CanvasJS Chart v3.10.2 & StockChart v1.10.2 GA Released
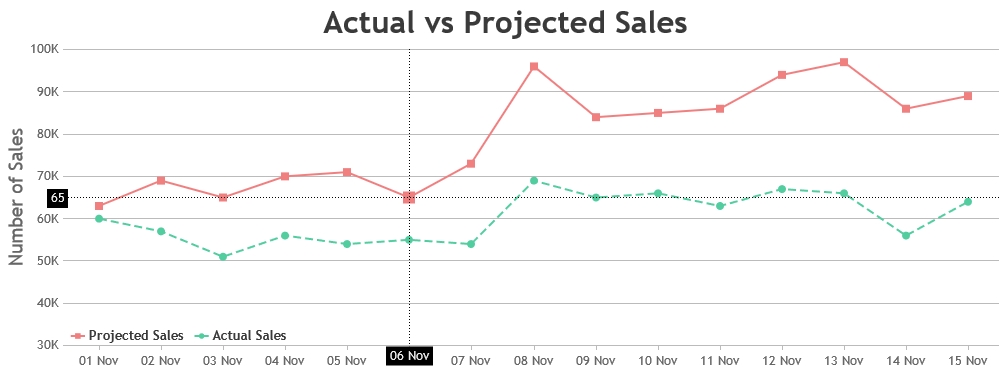
Today we are releasing CanvasJS Chart v3.10.2 & StockChart v1.10.2 GA with a few bug fixes related to crosshair, range-selector height, slider range, etc. Below is a summary of this release. Chart Release Update Bug Fixes In some cases, crosshair label position was not proper when crosshair was shown programmatically & chart
CanvasJS Chart v3.10.1 & StockChart v1.10.1 GA Released
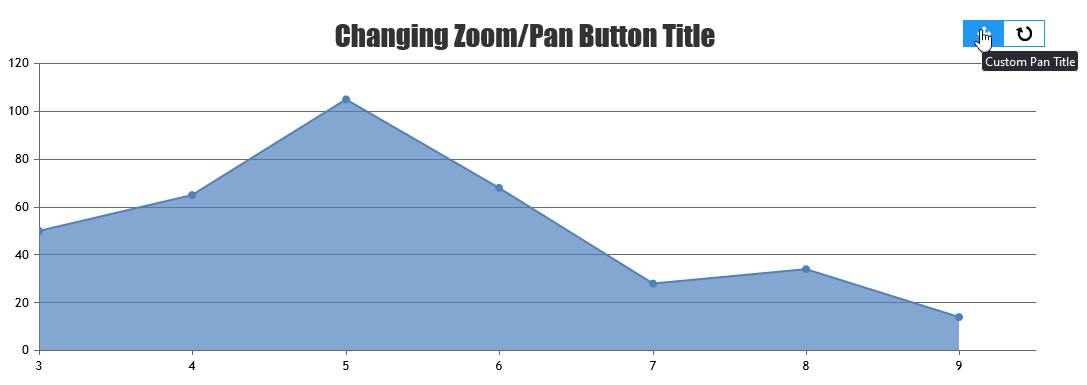
Today we are releasing CanvasJS Chart v3.10.1 & StockChart v1.10.1 GA with a few bug fixes related to zoom/pan buttons, inputFields & range-buttons. Below is a summary of this release. Chart Release Update Bug Fixes In certain cases, zoom / pan button was updating its title multiple times. StockChart Release Update
CanvasJS Chart v3.10.0 & StockCharts v1.10.0 GA Released
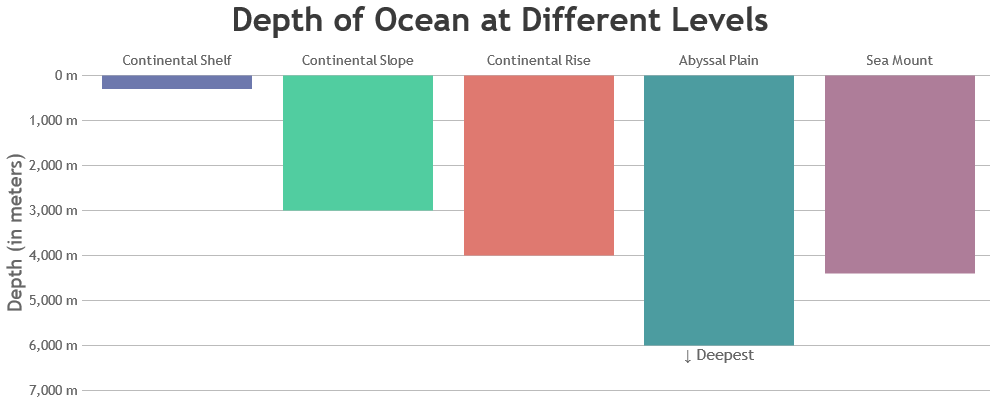
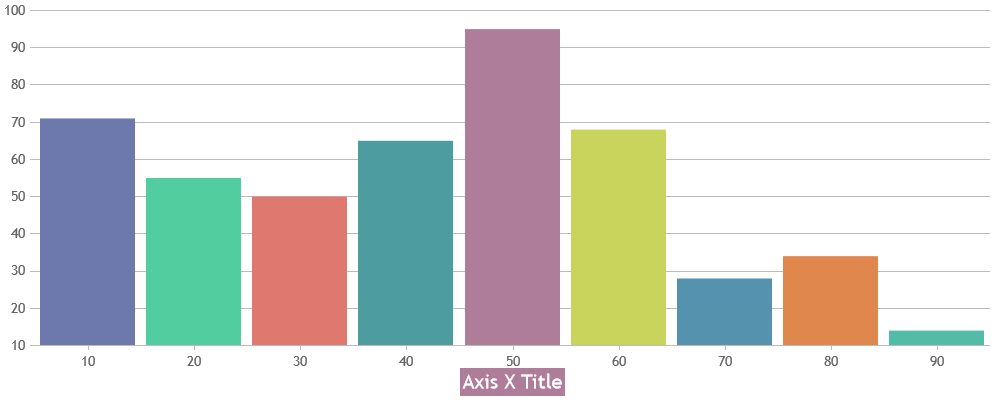
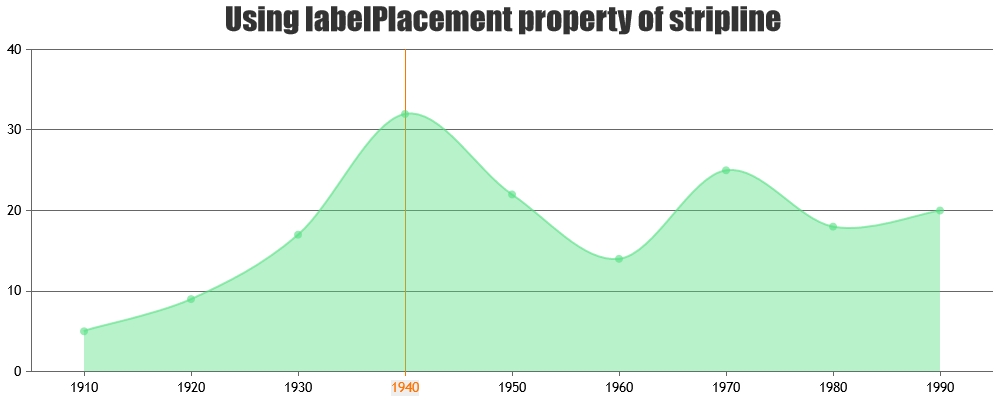
Today we are releasing CanvasJS Chart v3.10.0 & StockChart v1.10.0 GA with a few new features related to border in axis title, axis label, stripline label and crosshair label along with a few bug fixes. Below is a summary of this release. Chart Release Update New Features & Enhancement titleBorderColor – lets you
