Login to Ask a Question or Reply
Forum Replies Created by Vishwas R
-
Can you kindly brief us the behavior you are expecting along with the use-case, so that we can understand it better and help you out?
—
Vishwas R
Team CanvasJSBianca,
We don’t have plans on supporting dashtypes in legends as of now. But we will consider it for future releases.
—
Vishwas R
Team CanvasJS@pzn,
Thanks for the suggestion. This feature is not there in our roadmap as of now but I will discuss this feature with the team & get back to you at the earliest.
—
Vishwas R
Team CanvasJSBianca,
We are not accepting custom-development at this point of time. However without legendLineDashType property also you can achieve the same as shown in this jsfiddle.
—
Vishwas R
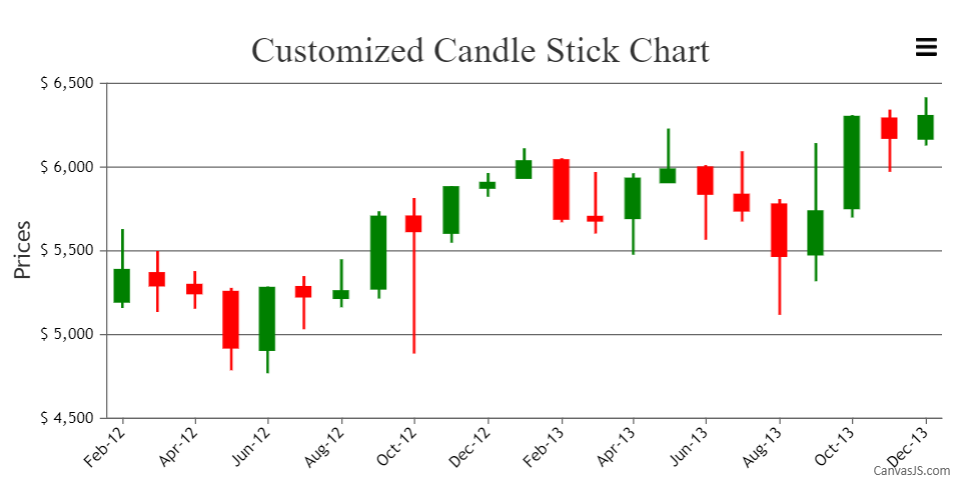
Team CanvasJSYou can set dataPoint color based on the the dataPoint value, whether its rising or falling. Please check this jsfiddle for an example.
function changeBorderColor(chart){ var dataSeries; for( var i = 0; i < chart.options.data.length; i++){ dataSeries = chart.options.data[i]; for(var j = 0; j < dataSeries.dataPoints.length; j++){ dataSeries.dataPoints[j].color = (dataSeries.dataPoints[j].y[0] <= dataSeries.dataPoints[j].y[3]) ? (dataSeries.risingColor ? dataSeries.risingColor : dataSeries.color) : (dataSeries.fallingColor ? dataSeries.fallingColor : dataSeries.color); } } }
—
Vishwas R
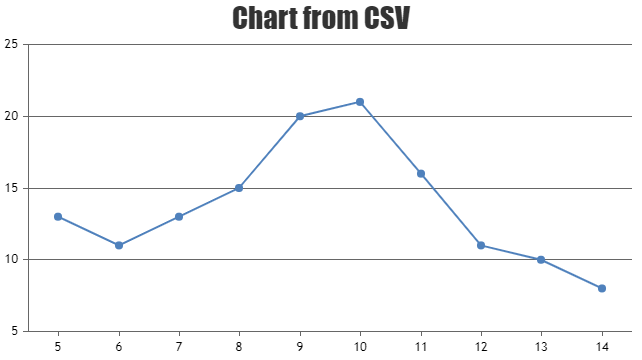
Team CanvasJSAs x-value stored in CSV is data-time, it should be parsed to date object than to float
x: parseFloat(points[0]),. Changing it tox: new Date(points[0]),should work fine in your case. Please take a look at this documentation page for step-to-step tutorial on rendering chart with data from CSV.

—
Vishwas R
Team CanvasJSRavneet,
Labels / Quarters depends on the dataPoints. If the dataPoint values starts from 4th quarter 2016, labels also start showing from Q4’16 whereas if dataPoint starts from Jan 2017, labels also starts from Q1’17. Please check this updated jsfiddle.
—-
Vishwas R
Team CanvasJSRavneet,
Rendering chart after updating chart-options should work fine in your case. Please check this updated jsfiddle for adding stripLines by updating chart-options and without using addTo method.
—
Vishwas R
Team CanvasJSRavneet,
Can you kindly create jsfiddle along with sample data, so that we can understand your scenario better and help you out?
—
Vishwas R
Team CanvasJSTobi,
Gridlines / Ticks will appear only at y-values that are integral multiples of the interval, irrespective of the minimum and maximum set.
—
Vishwas R
Team CanvasJSThere is some mismatch in the div-id being used (chart-container & chartContainer). Changing that should work fine in your case. Please take a look at this JSFiddle.

