Login to Ask a Question or Reply
Forum Replies Created by Vishwas R
-
August 29, 2016 at 1:32 pm in reply to: How to plot the graph based on equation using canvasjs spline? #12096
Prasanth,
You can use JavaScript eval() function to evaluate an expression. According to user input expression generate dataPoints and render chart. Here is an example.
August 29, 2016 at 11:23 am in reply to: How to plot the graph based on equation using canvasjs spline? #12094Prasanth,
You can store all generated dataPoints, according to equation, in an array and assign it to chart dataPoints. Here is an example.
Eshwar,
toolTip, click events are applied even to dataPoint with zero y-value. Here is the updated fiddle.

—
Vishwas R
Team CanvasJSAugust 29, 2016 at 10:41 am in reply to: Highlight the 0 value x axis value for stacked column chart #12092Jenilkanani,
If y-value is zero, when you mouse-hover the axisX line at the corresponding x-value toolTip will be shown. Check the screenshot below. If the y-value (zero) is not present in first dataSeries, you can set toolTip.shared to true to show the zero value in toolTip.

If this doesn’t solve your requirement, kindly create a jsfiddle, so that we can look into your requirement properly and help you out.
Wazabe,
You can use stripLines to achieve this. Check this example.
Stefanaki,
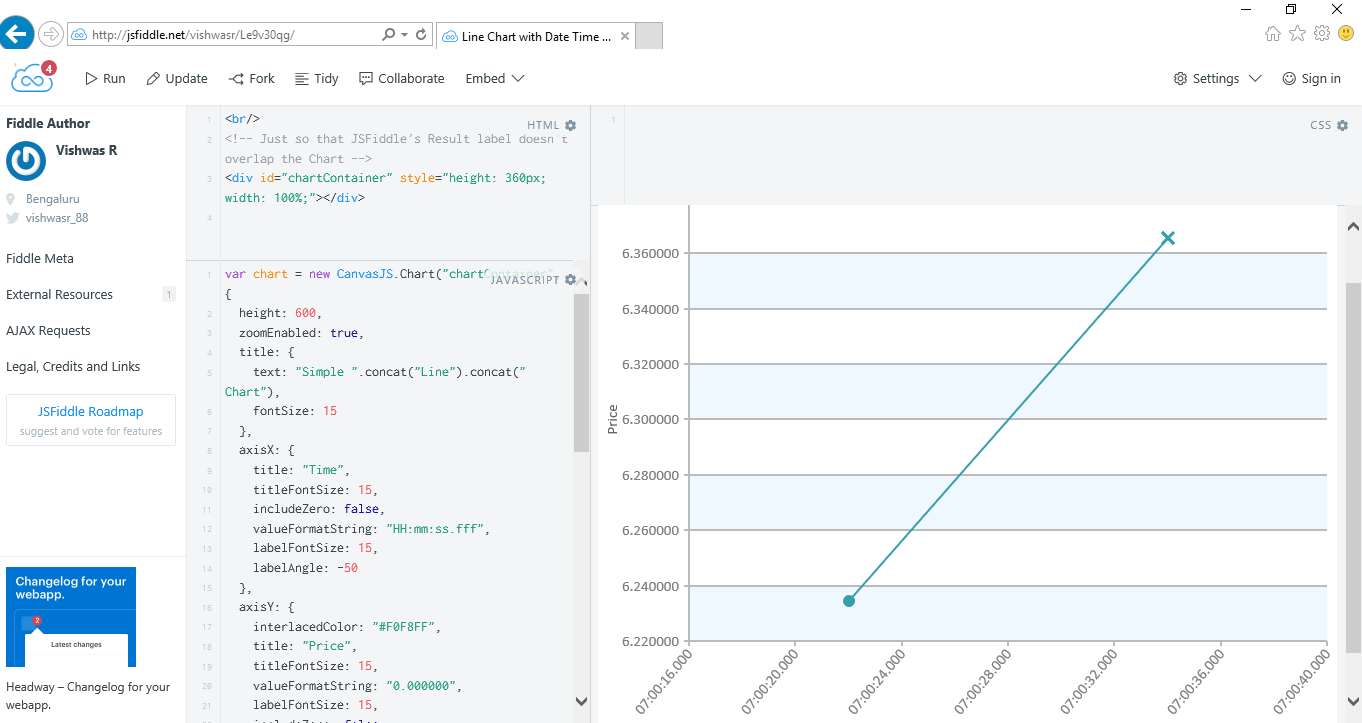
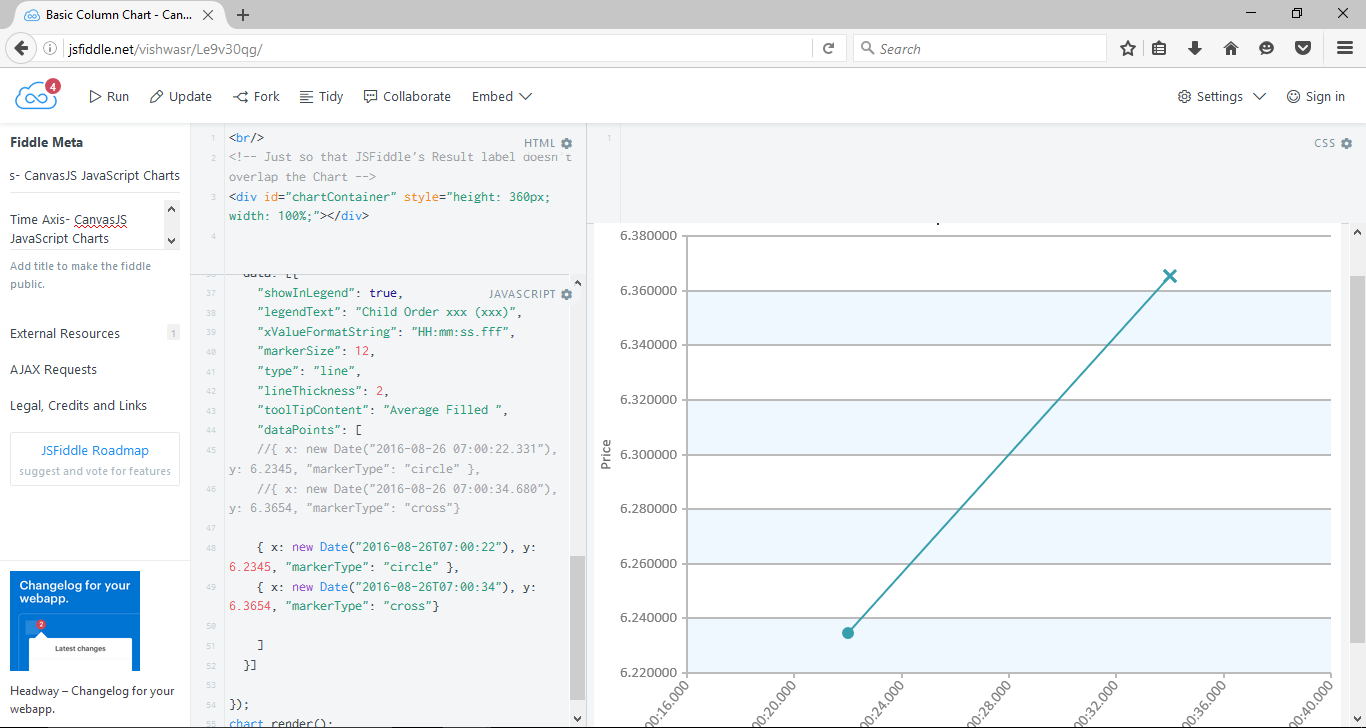
Its not bug, we observed that the x-value you are providing is not in JavaScript Date-Time string format. Please refer to this link for JavaScript Date-Time String Formats. And here is the working fiddle.
Check the screenshots of working fiddle browsed in IE and Firefox.


