Login to Ask a Question or Reply
Forum Replies Created by Vishwas R
-
@Vlatka,
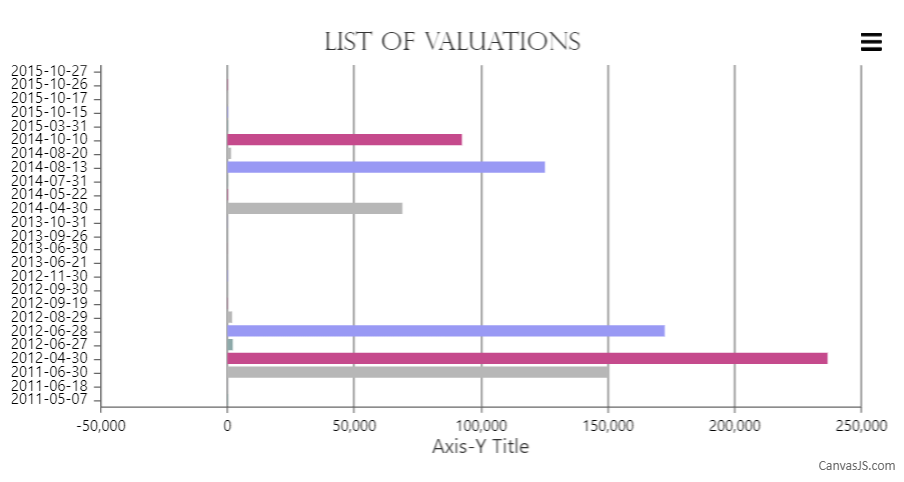
As per the code snippet shared above, we can observe that there are a lot of labels with bigger texts because of which some of the axis labels are skipped to avoid overlapping. This can be customized to show all the labels by setting axisX interval property as 1. Code snippet below shows how you can do the same:
axisX: { interval: 1 }Please take a look at this JSFiddle for a working example with sample code.

—
Vishwas R
Team CanvasJSWe don’t have asp.net webforms samples yet. You can refer to this tutorial on retrieving data from database in C#, convert the retrieved data to the format that’s accepted by CanvasJS and render chart.
—
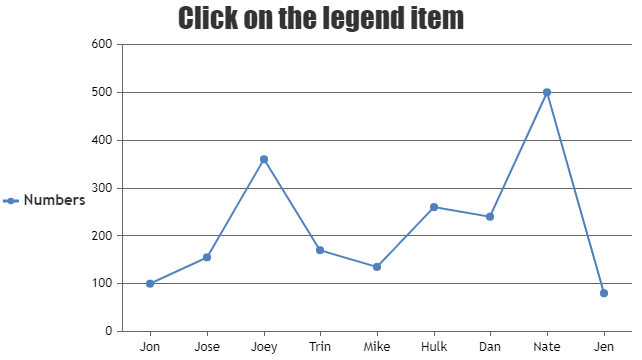
Vishwas RJanuary 30, 2017 at 12:52 pm in reply to: Removing doughnut label from chart populated from a CSV #14116You can trigger checked event with the help of jquery by subscribing to itemclick events.

Please refer these links.
https://api.jquery.com/checked-selector/
http://stackoverflow.com/questions/7031226/jquery-checkbox-change-and-click-event
http://stackoverflow.com/questions/8423217/jquery-checkbox-checked-state-changed-event—
Vishwas R
Team CanvasJSYou can position stripline label on top of it by adding stripline to axisY2. Please check this updated jsfiddle.
Its not possible to stop drawing line at end of bar itself, but it can be stopped to the end of plotArea where axis-line will be rendered by setting tickLength to 0 (zero).
—
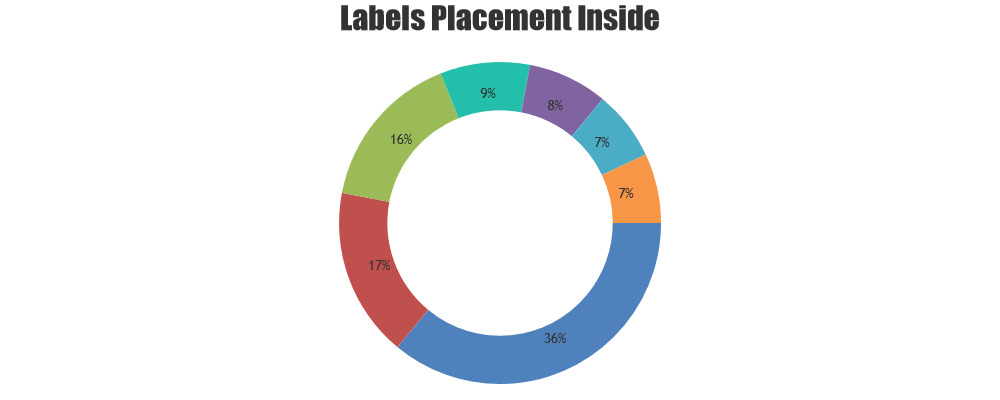
Vishwas RJanuary 20, 2017 at 7:24 pm in reply to: How to add Tooltip Functionality to X-axis labels in in canvajs #14057indexLabelPlacement: “inside” seems to be working fine. Please check this JSFiddle. If you are still facing issue, create a JSFiddle with the issue so that we can look into it and help you out.

—
Vishwas RThanks for the info. We followed the steps you have provided but found its working fine.

Can you kindly share the sample project with the issue, so that we can look into it and help you out?
We are unable to reproduce the issue at our end even in Edge in debug-mode.

Can you kindly share your browser version and steps to reproduce the issue?
—
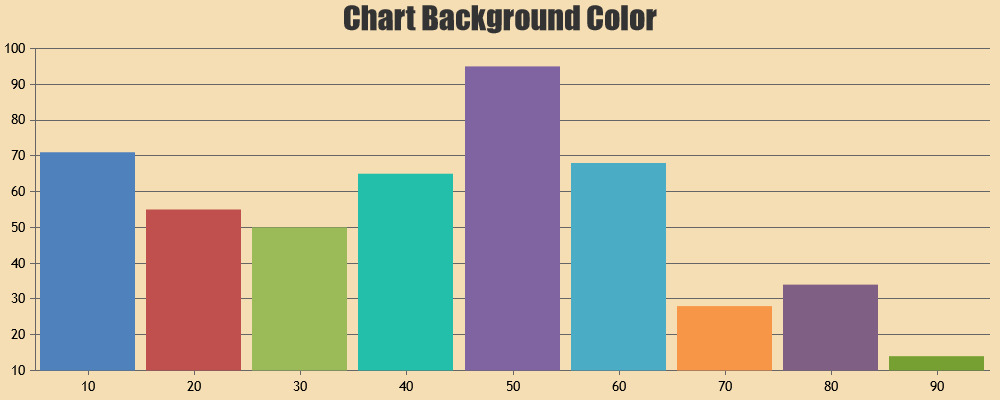
Vishwas RYou can set chart backgroundColor to “transparent” instead of setting it to div. Please check this working fiddle.

—
Vishwas RYou can use backgroundColor property to change chart background-color, which defaults to white.

Regarding the second query, you can increase the width and height (which is set to 78px and 100px) and change left/top accordingly so that pie is positioned properly.
—
Vishwas R