CanvasJS Chart v3.10.0 & StockCharts v1.10.0 Beta-1 Released
Today we are releasing CanvasJS Chart v3.10.0 & StockChart v1.10.0 Beta-1 with a few new features related to border in axis title, axis label, stripline label and crosshair label along with a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) New Features & Enhancement titleBorderColor –
CanvasJS Chart v3.9.0 & StockChart v1.9.0 GA Released
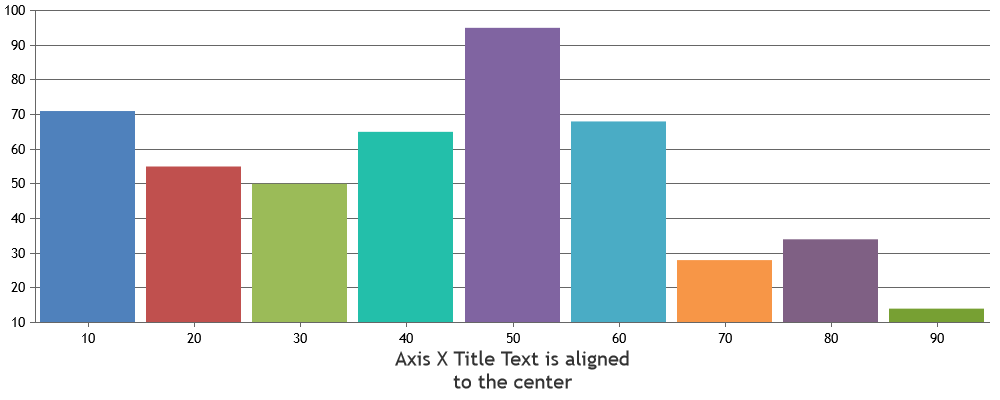
Today we are releasing CanvasJS Chart v3.9.0 & StockChart v1.9.0GA with a few new features related to text-alignment in title, axis-title, striplines, and crosshair along with a few bug fixes. Below is a summary of this release. Chart Release Update New Features & Enhancement textAlign – lets you align text in chart title
CanvasJS Chart v3.9.0 & StockCharts v1.9.0 Beta-1 Released
Today we are releasing CanvasJS Chart v3.9.0 & StockChart v1.9.0 Beta-1 with a few new features related to text-alignment in title, axis-title, striplines, and crosshair along with a few bug fixes. Below is a summary of this release. Release Update (Chart & StockChart) New Features & Enhancement textAlign – lets you align text
CanvasJS Chart v3.8.12 & StockChart v1.8.12 GA Released
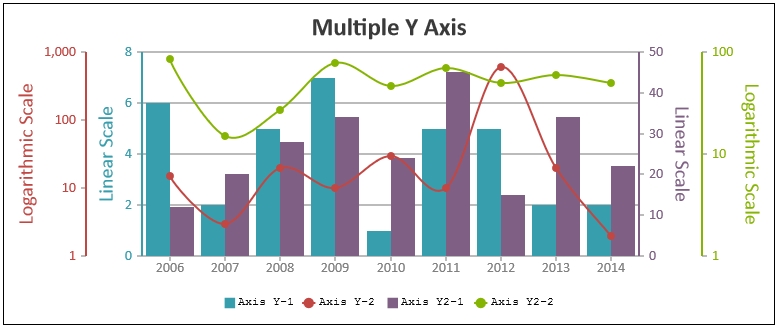
