Today we are releasing CanvasJS Chart v3.9.0 & StockChart v1.9.0GA with a few new features related to text-alignment in title, axis-title, striplines, and crosshair along with a few bug fixes. Below is a summary of this release.
Chart Release Update

New Features & Enhancement
- textAlign – lets you align text in chart title & subtitles.
- titleTextAlign – lets you align text in axis title. This property works across axisX, axisX2, axisY, and axisY2.
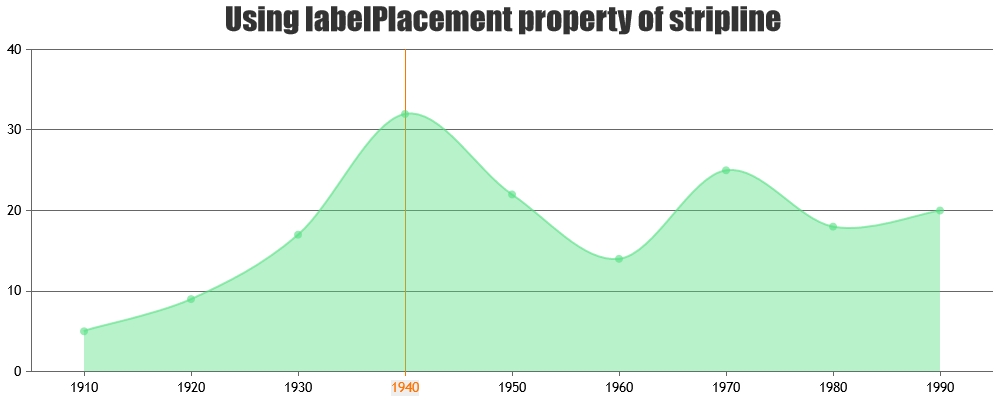
- labelTextAlign – lets you align text in stripline label. This property works across axisX, axisX2, axisY, and axisY2.
- labelTextAlign – lets you align text in crosshair label. This property works across axisX, axisX2, axisY, and axisY2.
Bug Fixes
- Stripline was not inheriting labelFontStyle from axis when label is placed outside.
- In some cases, stripline’s labelFontStyle, labelFontWeight, labelFontFamily were returning wrong values when they were accessed via get method.
StockChart Release Update

Bug Fixes
- In IE8, error was being thrown when StockChart was created.
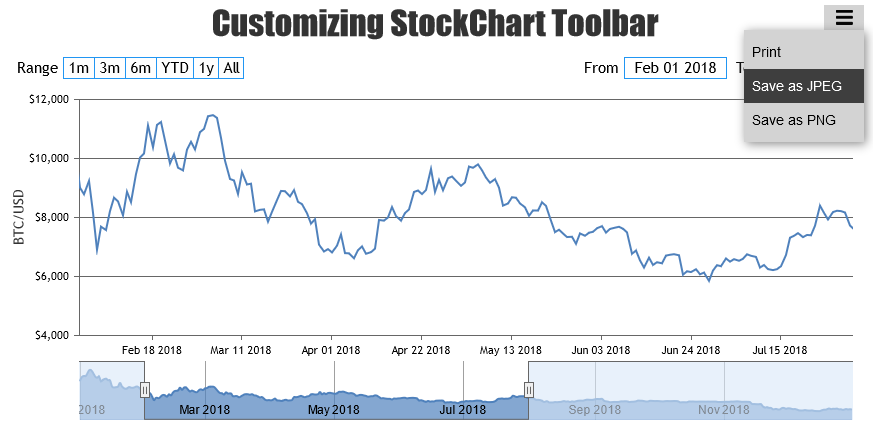
- In certain scenarios, Chart toolbar properties were affecting StockChart toolbar properties.
- In some cases, chart’s axis range was not calculated properly when both the rangeSelector and navigator were disabled.
- In some instances, the range-button was selecting a minimum or maximum value outside the chart’s range when the navigator was disabled.
- In some cases of dynamic charts, range of charts was not getting updated when the dataset was changed.
Checkout Chart v3.9.0 & StockChart v1.9.0 Beta-1 Release Blog for complete list of new features that are available.
Do download the latest version from our download page and let us know your feedback.
Thank You,
Vishwas R
Team CanvasJS
Leave a Reply