Login to Ask a Question or Reply
Forum Replies Created by Vishwas R
-
Sathya,
You can change
save.download = 'CanvasJS.png';in first example to your desired name. Here CanvasJS.png is the image-file name. And in the second example, you can use exportFileName to set image-file name.Download location setting is a part of browser setting, it varies from browser-to-browser. You can change it under browser settings. Check these links to change/manage download location in chrome and Firefox.
—
Vishwas R
Team CanvasJSSathya,
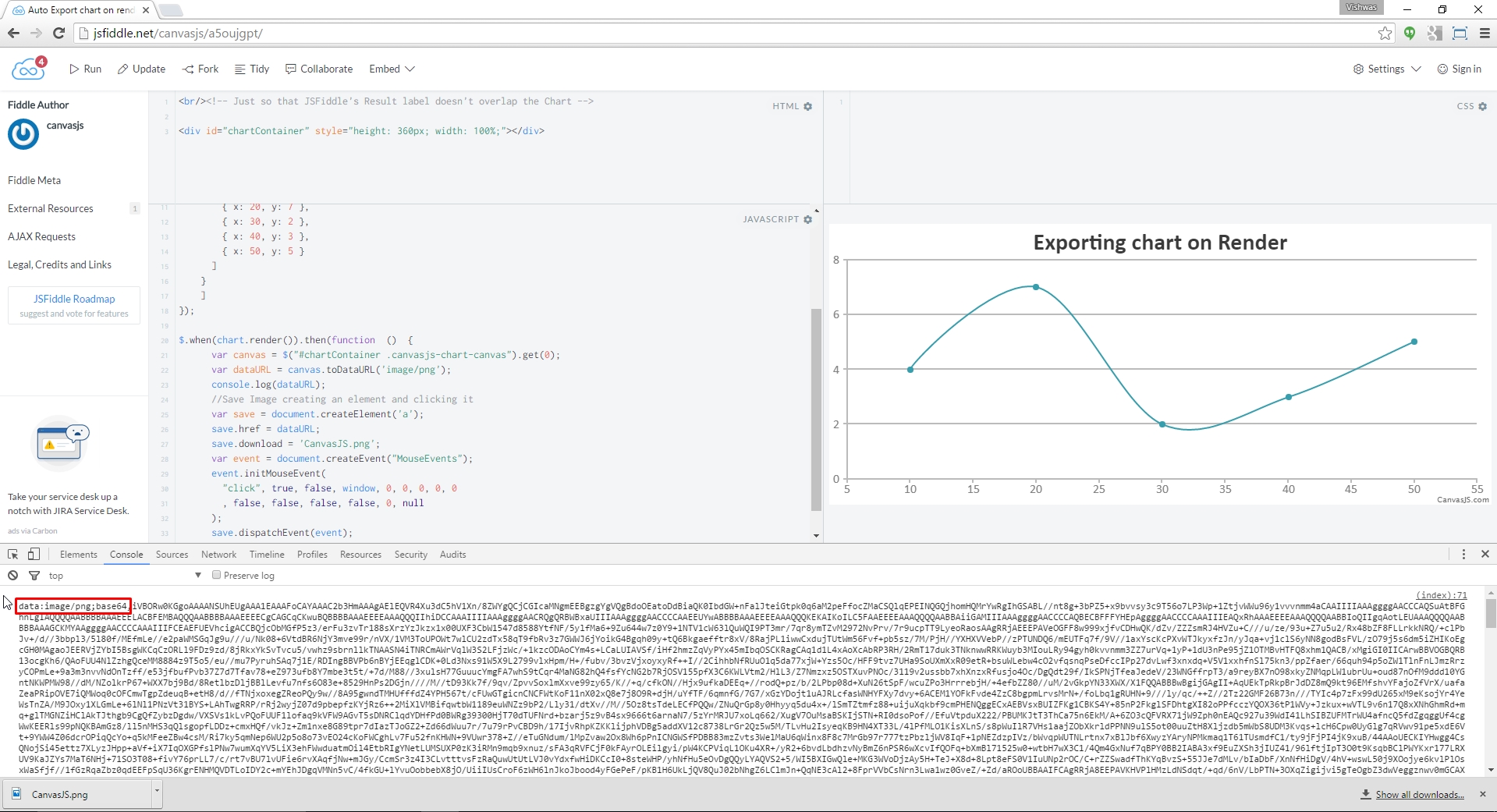
You can auto-download chart as image with the help of toDataURL. toDataURL lets you get the base64 image data, which you can save as a file after chart is rendered. Below is the code-snippet for the same.