Today we are releasing CanvasJS Chart v3.8.12 & StockChart v1.8.12 GA with a few bug fixes related to multiple axes, range buttons & range-selector height. Below is a summary of this release. Chart Release Update Bug Fixes In some cases of multiple axes, the position of last axis was not proper when
CanvasJS Chart v3.8.11 & StockChart v1.8.11 GA Released
Today we are releasing CanvasJS Chart v3.8.11 & StockChart v1.8.11 GA with a few bug fixes related to axis labels, stripline labels, StockChart height, etc. Below is a summary of this release. Chart Release Update Bug Fixes In some instances, when the labelAngle is positive, the axisY2 labels were not aligning correctly
CanvasJS Chart v3.8.10 & StockChart v1.8.10 GA Released
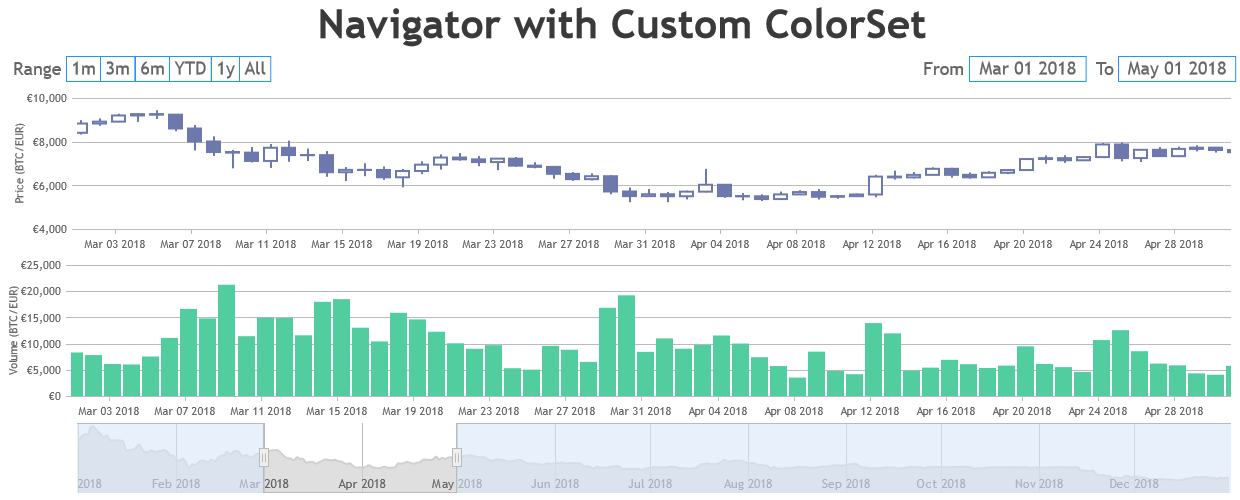
Today we are releasing CanvasJS Chart v3.8.10 & StockChart v1.8.10 GA with a few bug fixes related to colorSet in charts & navigator, buttonStyle & inputFields. Below is a summary of this release. Chart Release Update Bug Fixes colorSet was returning wrong value when theme was set to dark1. StockChart Release
CanvasJS StockChart v1.8.9 GA Released
Today we are releasing CanvasJS StockChart v1.8.9 GA with a few bug fixes related to resetting the range, colorSet of navigator & chart viewport. Below is a summary of this release. Release Update Bug Fixes In some cases, clicking the reset button on individual charts was removing the highlight from the selected