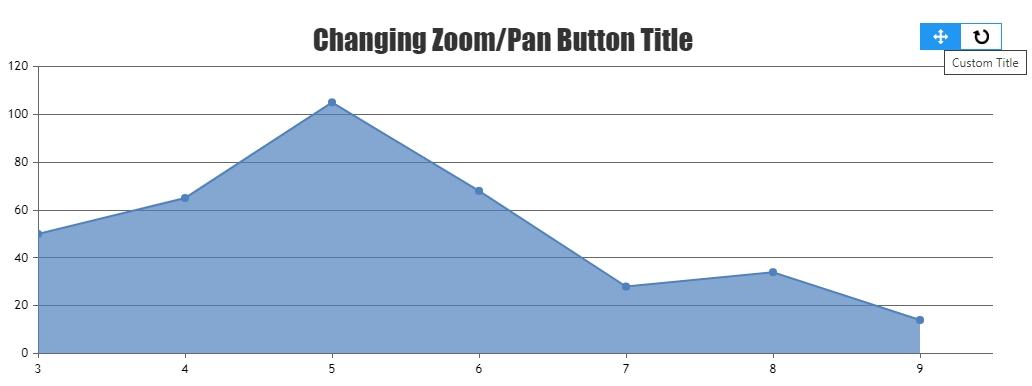
Team CanvasJSYou can change the tooltip text shown when you hover the zoom/pan button by changing the title attribute for the DOM. Please find the code-snippet below.
document.getElementsByClassName("canvasjs-chart-toolbar")[0].childNodes[0].title = "New Title";Please take a look at this JSFiddle for an example on the same.

—-
Manoj Mohan
Team CanvasJSSorry, we don’t have gauge chart as of now. However, you can create it with help of semi doughnut chart as explained briefly in this thread. Also, please refer to this forum thread for an example on the same in Angular.
—-
Manoj Mohan
Team CanvasJS@avb,
Zooming seems to be working fine on enabling zoom in individual charts in stockchart. Please take a look at this JSFiddle for working sample on the same.
If you are still facing the issue, kindly share the JSFiddle reproducing the issue you are facing so that we can look into your options passed to the chart, understand your scenario better and help you out.
—-
Manoj Mohan
Team CanvasJSJustin,
Please take a look at this JSFiddle that shows an example of using labels to show date instead of x-values.
—-
Manoj Mohan
Team CanvasJSDecember 16, 2022 at 6:15 pm in reply to: Range Select Buttons not highlighted if rangeChanging option used #41682[UPDATE]
We have just released StockChart v1.10.12 with this bug fix. Please refer to the release blog for more information. Do download the latest version from download page & let us know your feedback.
@avb,There seems to be an issue when navigator is disabled due to which selected range button is not highlighted after rendering the chart. You can workaround this issue by hiding the navigator using css and also setting selectedRangeButtonIndex in the rangeChanging event handler. Please take a look at this below code snippet.
<style> #stockChartContainer .canvasjs-navigator-panel { display: none !important; } </style> rangeChanged: function(e) { . . if(e.source == "buttons") { stockChart.rangeSelector.set("selectedRangeButtonIndex", e.index, false); } . . }Please take a look at this updated JSFiddle for complete working code.
—-
Manoj Mohan
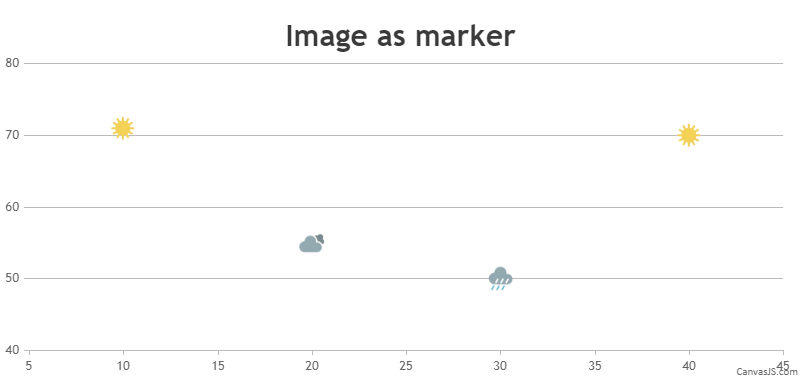
Team CanvasJSReplacing bubble with custom image/svg is not available as an inbuilt feature as of now. However, you can position images in place of markers in bubble chart by adding few lines of code. Please checkout the code snippet below for the same.
