Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
You can control the max-width of datapoint by setting dataPointMaxWidth property.
Considering this thread as a duplicate of Datapoints overlapping and hence closing the same.
—-
Manoj Mohan
Team CanvasJSYou can control the max-width of datapoint by setting dataPointMaxWidth property. If you are still facing the issue, kindly share JSFiddle reproducing the issue so that we can understand your scenario better and help you with an appropriate solution.
—-
Manoj Mohan
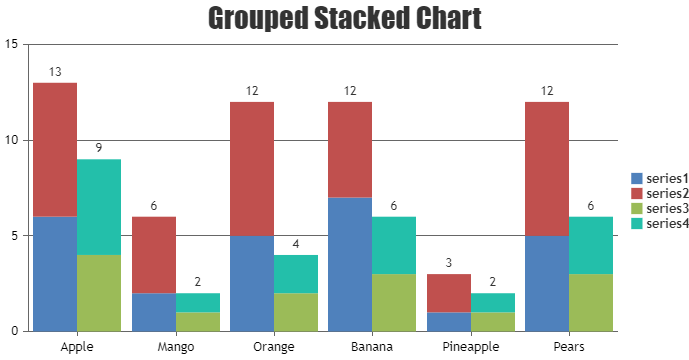
Team CanvasJSYou can show indexlabels to the top most dataseries of each stacked column by setting indexLabelPlacement property to “outside”. Please take a look at this updated JSFiddle for a working example.

If this doesn’t fulfill your requirements, can you kindly brief us more along with an example or a pictorial representation of your requirements so that we can understand it better and help you out?
—-
Manoj Mohan
Team CanvasJSIndexlabels gets positioned based on the value coordinate and seems to be working fine. Having a JSFiddle along with the chart options and the data that you are using will help us understand the actual scenario better and guide you with an appropriate solution.
From what we have observed, sometimes things get delayed mostly when we are not able to reproduce the issue or not able to understand the exact requirements.
Having a JSFiddle helps us in figuring out the issue and many a times we can just edit your code on JSFiddle to fix the issue right-away.
—-
Manoj Mohan
Team CanvasJSCan you kindly create JSFiddle reproducing the issue you are facing & share it with us so that we can look into the chart-options being used, understand the scenario better and help you out?
—-
Manoj Mohan
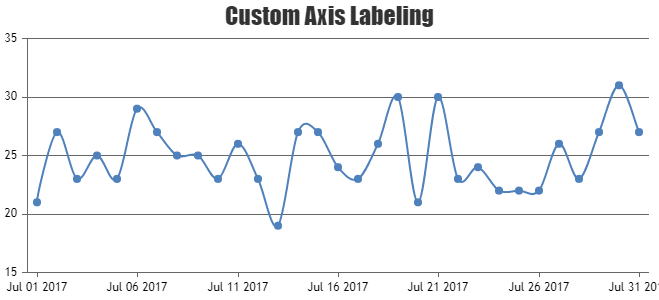
Team CanvasJSTo pass date as x-value using PHP, you need to first convert PHP date to PHP timestamp using strtotime and then convert PHP timestamp to JavaScript timestamp by multiplying PHP timestamp by 1000. Along with passing the timestamp as x value, you need to set xValueType option to ‘dateTime’ in dataseries.
foreach($result as $row){ array_push($dataPoints, array("x"=> strtotime($row['created_at']) * 1000, "y"=> $row['responseTime'])); }—-
Manoj Mohan
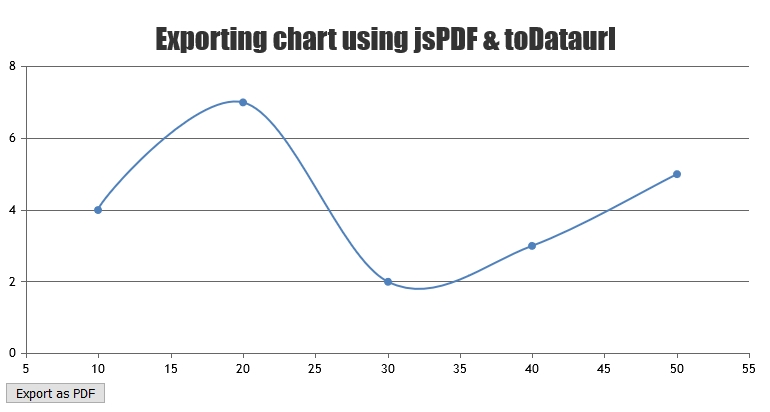
Team CanvasJSWe don’t have exporting chart in pdf as an inbuilt feature as of now. However with few lines of code, you can export the chart in PDF using jsPDF. Please check out the code-snippet below.
var pdf = new jsPDF(); pdf.addImage(dataURL, 'JPEG', 0, 0); pdf.save("download.pdf");Also, have a look at this JSFiddle for complete code. You can refer to the jsPDF documentation for more information about the methods available in jsPDF library.

—-
Manoj Mohan
Team CanvasJSSorry for the inconvenience caused to you because of this behavior. This behavior is by design & we would revisit the same in future.
—-
Manoj Mohan
Team CanvasJSThis behaviour is as per design and it’s not possible to keep zoom selection active on moving cursor of the chart area.
—-
Manoj Mohan
Team CanvasJSYou can save the chart in the server side and store it in required location using headless browsers like Chrome Headless Browser, BrowserShot, SlimerJS etc. Also, you can use puppeteer (headless Chrome Node.js API) to achieve your requirement. Please take a look at this sample project for an example on saving the chart using puppeteer API.
—-
Manoj Mohan
Team CanvasJSOctober 3, 2022 at 11:21 am in reply to: Tooltip showing both the values when clicking on legend buttons #39258We have just released CanvasJS Charts v3.7 with a few bug fixes related to tooltip & it’s content. Please refer to the release blog for more information. Do download the latest version from our download page and let us know your feedback.
—-
Manoj Mohan
Team CanvasJSWe have just released CanvasJS Charts v3.7 with a few bug fixes related to tooltip & it’s content. Please refer to the release blog for more information. Do download the latest version from our download page and let us know your feedback.
____
Manoj Mohan
Team CanvasJSCan you kindly create a sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive along with sample data so that we can look into your code, run it locally at our end to understand the scenario better and help you out?
From what we have observed, sometimes things get delayed mostly when we are not able to reproduce the issue at our end or not able to understand the exact requirements or due to the variation in chart-options being used by you and us. Because of these reasons we expect you so share sample project along with sample data(dummy data) which helps us run it locally at our end to understand the use case and help you resolve.
—-
Manoj Mohan
Team CanvasJS