$.when(chart.render()).then(function(){ var canvas = $("#chartContainer .canvasjs-chart-canvas").get(0); var dataURL = canvas.toDataURL('image/png'); //console.log(dataURL); //Save Image creating an element and clicking it var save = document.createElement('a'); save.href = dataURL; save.download = 'CanvasJS.png';//Save as CanvasJS.png-File Name var event = document.createEvent("MouseEvents"); event.initMouseEvent( "click", true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null ); save.dispatchEvent(event); });Please take a look at this JSFiddle for an example on the same.
Alternately, you can achieve same by setting exportEnabled to true and auto-clicking the link of format of image you like to save. Please find the code-snippet for this logic below.
$('.canvasjs-chart-toolbar div>:nth-child(2)').click();
Please take a look at this JSFiddle for complete code on this approach.
—
Vishwas R
Team CanvasJSYou can use radius to make pie chart of fixed-size/radius irrespective of number of labels. Here is the updated jsfiddle.
As we checked your fiddle, you are using an older version of CanvasJS (v1.7.0). Kindly use the latest version of CanvasJS and stay updated with all the features and properties available.

Mats,
As of now, feature to set reserved width for the axisX label is not available. But you can set the maximum allowed width for labels using labelMaxWidth.
Sathya,
You can use valueFormatString to format date to show in 12Hours format. Check this example.
You can use Range Spline Area chart along with minimum to do so, check this example. And also you can change the code in our library (canvasjs.js), you can look into renderRangeSplineArea to modify Spline-Area chart.
Kindly use any of the following 4 date-formats.
1. ISO Dates (YYYY-MM-DD or YYYY-MM or YYYY-MM-DDTHH:MM:SS)
2. Long Dates (MMM DD YYYY)
3. Short Dates (MM/DD/YYYY or YYYY/MM/DD)
4. Full Format (full JavaScript format Ex: new Date(“Wed Mar 25 2015 09:56:24 GMT+0100 (W. Europe Standard Time)”);Please refer this page for Date-Formats in JavaScript.
Sorry this feature is not available, as of now.
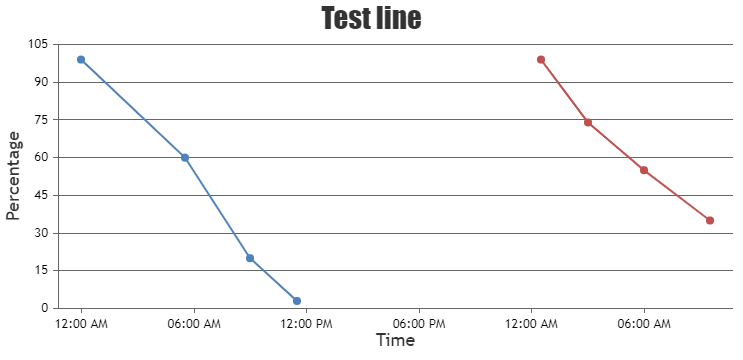
Thanks for the jsfiddle. The behavior has been designed the way so that the marker won’t go out of plot-area and overlap other elements like labels, title etc.
We observed that you are setting minimum and maximum to exact value of minimum/maximum of dataPoint values, which clips the markers. You can overcome this by setting minimum and maximum of axisY in accordance with the dataPoint values. Check this jsfiddle.
Both formats works fine across browsers like Firefox, all chromium based except Internet Explorer as new Date(“Sun 02 03 2013 22:04:09”) is not a standard JavaScript DateTime format. Its suggested to use standard JavaScript DateTime formats to make it work properly across all browsers.
Budihar,
As of now its not possible to share common axis across multiple charts. But you can use two separate charts one below the other to achieve this as show in this example.
Budihar,
Yes it’s possible to combine candlestick chart with any other chart types except Doughnut, Pie, all Bar charts. Here is an example.
We observe that both formats are working fine.
{ x: new Date("Sun 02 03 2013 22:04:09"), y: 26}, { x: new Date("Sun Feb 03 2013 22:04:09"), y: 26}Here is the screenshot of the same.
Can you please create a jsfiddle with the issue, so that we can look into it and resolve.Teresa,
You can use dataPointWidth to increase/decrease the width of dataPoint (column in your case) which is nothing but reducing/increasing the gap between columns.