Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
Wolfgang,
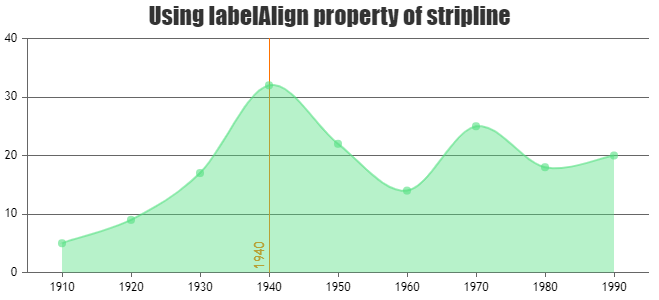
It is not possible to show/position stripline label on the right side of the line as of now. However, you can place stripline label to near, far and center from axis line using labelAlign property.

—-
Manoj Mohan
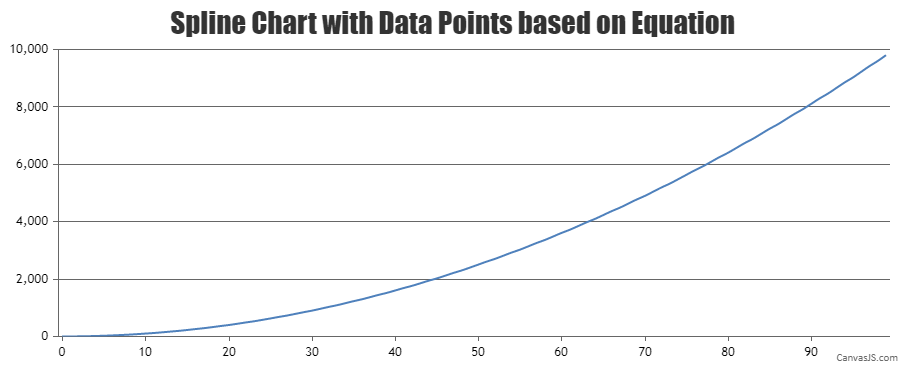
Team CanvasJSAs of now, CanvasJS doesn’t have the option to add equations / technical indicators as an inbuilt feature. However, you can generate datapoints as per the equation & add a spline dataseries to the chart with few lines of code. Please take a look at this JSFiddle for an example on the same.

Also, you can check out this forum thread for more info on adding technical indicators (SMA & EMA).
—-
Manoj Mohan
Team CanvasJSYou can use unicode characters to show icons in subtitles. Please check out this JSFiddle for an example on adding unicode characters in subtitles. Also, refer to this Wikipedia page for list of unicode characters.

—-
Manoj Mohan
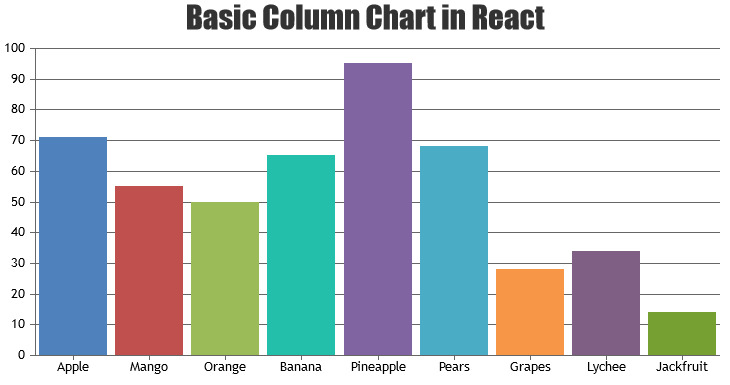
Team CanvasJSPlease take a look at documentation page for step by step tutorial on using CanvasJS React component.
If this doesn’t fulfill your requirements or still facing issue, can you kindly brief us further along with an example so that we can understand your scenario better and help you out?

