Login to Ask a Question or Reply
Forum Replies Created by Sanjoy
-
We are unable to reproduce the issue at our end. Please, look into this sample project created with your sample code. In case, if this still doesn’t solve your problem, sharing a sample project reproducing the issue will help us to understand your problem better and help you out.
—
Sanjoy Debnath,
Team CanvasJS-
This reply was modified 8 years, 5 months ago by
Sanjoy.
Creating the chart within ngOnInit() should render the chart in Angular 2. Please take a look at this sample project for integrating CanvasJS Chart with Angular 2.

—
Sanjoy Debnath
Team CanvasJSPlease look into this example. Instructions are given in Readme.txt
—-
Sanjoy Debnath,
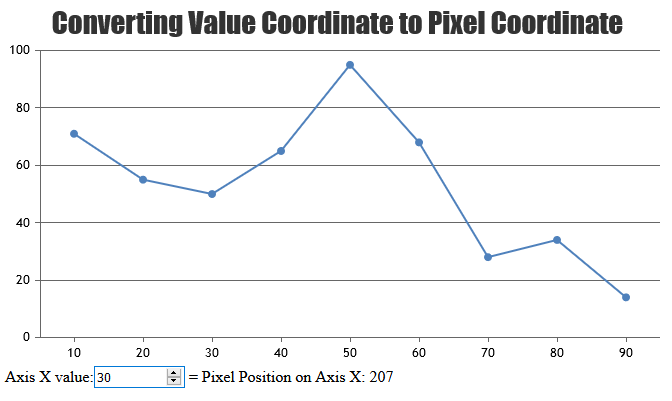
Team CanvasJSTo know pixel coordinate of a dataPoint you can use convertValueToPixel method.

—
Sanjoy Debnath
Team CanvasJSMay 11, 2017 at 11:37 am in reply to: Missing features: multi-line bar labels, labels within bars itself #15081Hi Roberto,
1) As of now line-breaks is not supported in labels. But for workaround you can look into labelMaxWidth.
2) Are you looking for indexLabel?
3) Using yValueFormatString you can format y values in both indexLabel or toolTip. If you like to format toolTip-content you can use toolTipContent in dataSeries level or by setting content in toolTip.
4) To start axisY from 0, you can set axisY.viewportMinimum to 0.Here is an example.
Sorry Samyukta, as of now this feature is not available, however for positioning HTML elements in label you can follow this workaround using convertValueToPixel.
—
Thanks
Sanjoy Debnath
Team CanvasJSSorry, this feature is not available as of now.
We have replied to you and your team via mail.
—
Sanjoy Debnath
Team CanvasJSCristian,
Sorry, we don’t support charts with 3D effect as of now. But you can work-around by accessing internal-API. Please, refer this jsfiddle for the same. At the same time we can’t guarantee the backward compatibility in future versions since it’s not documented.
—
Sanjoy Debnath
Team CanvasJSThanks for your interest in CanvasJS. You would have received an email from our Sales Team regarding the same.
For all related queries in the future, please contact sales[at]canvasjs[dot]com
Hey,
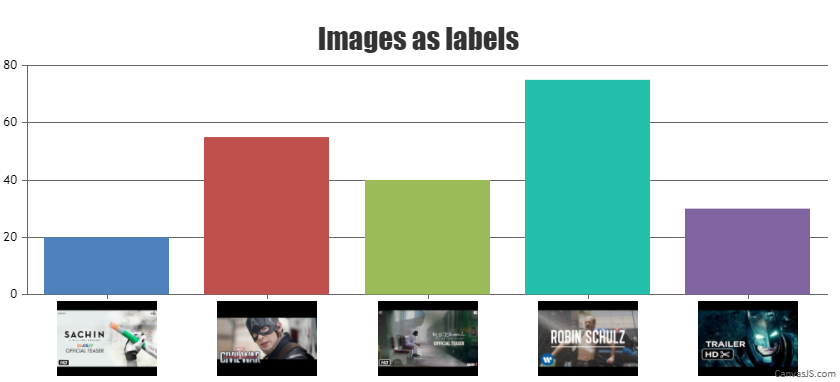
We found a workaround for image labels on x-Axis using labelFormatter and convertValueToPixel.
Positioning image in place of axis labels is not available as an inbuilt feature as of now. However, you can workaround by writing few lines of code using labelFormatter and convertValueToPixel. Please take a look at this JSFiddle for workaround solution to place an image on axis labels.

—-
Sanjoy Debnath
Team CanvasJSThanks for your interest in CanvasJS. I have forwarded your query to our Sales Team and the concerned person will be contacting you shortly over email, they will assist you with your requirement.
-
This reply was modified 8 years, 5 months ago by