—-
Vishwas R
Team CanvasJSXiaosongzou,
Thanks for reporting. We will look into the issue and get back to you at the earliest.
August 20, 2016 at 6:48 pm in reply to: Problems with shift function to delete array: dataPoints.shift #11838The issue is with the css-styling. Instead of using float:left, you can use display: inline-block. Check this example.
[UPDATE]
We’ve fixed this issue in the latest build. Please, do download the latest version and let us know your feedback.Whenever you move finger / pointer on the chart, the chart has to know if you are trying to scroll or interact with the chart. Hence we have implemented a behavior where if you hold the finger for a while on the chart, it captures the event and doesn’t scroll. On the other hand, if you move pointer / finger quickly without pausing, it allows you to scroll. Can you try as mentioned above and let us know?
Also, can you please let us know your Device Model, OS, and Browser Version?
-
This reply was modified 8 years, 6 months ago by
Bivek Singh.
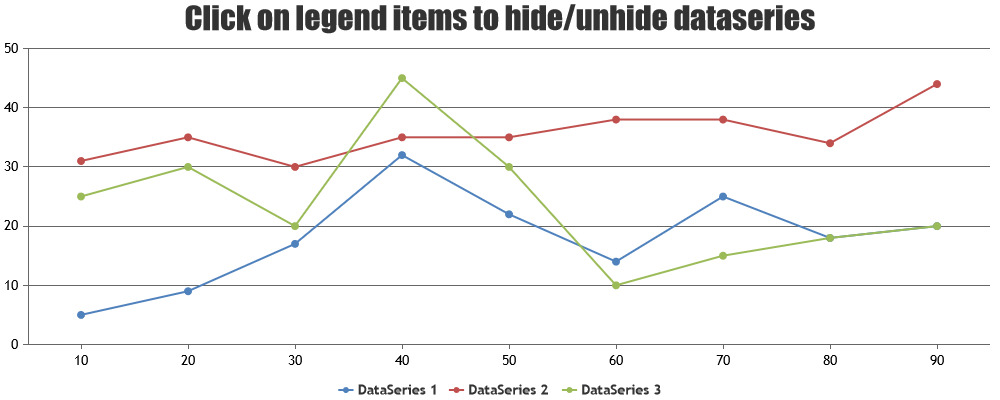
August 16, 2016 at 10:20 am in reply to: Problems with shift function to delete array: dataPoints.shift #11770You can hide / unhide dataSeries based on click of legends. Please refer to this documentation page for step-to-step tutorial on the same.
 .
.—
Vishwas R
Team CanvasJSAugust 12, 2016 at 11:12 am in reply to: Zoom / Pan button default to pan with multiple charts #11754Crees,
When you have multiple charts in a page, there will be multiple childElement (zoom/pan buttons). So automatically clicking all childElement will solve the issue.
var parentElement = document.getElementsByClassName("canvasjs-chart-toolbar"); var childElement = document.getElementsByTagName("button"); for(var i=0;i<childElement.length;i++){ if(childElement[i].getAttribute("state") === "pan"){ childElement[i].click(); } }Here is updated example.
-
This reply was modified 8 years, 6 months ago by