Login to Ask a Question or Reply
Forum Replies Created by Indranil
-
Mihir,
Please take a look at this documentation page for step-to-step tutorial on rendering chart in ASP.Net MVC with data from database. Also, please take a look at this sample project for an example on creating dynamic chart with data from database.
__________
Indranil Deo
Team CanvasJSStripline can be added to any axis irrespective of primary or secondary. Please take a look at this JSFiddle. In case if this doesn’t help you fulfill your requirements, please create a JSFiddle reproducing the issue so that we can look into your code understand your scenario better and help you out.
__________
Indranil Deo
Team CanvasJSCrosshair label is showing 7.1 due to it’s valueFormatString (which might be #,###.# or #,###.0). Changing valueFormatString to “#,###.00” should work fine in your case. Please take a look at this JSFiddle.
__________
Indranil Deo
Team CanvasJSStephan,
Zooming and panning seems to be working smoothly even after integrating with VueJS. Can you kindly share sample reproducing the issue along with browser detail in which you are facing this issue so that we can look into the code, understand the scenario better and help you out.
___________
Indranil Deo
Team CanvasJSConsidering this as the duplicate of Points and hence, closing the same.
__________
Indranil Deo
Team CanvasJSYou can set the interval to 1 and the intervalType to “month” to show labels at a frequency of 1 month.
In case this doesn’t fulfill your requirements kindly create a JSFiddle reproducing the issue and share it with us so that we can look into your code understand the scenario better and help you out.
__________
Indranil Deo
Team CanvasJSCan you please brief us further about your requirement so that we can understand your scenario better and assist you with an appropriate solution.
__________
Indranil Deo
Team CanvasJSYou can use combination chart to achieve the above requirement. Please take a look at this JSFiddle example.
__________
Indranil Deo
Team CanvasJS1. How can we perform some action when a chart rendered successfully, I mean like we can alert a popup when a chart completing. Right now the popup will come before the chart complete rendering.
Sorry, event to know the status of chart render is not available as of now.
2. Some of the charts are not loaded on the Ipad. I need to show approx 8 charts on a single page. Although it is working fine with the PC (Windows/Ubuntu/Mac), But having problem loading on the Ipad and other devices (Mostly the Ipad). It says “Total canvas memory use exceeds the maximum limit”.
Earlier WebKit allowed 448MB of canvas buffer memory whereas now they have dropped it to 224MB. Because of this, there was some memory issue with CanvasJS Charts in the latest iOS. However, we had optimized memory consumption in CanvasJS v2.3 – please check out this release blog for more info.
Please follow below guidelines for more optimization:
1. If your page has dynamic charts, update chart options and re-render and don’t instantiate / create new chart on every update.
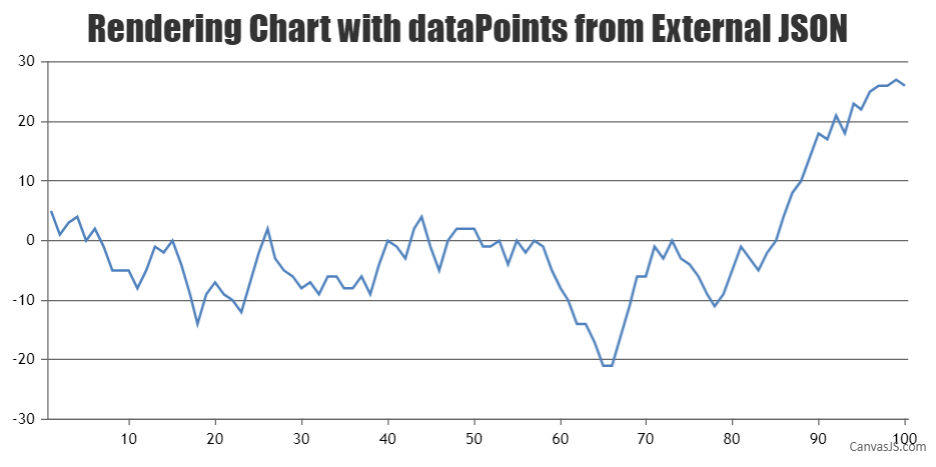
2. If you are populating data from JSON or CSV using AJAX, instantiate chart once and update data within AJAX request and do not instantiate / create new chart within every AJAX request. Please take a look at this documentation page for step-to-step instruction on rendering chart from JSON data through AJAX.Also, we will further optimize this behavior in future releases.

___________
Indranil Deo
Team CanvasJSPlease take a look at this updated sample project.
__________
Indranil Deo
Team CanvasJSYes, you can achieve this using combination charts. Please take a look at this JSFiddle.
___________
Indranil Deo
Team CanvasJSThanks for your suggestion. We will reconsider this behavior in future releases.
—
Indranil Singh Deo
Team CanvasJSDo you mean showing labels in axisY at an interval of 1000? If so you can customize it according to your requirements by setting interval property.
If this doesn’t fulfill your requirements, kindly brief us more along with an example or pictorial representation so that we can understand it better and help you out.
___________
Indranil Deo
Team CanvasJSDo you mean showing axis labels in descending order from top to bottom? If so, you can set the reversed property to true.
If this doesn’t fulfill your requirements, kindly brief us more about your requirements along with some example or pictorial representation so that we can understand the scenario better and help you out.
___________
Indranil Deo
Team CanvasJS