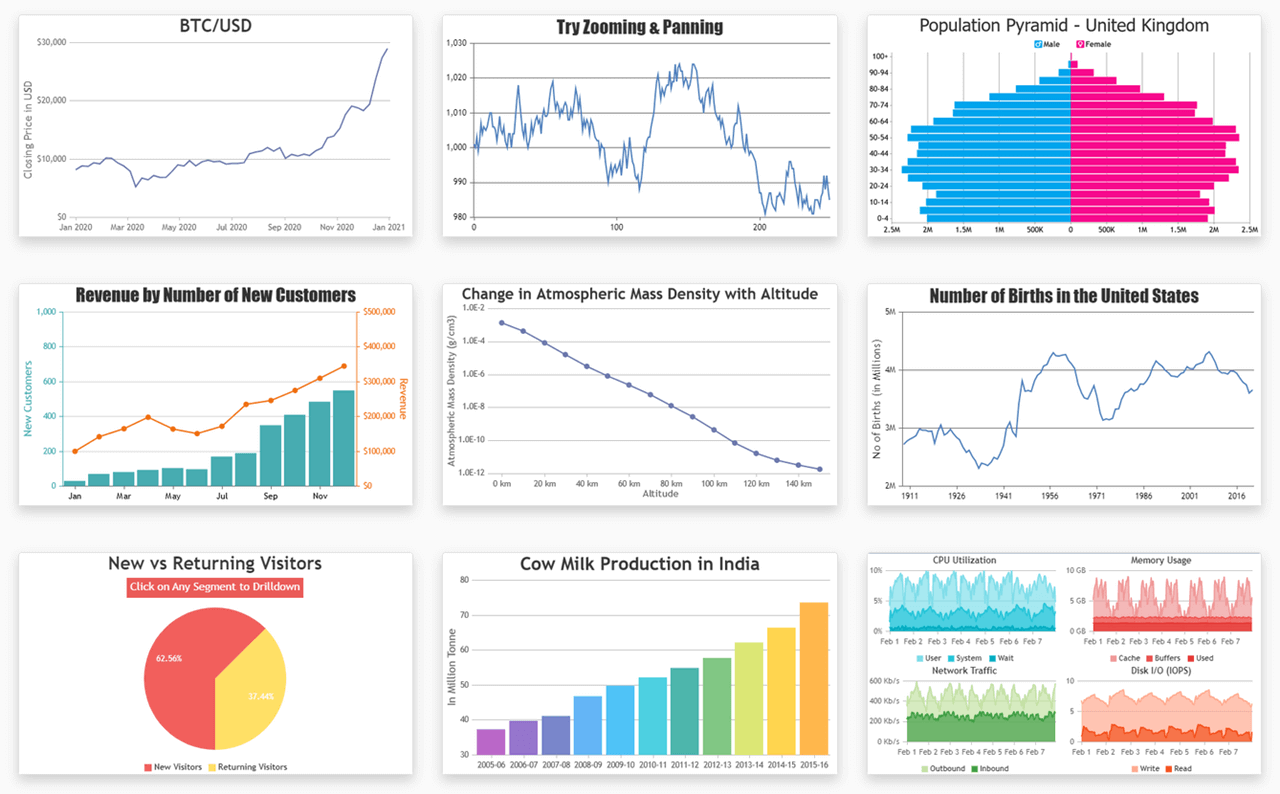
CanvasJS Vue Charts & StockCharts added to NPM Registry
Following the trends from the past week, today we have added CanvasJS Vue Chart & StockChart packages to NPM registry. Now, you can add our Vue Chart & StockChart to your Vue.js application via NPM. You can add CanvasJS Vue Charts plugin to your Vue.js app by running ‘npm install @canvasjs/vue-charts‘ & CanvasJS
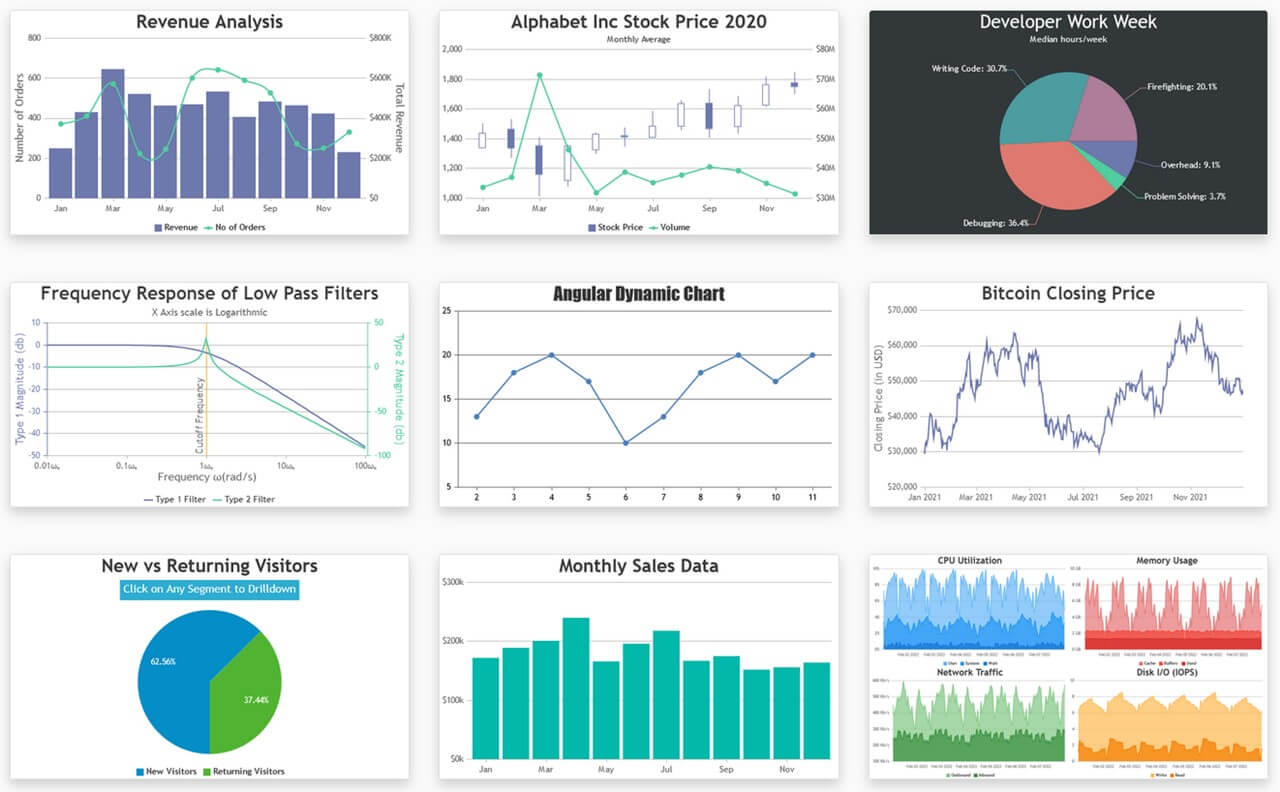
CanvasJS Angular Charts & StockCharts added to NPM Registry
Last week we published CanvasJS JavaScript & React packages on NPM registry. Today, we have added CanvasJS Angular Chart & StockChart packages to NPM registry. Now, you