addMarkerImages(chart); function addMarkerImages(chart){ for(var i = 0; i < chart.data[0].dataPoints.length; i++){ customMarkers.push($("<img>").attr("src", chart.data[0].dataPoints[i].markerImageUrl) .css("display", "none") .css("height", 30) .css("width", 30) .css("pointer-events", "none") .appendTo($("#chartContainer>.canvasjs-chart-container")) ); positionMarkerImage(customMarkers[i], i); } } function positionMarkerImage(customMarker, index){ var pixelX = chart.axisX[0].convertValueToPixel(chart.options.data[0].dataPoints[index].x); var pixelY = chart.axisY[0].convertValueToPixel(chart.options.data[0].dataPoints[index].y); customMarker.css({"position": "absolute", "display": "block", "top": pixelY - customMarker.height()/2, "left": pixelX - customMarker.width()/2, "pointerEvents": "none" }); }Please take a look at this JSFiddle for complete working code.

2) How can I connect two bubbles with a straight line on mouse hover?
It is not possible to connect two bubble with a straight line on mouse hover as of now.
—-
Manoj Mohan
Team CanvasJSSorry, it’s not possible to define the position of first & last labels in the axis as of now. However, you can use label instead of x values to show the axis labels as per your requirement.
—-
Manoj Mohan
Team CanvasJSDecember 9, 2022 at 9:56 am in reply to: How to All range button set as selected in rangeChanged event #41380You can set selectedRangeButtonIndex property to e.index value in rangeChanged event handler to highlight the button selected after manipulating with data. Please take a below code snippet for the same.
stockChart.rangeSelector.set("selectedRangeButtonIndex", e.index)Also, checkout this updated JSFiddle for complete working code.
—-
Manoj Mohan
Team CanvasJSDecember 9, 2022 at 9:53 am in reply to: Range Select Buttons not highlighted if rangeChanging option used #41379@avb,
We are looking into your query and will get back to you at the earliest.
—-
Manoj Mohan
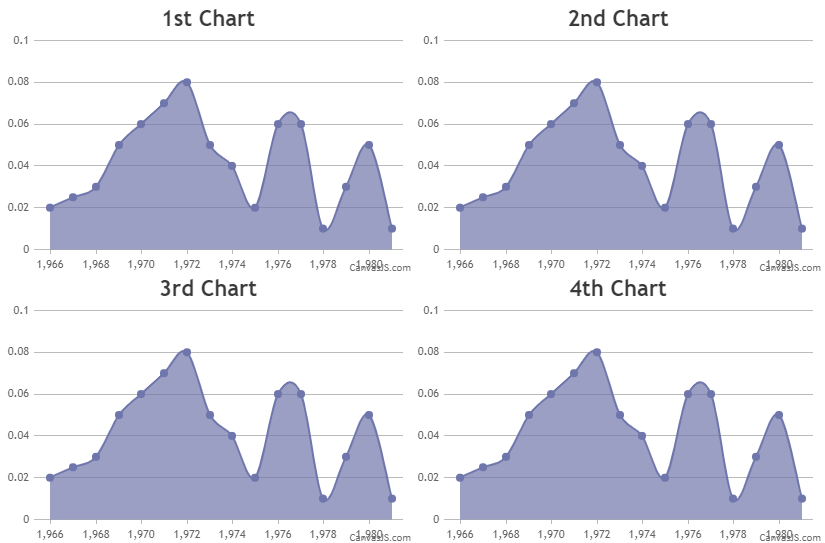
Team CanvasJSThe only remaining detail is that zooming can’t be winded back with buttom
and zoomning works slightly different in the four graphs.Please take a look at this updated JSFiddle which fixes the issue related to zooming.
One further question is how to get different high graphs
Can you kindly fork the JSFiddle and share it with us along with brief description about your requirement so that we can help you with an appropriate solution?
—-
Manoj Mohan
Team CanvasJSPassing datapoints as an array of objects to chart options should work fine in your case. Please find the code-snippet given below.
var chartOptions1 = { animationEnabled: true, theme: "light2", title:{ text: "1st Chart" }, data: [{ type: "splineArea", dataPoints: [ { x: 1966 , y: 0.020}, { x: 1967 , y: 0.025}, { x: 1968 , y: 0.030}, { x: 1969 , y: 0.050}, { x: 1970 , y: 0.060}, { x: 1971 , y: 0.070}, { x: 1972 , y: 0.080}, { x: 1973 , y: 0.050}, { x: 1974 , y: 0.040}, { x: 1975 , y: 0.020}, { x: 1976 , y: 0.060}, { x: 1977 , y: 0.060}, { x: 1978 , y: 0.010}, { x: 1979 , y: 0.030}, { x: 1980 , y: 0.050}, { x: 1981 , y: 0.010} ] }] }; . . .Also, check out this JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJS