CanvasJS StockChart v1.3.4 GA Released
Today we are releasing CanvasJS StockChart v1.3.4 GA with a few bug fixes. Below is a summary of this release. Release Update Bug Fixes Error was being thrown in some cases when range-buttons were disabled. Do download the latest version from our download page and let us know your feedback. Thank You,
CanvasJS StockChart v1.3.3 GA Released
Today we are releasing CanvasJS StockChart v1.3.3 GA with a few bug fixes. Below is a summary of this release. Release Update Bug Fixes In some cases, inputfields were re-appearing after disabling it dynamically. Do download the latest version from our download page and let us know your feedback. Thank You, Vishwas
CanvasJS Chart v3.3.2 & StockChart v1.3.2 GA Released
Today we are releasing CanvasJS Chart v3.3.2 & StockChart v1.3.2 GA with a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In some cases, extra space was getting reserved for legend to the top / bottom of the chart – even when verticalAlign was
CanvasJS Chart v3.3.1 & StockChart v1.3.1 GA Released
Today we are releasing CanvasJS Chart v3.3.1 & StockChart v1.3.1 GA with a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes Error was being thrown in some cases of pie, doughnut, funnel & pyramid charts with indexlabels. Do download the latest version from
CanvasJS Chart v3.3 & StockChart v1.3 GA Released
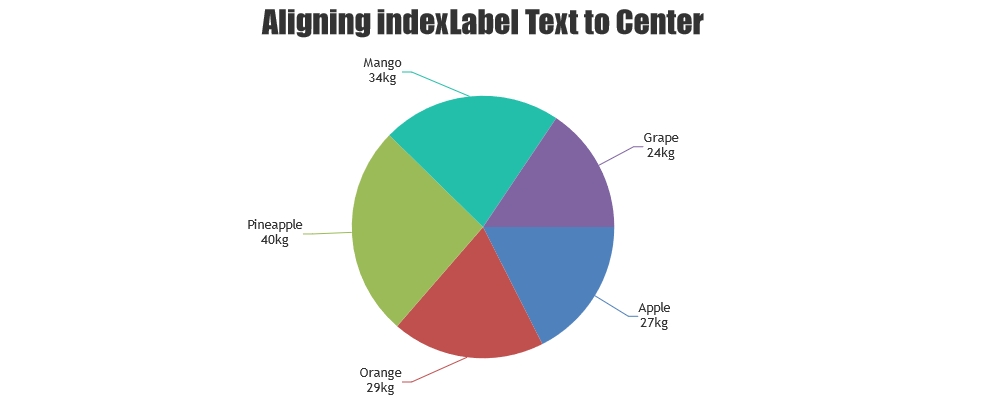
Today we are releasing CanvasJS Chart v3.3 & StockChart v1.3 GA with a new feature & a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) New Features & Enhancement Added indexLabelTextAlign property which lets you align text in indexlabel. This feature is useful whenever the indexlabel
CanvasJS Chart v3.3 & StockChart v1.3 Beta 1 Released
Today we are releasing CanvasJS Chart v3.3 & StockChart v1.3 Beta 1 with a new feature. Below is a summary of this release. Release Update (Chart & StockChart) New Features & Enhancement Added indexLabelTextAlign property which lets you align text in indexlabel. This feature is useful whenever the indexlabel text is wrapped into
CanvasJS Chart v3.2.18 & StockChart v1.2.18 GA Released
Today we are releasing CanvasJS Chart v3.2.18 & StockChart v1.2.18 GA with a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In some cases of date-time axis, setting viewportMinimum & viewportMaximum was not working. We thank Joseph Simonds for reporting this bug.
CanvasJS Chart v3.2.17 & StockChart v1.2.17 GA Released
Today we are releasing CanvasJS Chart v3.2.17 & StockChart v1.2.17 GA with a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In some cases, axis labels were not getting positioned properly when labelPlacement was set to inside. Do download the latest version from
CanvasJS Chart v3.2.16 & StockChart v1.2.16 GA Released
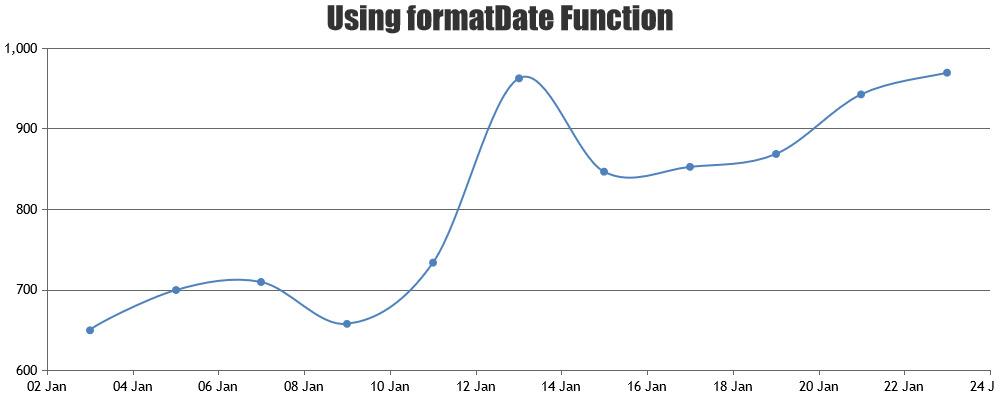
Today we are releasing CanvasJS Chart v3.2.16 & StockChart v1.2.16 GA with a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In some cases, formatDate method was not returning milliseconds according to valueFormatString passed to it. We thank Festo AG & Co. KG
CanvasJS Chart v3.2.15 & StockChart v1.2.15 GA Released
Today we are releasing CanvasJS Chart v3.2.15 & StockChart v1.2.15 GA with a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In some cases, axis labels were not being shown. This used to happen with some combinations of labelAutoFit, labelMaxWidth, labelWrap & labelAngle properties.