If you are still facing any issue, kindly create JSFiddle along with sample data, reproducing the issue so that we can look into it and help you out.
—
Vishwas R
Team CanvasJSYes, we were able to reproduce the issue. We will fix it in future releases.
—
Vishwas R
Team CanvasJSThanks for reporting the issue. We are looking into it and will fix the same in future releases.
—
Vishwas R
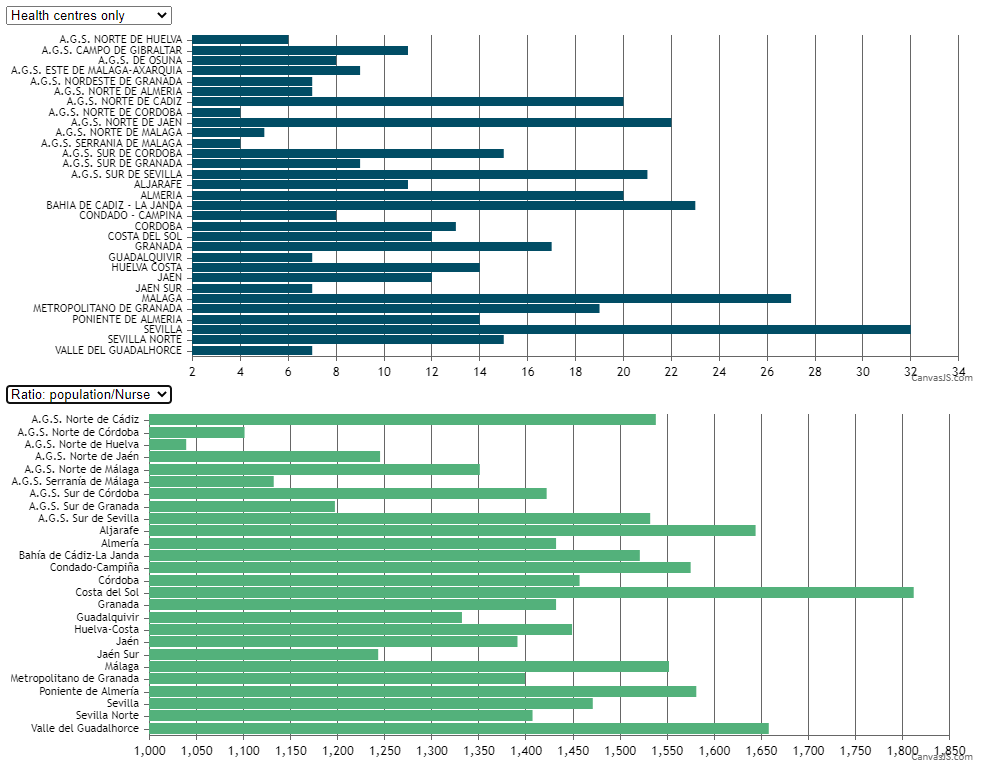
Team CanvasJSYou just need to have separate charts for each dropdowns as shown in the code snippet below –
var dataPoints1 = []; var chart1 = new CanvasJS.Chart("chartContainer1", { animationEnabled: true, axisX: { interval: 1, labelMaxWidth: 1000, labelFontSize:11, reversed: true }, axisY2:{ interlacedColor: "rgba(1,77,101,.2)", gridColor: "rgba(1,77,101,.1)", title: "" }, data: [{ type: 'bar', color: "#014D65", //xValueFormatString:"D MM h:mm", name: "series1", dataPoints: dataPoints1 // this should contain only specific serial number data }] }); $( "#dd" ).change(function() { chart1.options.data[0].dataPoints = []; var e = document.getElementById("dd"); var selected = e.options[e.selectedIndex].value; dps = jsonData1[selected]; for(var i in dps) { chart1.options.data[0].dataPoints.push({label: dps[i].label, y: dps[i].y}); } chart1.render(); }); var dataPoints2 = []; var chart2 = new CanvasJS.Chart("chartContainer2", { animationEnabled: true, axisX: { interval: 1, labelMaxWidth: 1000, labelFontSize:11, reversed: true }, axisY2:{ interlacedColor: "rgba(1,77,101,.2)", gridColor: "rgba(1,77,101,.1)", title: "" }, data: [{ type: 'bar', color: "#53B17B", //xValueFormatString:"D MM h:mm", name: "series1", dataPoints: dataPoints2 // this should contain only specific serial number data }] }); $( "#second" ).change(function() { chart2.options.data[0].dataPoints = []; var e = document.getElementById("second"); var selected = e.options[e.selectedIndex].value; console.log(selected) dps = jsonData2[selected][0]; for(var i in dps) { chart2.options.data[0].dataPoints.push({label: dps[i].label, y: dps[i].y}); } chart2.render(); });Please take a look at this updated jsfiddle.

—
Vishwas R
Team CanvasJSThe json in the fiddle that you have shared has label and y-value, where as while parsing the json you are trying to read x-value and y-vlaue out of it. Replacing x-value with label while parsing should work fine in your case.
chart.options.data[0].dataPoints.push({label: dps[i].label, y: dps[i].y});Please take a look at the updated jsfiddle.

—
Vishwas R
Team CanvasJS