CanvasJS Chart v3.7.44 & StockChart v1.7.44 GA Released
Today we are releasing CanvasJS Chart v3.7.44 & StockChart v1.7.44 GA with a few bug fixes related to tooltip, highlighting & indexlabels. Below is a summary of this release. Chart Release Update Bug Fixes In Pie, Doughnut, Funnel, and Pyramid charts, indexLabelMaxWidth was returning null when not set through options. In some
CanvasJS Chart v3.7.43 & StockChart v1.7.43 GA Released
Today we are releasing CanvasJS Chart v3.7.43 & StockChart v1.7.43 GA with a few bug fixes related to axis labels & crosshair. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In specific instances of combination charts, the crosshair did not accurately snap to the nearest data points
CanvasJS Chart v3.7.42 & StockChart v1.7.42 GA Released
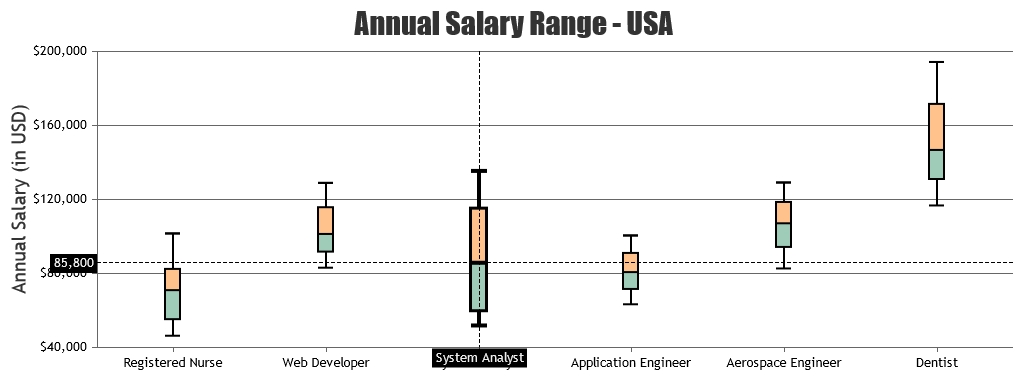
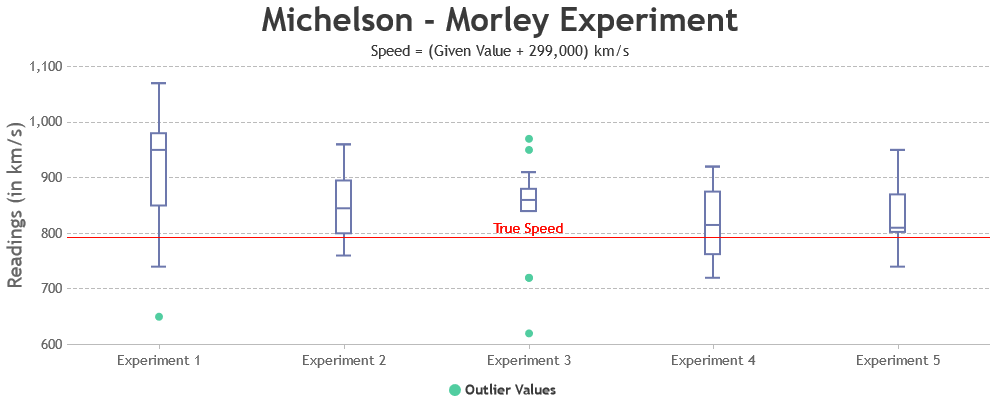
Today we are releasing CanvasJS Chart v3.7.42 & StockChart v1.7.42GA with a few bug fixes related to Box & Whisker Chart. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In the Box & Whisker Chart, border of the box was not proper when highlighted. Do download
CanvasJS Chart v3.7.41 & StockChart v1.7.41 GA Released
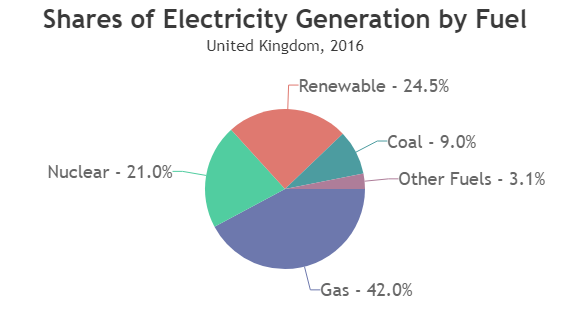
Today we are releasing CanvasJS Chart v3.7.41 & StockChart v1.7.41 GA with a few bug fixes related to pie & doughnut charts. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In certain cases of Pie & Doughnut Charts, the slice was getting highlighted when it was exploded
CanvasJS Chart v3.7.40 & StockChart v1.7.40 GA Released
Today we are releasing CanvasJS Chart v3.7.40 & StockChart v1.7.40 GA with a few bug fixes related to crosshair. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In specific instances of Box & Whisker Chart, the highlighted datapoint was adopting the dash-type characteristic of the crosshair –
CanvasJS Chart v3.7.39 & StockChart v1.7.39 GA Released