can add our Angular chart & stockchart packages to your Angular app via NPM. You can add CanvasJS Angular Charts by running ‘npm install @canvasjs/angular-charts‘ &
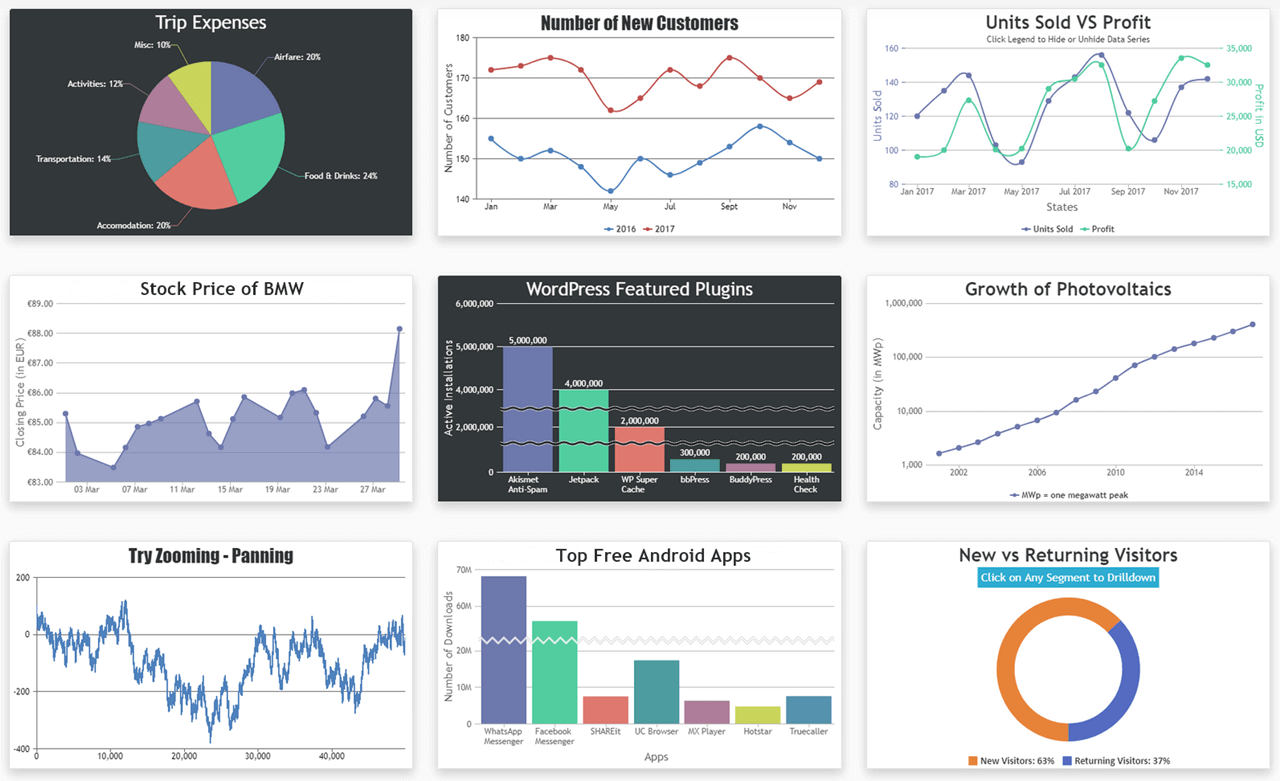
CanvasJS React Charts & StockCharts added to NPM Registry
Few days ago, we added CanvasJS JavaScript chart & stockchart packages to NPM registry. Today, we have added CanvasJS React Chart & StockChart packages to NPM registry. Now, you can add our React chart & stockchart packages to your React application via NPM. You can add CanvasJS React Charts by running ‘npm install
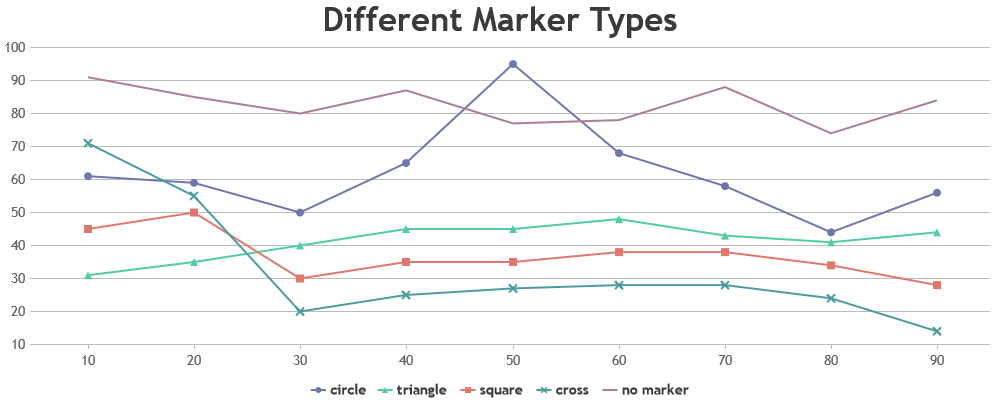
CanvasJS Chart v3.7.6 & StockChart v1.7.6 GA Released
Today we are releasing CanvasJS Chart v3.7.6 & StockChart v1.7.6 GA with a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes Markers were being shown even when markerSize property was set to 0 at datapoint level. Border was getting added to markers even when
CanvasJS JavaScript Charts & StockCharts added to NPM Registry
Today we are excited to announce that we have added our CanvasJS JavaScript Charts & StockCharts to NPM Registry. Now you can add CanvasJS to your application via NPM. You can add CanvasJS JavaScript Charts by running ‘npm install @canvasjs/charts’ & CanvasJS JavaScript StockCharts by running ‘npm install @canvasjs/stockcharts’ commands. Once it’s installed,