Login to Ask a Question or Reply
Forum Replies Created by Sunil Urs
-
Ron,
As of now this feature is not available. But am considering to implement the same. Let me study the requirements and get back to you in a day with a timeline.
—
SunilChris,
By default CanvasJS calculates intervals which are multiples of 1, 2, 5, 10, etc. Hence if the ranges that you specify is not a multiple of these values, you might miss out the 0 line.
So, even if you specify these values yourself, you’ll have to specify minimum & maximum such that the range (maximum – minimum) is a multiple of interval – this will solve the problem. Otherwise mathematically it is not possible to include 0.
May I know why you are setting custom minimum/maximum values?? If I know this I can probably suggest you a better alternative.
—
SunilTim,
As of now data points are not rendered when their values are null. In case of line chart it just ignores the data point and continues – so the line is drawn form the previous data point to the next on. Did you mean to say the line should break (or should not connect) at places where dataPoints have NULL value??
—
Sunilcfaribault,
Did you mean to say you are loosing Y Axis line or Grid Line at $0. If you meant grid lines, you can try setting interval for Y Axis – try using numbers like 5, 10, 50, 100, etc so that it becomes easier to read values. If I understood it wrong, can you please create jsfiddle so that I can understand it better.
—
Sunil UrsHi,
The issue has been confirmed to be a Bug in Chrome 29 and it has already been patched two days ago – and am expecting an update soon. The bug is causing problems in Google Apps also it seems.
The issue is linked to some Race Condition – which is why the bug is intermittent. Also, it happens only when the canvas is GPU accelerated.
@chaitanyad, @himanshu, @patsy-issa: Thank you very much for reporting the issue. For development you might want to switch to the beta channel of Chrome 30 till they push an update.—
Sunil UrsHimanshu,
I’ve been trying to reproduce the issue on my system (Win 8) but haven’t been able to. Let me test it on Windows 7. By doing a quick search on Google I found out that others are facing similar issues on Chrome 29 – I tried & even this issue doesn’t seem to exist in incognito mode. Also, it has been fixed in Chrome 30 it seems. Anyway, I’ll try reproducing this issue on other OS and fix the problem at the earliest.
Does your system have Nvidia graphics cards??
[UPDATE]
This issue has been resolved. Please take a look at our blog page for more information on the bug fixes and updates.
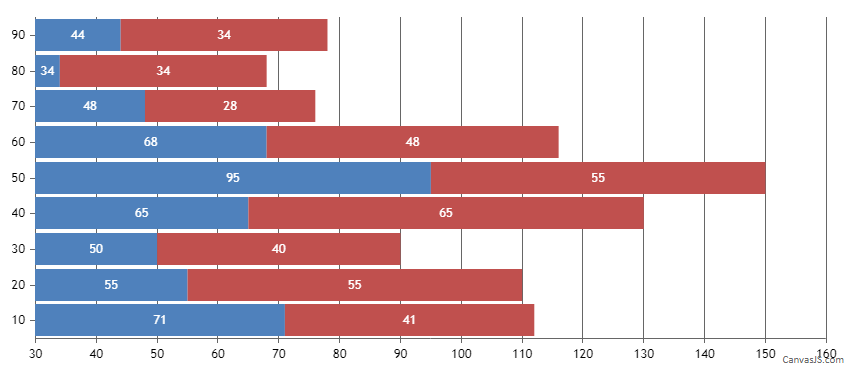
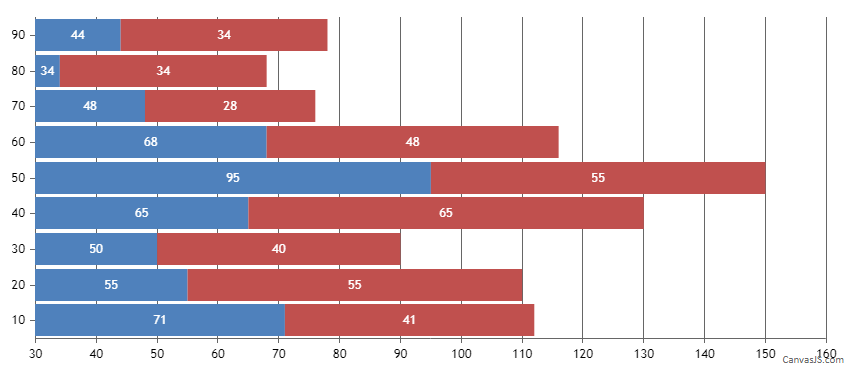
Kindly take a look at the image below,

I can confirm the issue… This is an interesting one. I’ll get to it at the earliest… Thanks for reporting… :)
>> Is there a way to set the values in the middle of the bar ?
As of now there isn’t a way to display the same at the middle of the bar. But am considering this feature as of now. Can confirm within a week.Earlier once I had come across similar issue (intermittent) because of some buggy plugin. Can you disable your plugins one by one and figure which one is causing the issue? Also do try in other browsers and see if you have the same issue.
Chaitanya,
I’ve exactly the same version of Chrome and its working fine. Can you please tell me which OS you have?.. Also try disabling your plugins (or in incognito) and see if it works fine.
Can you try downloading the latest version of CanvasJS and see if it works? I don’t remember this bug in any of the previous versions though.
Sorry, am not able to reproduce the issue. I just tried with all same values (including 2s) and its working fine. here it is http://jsfiddle.net/hbLRr/5/
Can you please create a fiddle so that I can see it and figure out the issue.
In order to render more than one chart, place all of them inside a single window.onload event handler. window.onload can only have one event handler attached this way. Hence second one is replacing the first one in your case. Or you can simply use jQuery’s $(document).ready() method instead of window.onload
Please make sure that you have set indexLabelPlacement property to “inside” in both the series.
Kindly take a look at the code-snippet below,
data: [ { indexLabel: "{y}", indexLabelFontColor:"white", indexLabelPlacement:"inside", type: "stackedBar", dataPoints: [ { x: 10, y: 71 }, { x: 20, y: 55}, { x: 30, y: 50 }, { x: 40, y: 65 }, { x: 50, y: 95 }, { x: 60, y: 68 }, { x: 70, y: 48 }, { x: 80, y: 34 }, { x: 90, y: 44} ] }, { indexLabel: "{y}", indexLabelFontColor:"white", indexLabelPlacement:"inside", type: "stackedBar", dataPoints: [ { x: 10, y: 41 }, { x: 20, y: 55}, { x: 30, y: 40 }, { x: 40, y: 65 }, { x: 50, y: 55 }, { x: 60, y: 48 }, { x: 70, y: 28 }, { x: 80, y: 34 }, { x: 90, y: 34} ] } ]Please take a look at this JSFiddle for an example on stackedBar chart with indexLabels placed inside.

-
This reply was modified 12 years, 5 months ago by
Sunil Urs.
I’ll add this to my to-do list for future version. But it is not possible to give a timeline as of now.
Patsy,
As of now it is not possible to set the spacing between legend items. But you can control the fontSize, etc.
—
SunilJohn,
The bug has been fixed. Please download the latest beta and let me know if it worked.
—
Sunil Urs -
This reply was modified 12 years, 5 months ago by