—-
Manoj Mohan
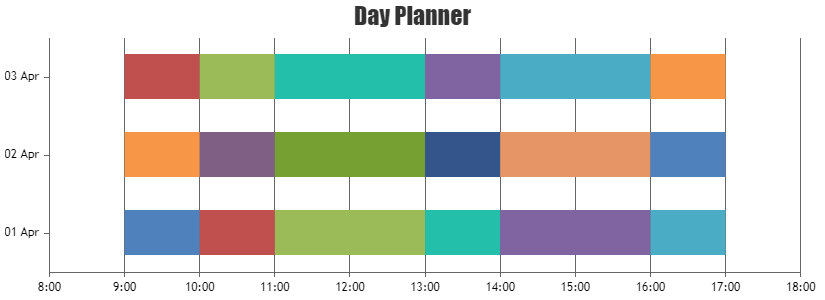
Team CanvasJSYou can use range-bar chart to plot for day planner. Please take a look at this JSFiddle for an example on the same.

—-
Manoj Mohan
Team CanvasJSMike,
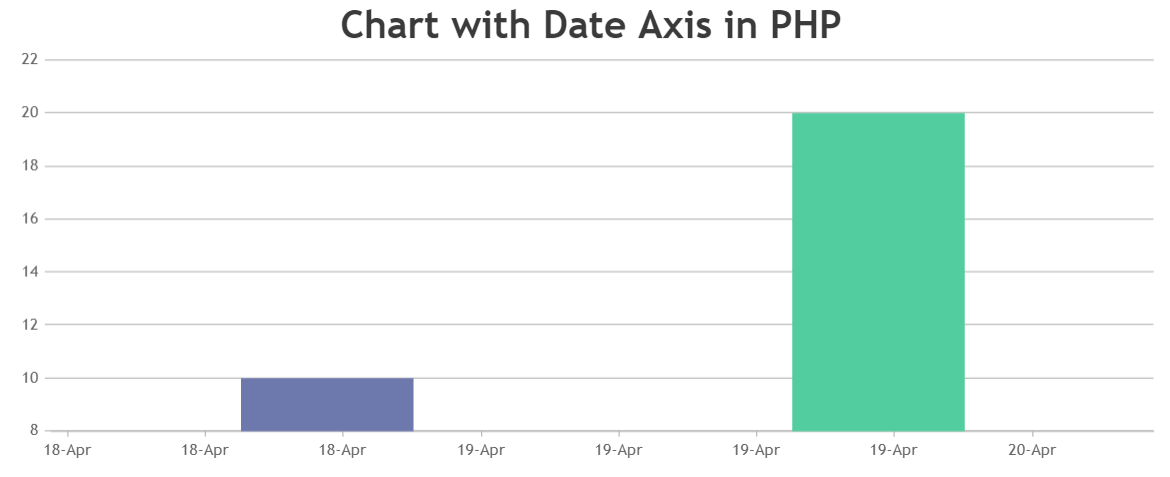
You can format the date time in php using date function and pass it as label as shown in this code snippet
$dataPoints[] = array("label" => date("d-m-Y H:i:s",strtotime($row[0])), "y" => $row[1]*1);—-
Manoj Mohan
Team CanvasJSMike,
axisX:{
valueFormatString: “DD-MM-YY HH:mm:ss”,
intervalType: “hour”,
interval: 24
},Axis Labels are rendered at every interval based on the value of intervalType. Since you are setting the interval as 24 hours, axis labels will be shown for every 24 hours.
What I’d really like is for each of the data points to have the timestamp on the x-axis. you can see what I mean with the long downward slope in the middle this is where there is no data in the DB for that time period.
You can pass label instead of x values to dataPoints for displaying timestamp for each dataPoints.
—-
Manoj Mohan
Team CanvasJSMike,
Can you kindly create sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive along with sample data so that we can run it locally at our end to understand the scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSJune 16, 2021 at 10:43 am in reply to: function to change the color of the triangle based on the dataPoint color. #34645Can you kindly share an example and brief us further about the requirement so that we can understand your scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSIt seems like you are passing the date-time string to dataPoints. To display the chart containing date-time value in PHP, you need to first convert date-time string to PHP timestamp using strtotime(). Later convert PHP timestamp value to javascript timestamp and assign that value to dataPoint x-value in the following format –
[x]=> (strtotime(“2021-06-11 15:51:38”)*1000)
Please take a look at this sample project for an example on rendering the chart in PHP using date-time values data from database.

