Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
November 20, 2024 at 6:24 pm in reply to: Stacked column charts experienced flickering of datapoints #60162
@arj,
You can reset dataPointWidth to auto-calculated value by setting it to
nullafter rendering the chart with desired dataPointWidth.chart.set("dataPointWidth", null)—
Manoj Mohan
Team CanvasJSNovember 12, 2024 at 6:04 pm in reply to: Time bar chart column with thickness uneven at times #60059@arj,
Thank you for your feedback on the column gaps in the chart. The varying space between the columns occur to make them look crisp & avoid a blurry appearance, especially with a larger number of datapoints. We’ll revisit this behavior to improve it in future versions. In the meantime, you can try setting dataPointWidth to a smaller value if that helps in your case.
—-
Manoj Mohan
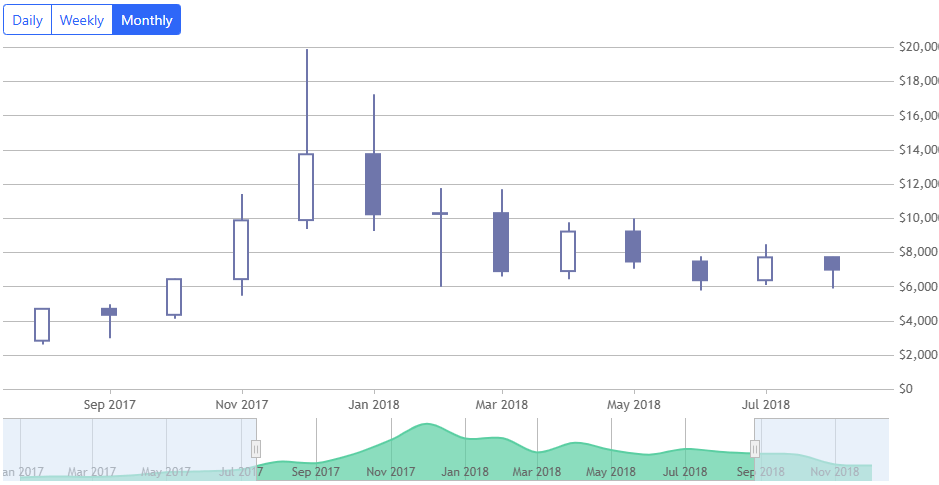
Team CanvasJSYou can easily load the data from your API endpoint on the click of the button and display loader while requesting data to smoothen the experience. You could also store the data in local variable so that you don’t request same data repeatedly on clicking of button. Please take a look at this JSFiddle for an example on loading daily, weekly, and monthly on click of bootstrap buttons.

—-
Manoj Mohan
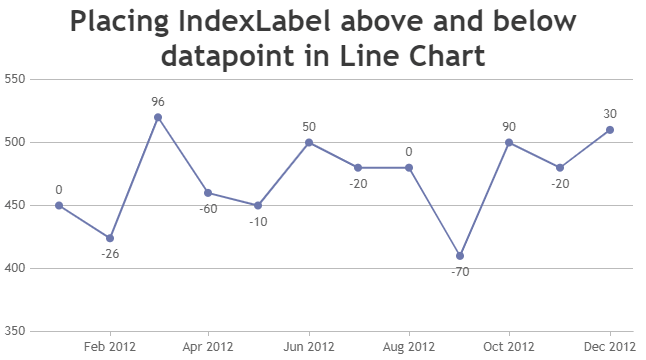
Team CanvasJSYou can use scatter chart to display indexLabel above and below the datapoint marker as shown in the code snippet below.
var indexLabelSeries = { type: "scatter", markerSize: 0, highlightEnabled: false, toolTipContent: null, dataPoints: [] }; for(var i=0; i<chart.data[0].dataPoints.length; i++) { var dp = chart.data[0].dataPoints[i]; lastDp = i > 0 ? chart.data[0].dataPoints[i-1].y : chart.data[0].dataPoints[i].y; labelPlacement = lastDp > chart.data[0].dataPoints[i].y ? "below": "above"; indexLabelSeries.dataPoints.push({ x: dp.x, y: chart.axisY[0].convertPixelToValue(chart.axisY[0].convertValueToPixel(dp.y) + (chart.data[0].markerSize + (labelPlacement == "below" ? -42 : -16 )) * (labelPlacement == "below" ? -1 : 1) ), indexLabel: "" + (chart.data[0].dataPoints[i].y - lastDp) }); } chart.options.data.push(indexLabelSeries) chart.render();Also, check out this JSFiddle for complete code.

—-
Manoj Mohan
Team CanvasJSIndexlabels for line charts are placed to top of the marker, unless there is insufficient space towards the boundary of the plotarea. Hence, it’s not possible to place indexlabel to above or below markers as per the conditions in line chart.
—-
Manoj Mohan
Team CanvasJSSeptember 3, 2024 at 6:02 pm in reply to: Creation file .jpg or .png from directly from the chart #45821Can you please brief us further about your requirement along with an example so that we can understand your scenario better and help you out?
—-
Manoj Mohan
Team CanvasJS[UPDATE]
We have released chart v3.10.4 with the above fix. Please refer to the release blog for more information. Do download the latest version from our download page and let us know your feedback.
—-
Manoj Mohan
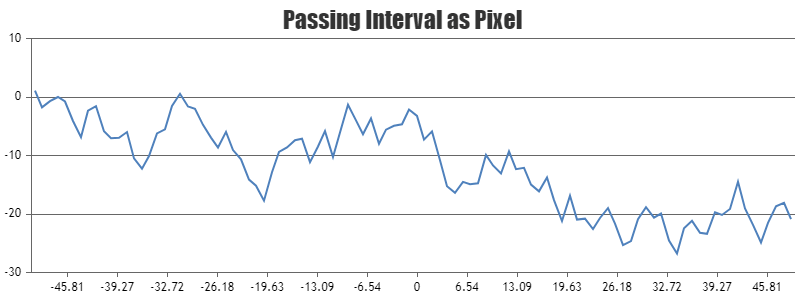
Team CanvasJSPassing axis interval as pixel is not possible as of now. However, you can calculate the interval in pixel based on axis bounds and axis range (viewportMinimum and viewportMaximum) as shown in the code snippet below.
chart.axisX[0].set("interval", (chart.axisX[0].viewportMaximum-chart.axisX[0].viewportMinimum)/(chart.axisX[0].bounds.x2-chart.axisX[0].bounds.x1) * intervalInPixel)Please take a look at this JSFiddle for an example on the same.

—-
Manoj Mohan
Team CanvasJSCan you please brief us further about your requirement along with a pictorial representation or an example so that we can understand your scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSvorlontech,
To pass the datapoints variables to html code, you can use json_encode and raw filter of twig. Please take a look at the working code-snippet below.
dataPoints: {{ dataPoints | json_encode(constant('JSON_NUMERIC_CHECK')) | raw }}—
Manoj Mohan
Team CanvasJSvorlontech,
The gallery example that you have shared seems to be working fine and we were not able to reproduce the issue at our end. Can you kindly share a complete code over Google-Drive or Onedrive reproducing the issue you are facing so that we can look into your code, run it locally at our end to understand the scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSCanvasJS is a client-side library and it seems to be working fine with xampp. Please check the error in the browser console or any API which are used to pass the data to the chart.
If you are still facing the issue, kindly create sample project reproducing the issue and share it with us over Google-Drive or Onedrive along with sample data so that we can look into your code, run it locally at our end to understand the scenario better and help you out.
—-
Manoj Mohan
Team CanvasJS