Today we are releasing 1.8.1 Beta 1 with seven new features and several bug fixes. Below is a summary of this release.

New Features & Enhancement
- Auto-Labelling which automatically handles label placement in the best possible way
- titleWrap which allows you to wrap the axis-title
- labelPlacement which allows you to place stripline label inside or outside the plotArea
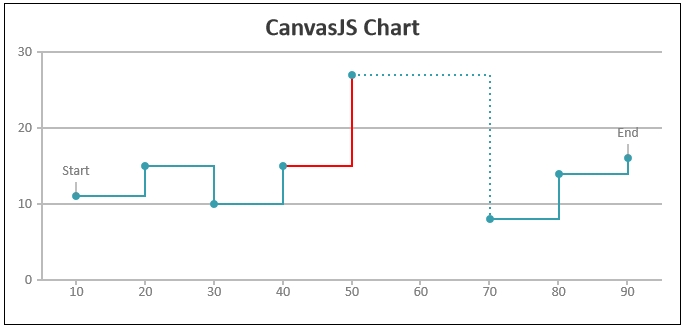
- connetNullData which allows you to show discontinuity of dataPoints with dotted lines
- lineColor which allows you to customize the color of line connecting any two dataPoint
- Draw line between indexLabel and dataPoint by setting indexLabelLineThickness
- Indicate whether zoomed region is valid or not – green if valid & red if not valid
Bug Fixes
- Spline chart was creating loops in few cases where dataPoints were very close.
- Empty legend was taking space
- Axis label was getting clipped towards the starting and end of axis
- Stripline was going out of plotArea and overlapping other elements of chart when showOnTop was set to true and range was exceeding that of axis range.
- Alignment of marker and text in legend was not proper in firefox
- There was too much gap between title and subtitle
- Legend Clipping – In case of Vertical orientation of legend, Legends were getting clipped at the end of maxHeight in few cases
- Pie and Doughnut charts were throwing error if chart size is too small – leading to a negative radius.
- Chart threw error if data is not provided at the time of rendering
Do download the latest version from our download page and let us know your feedback
Thank You,
Vishwas R
Team CanvasJS
3 Comments
Nice update!
For the case you didn’t noticed:
labelPlacement does not work in Internet Explorer (tested with v11, chart:column)
The labels are displayed on the normal axis.
Would be great if we can use angle for striplines-labels, too :)
Schuerle,
We checked and labelPlacement is working fine. It would help us if you can create a fiddle with the issue.
Hm, it worked now. Looks like a caching problem. Sorry!