—-
Manoj Mohan
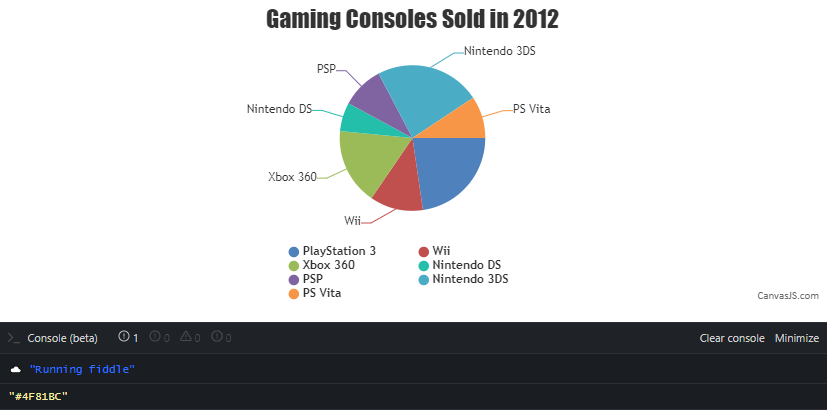
Team CanvasJSJune 10, 2021 at 7:05 pm in reply to: How to get the color/color code of the legend icon which is assigned to charts. #34580manoj kumar,
You can get the color of legend by using selectedColorset property of chart and index of dataPoint as shown in the code snippet below
indexLabelFormatter: function (e) { var dpIndex = getDataPointIndex(e.dataSeries, e.dataPoint); var selectedColorSet = chart.get("selectedColorSet"); var legendColor = e.dataPoint.legendMarkerColor ? e.dataPoint.legendMarkerColor : (e.dataPoint.color ? e.dataPoint.color : selectedColorSet[dpIndex % (selectedColorSet.length-1)]); console.log(legendColor); } . . . function getDataPointIndex(dataSeries, dataPoint) { return dataSeries.dataPoints.findIndex(dp => dp === dataPoint); }Also, please take at this updated JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJSDave,
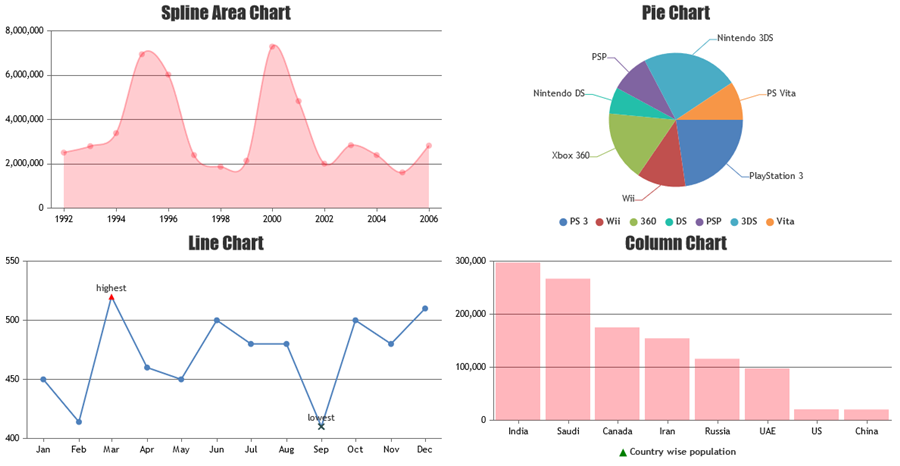
There is no limitation on number of charts within a page / app. You can also check out this documentation page for step-by-step tutorial on rendering multiple charts in a single page.

—-
Manoj Mohan
Team CanvasJSWe have released CanvasJS Chart v3.2.18 GA with this bug fix, please check out release blog for more information. Please download the latest version from our download page and let us know your feedback.
—
Manoj Mohan
Team CanvasJSThanks, I guess the same applies for the x axis right?
Yes, you can align x-axis across multiple chart using same logic as mentioned above.
Hi there, this dont work on chart updates. I let you the example
Try to hide and show Series multiple timesYou can reset the margin of y-axis to 0 before aligning the y-axis across multiple charts as shown in the code snippet below.
for(var i = 0; i < charts.length; i++) { charts[i].axisY[0].set("margin", 0); }Also, please take a look at this updated JSFiddle for complete code.
—-
Manoj Mohan
Team CanvasJS@chemoinformaticsm,
It is not possible to reduce the gap between doughnut and legend using chart properties as of now. However, you can reduce the width of chart to reduce the gap between doughnut and legend.
—-
Manoj Mohan
Team CanvasJS