Today we are releasing CanvasJS Chart v3.10.0 & StockChart v1.10.0 GA with a few new features related to border in axis title, axis label, stripline label and crosshair label along with a few bug fixes. Below is a summary of this release.
Chart Release Update

New Features & Enhancement
- titleBorderColor – lets you set the border-color of axis title. This property works across axisX, axisX2, axisY, and axisY2.
- titleBorderThickness – lets you set the border-thickness of axis title. This property works across axisX, axisX2, axisY, and axisY2.
- titleBackgroundColor – lets you set the background-color of axis title. This property works across axisX, axisX2, axisY, and axisY2.
- labelBorderColor – lets you set the border-color of axis label, stripline label & crosshair label. This property works across axisX, axisX2, axisY, and axisY2.
- labelBorderThickness – lets you set the border-thickness of axis label, stripline label & crosshair label. This property works across axisX, axisX2, axisY, and axisY2.
- indexLabelBorderColor – lets you set the border-color of indexlabels. This property works across dataseries and datapoint level.
- indexLabelBorderThickness – lets you set the border-thickness of indexlabels. This property works across dataseries and datapoint level.
Bug Fixes
- In some cases, axisX title was overlapping axis labels.
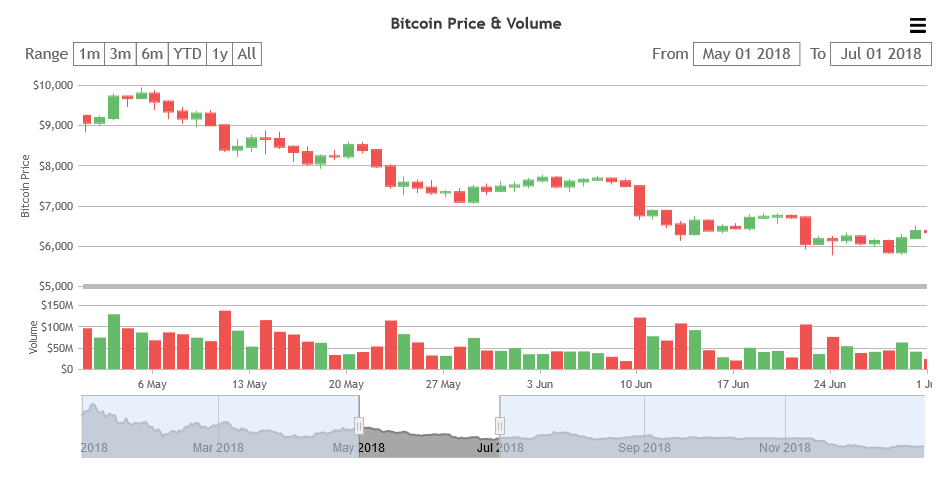
StockChart Release Update

Bug Fixes
- In some cases of numeric axis, range was not getting updated when inputFields were changed.
- rangeChanging & rangeChanged events were getting fired twice when inputFields were edited & enter key was pressed.
- In some cases of smaller StockChart width, range-buttons & inputfields were overlapping.
Checkout Chart v3.10.0 & StockChart v1.10.0 Beta-1 Release Blog for complete list of new features that are available.
Do download the latest version from our download page and let us know your feedback.
Thank You,
Vishwas R
Team CanvasJS
Leave a Reply