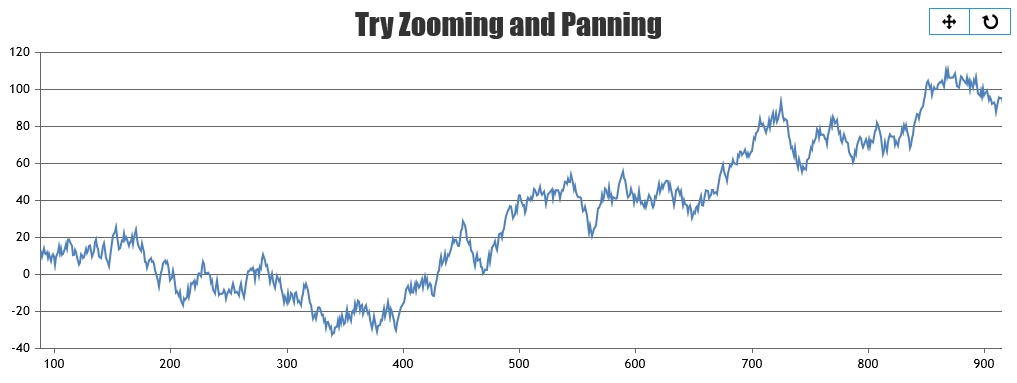
Today we are releasing CanvasJS Chart v3.7.39 & StockChart v1.7.39 GA with a few bug fixes related to click event and crosshair. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In Firefox and Internet Explorer, the click event was being triggered during the zooming process. In specific
CanvasJS Chart v3.7.38 & StockChart v1.7.38 GA Released
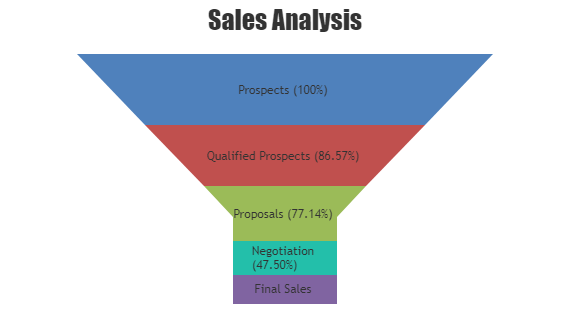
Today we are releasing CanvasJS Chart v3.7.38 & StockChart v1.7.38 GA with a few bug fixes related to indexlabels. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In certain cases of Funnel & Pyramid charts, indexlabels were displayed outside despite setting indexLabelPlacement to inside. Do download
CanvasJS Angular Charts & StockCharts v1.1.0 Released
Today we are releasing CanvasJS Angular Chart & StockChart v1.1.0 to make it work with Angular Standalone & Universal apps. Angular SSR applications render content on the server side before sending it to the client, aiming to improve initial load time and search engine optimization. However, CanvasJS is designed for client-side execution and can cause
CanvasJS Chart v3.7.37 & StockChart v1.7.37 GA Released
Today we are releasing CanvasJS Chart v3.7.37 & StockChart v1.7.37 GA with a few bug fixes related to indexlabels & axis title. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In funnel and pyramid charts, indexlabel background was getting drawn even when text was not present. Axis
CanvasJS Chart v3.7.36 & StockChart v1.7.36 GA Released
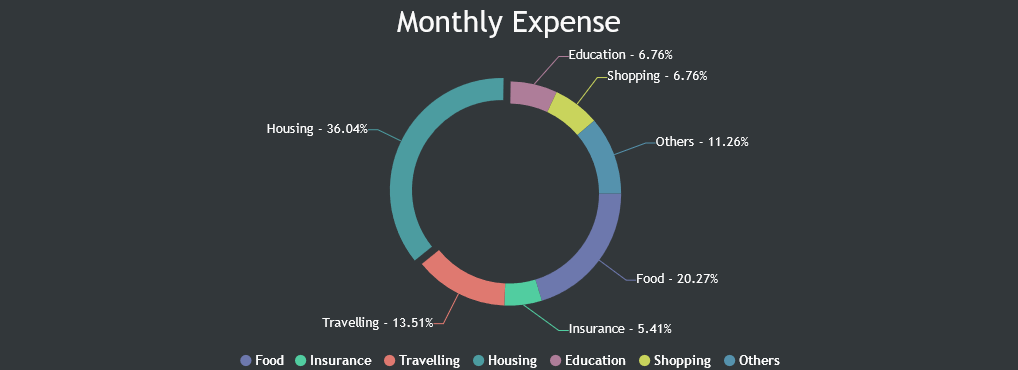
Today we are releasing CanvasJS Chart v3.7.36 & StockChart v1.7.36 GA with a few bug fixes related to indexlabels. Below is a summary of this release. Release Update (Chart & StockChart) Bug Fixes In pie, doughnut, funnel and pyramid charts, indexlabel was not aligned vertically to center within its respective bounds. Do