Vue.js Range Charts
Vuejs Range Charts are drawn between a range of values - low & high. Hence the datapoints are floating & not fixed to the axis. Range Charts include Range Column, Range Bar, Range Area & Range Spline Area Charts.
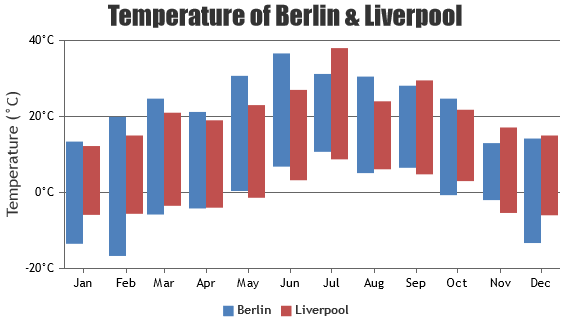
In multi series range column/bar charts, datapoints from different series are placed next to one another and are differentiated by their series color. In case of range area, they overlap each other based on their value. In case of Range Bar Charts, x & y axis are swapped, i.e. x-axis is vertical & y-axis is horizontal.
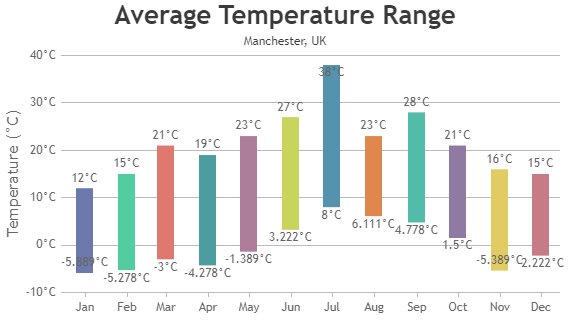
Vue.js Range Column Charts
Range Column Charts are also called as Floating Column Chart as columns are floating & not attached to axis.
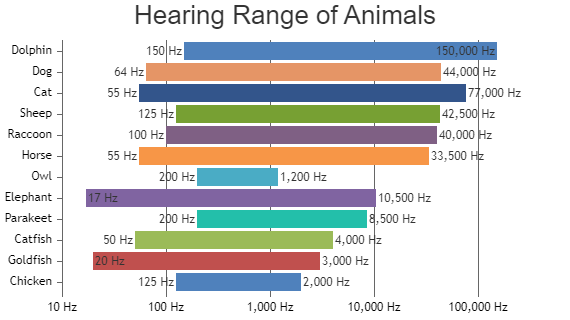
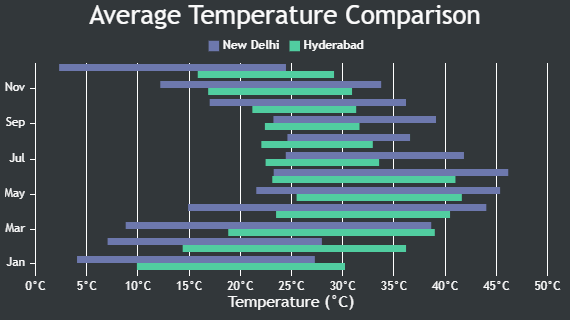
Vue.js Range Bar Charts
Range Bar Charts are similar to range column except that position of x & y axis are swapped.
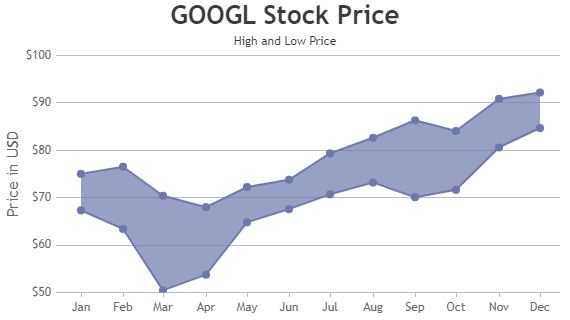
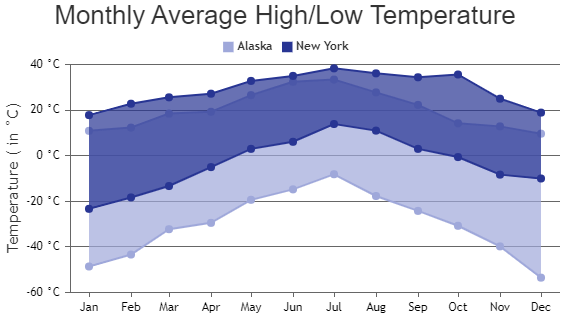
Vue.js Range Area Charts
Range Area Chart is same as Area Chart except that it’s area is plotting between a given range of values.
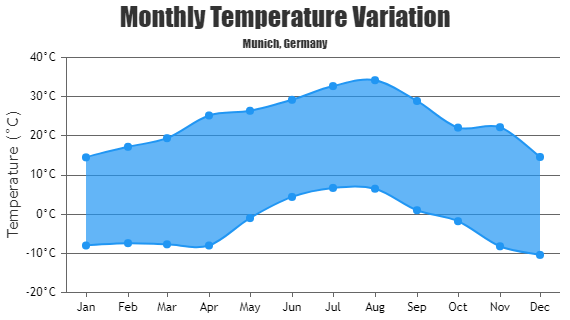
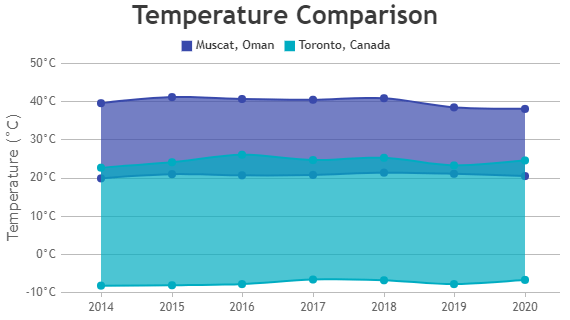
Vue.js Range Spline Area Charts
Range Spline Area Chart is same as Range Area Chart except that it uses a smooth curve for envelope.
Features used Commonly in Vue.js Range Charts
Most commonly used features in Vuejs Range Charts include color, opacity, beveling the bars, index / data-labels, etc.
- Color of the datapoint can be changed by setting color property.
- Opacity of the filled region in area chart can be controlled by setting fillOpacity property.
- Beveling / Chisel effect on each bar can be enabled by setting bevelEnabled property to true.
- Indexlabel can be shown for any datapoint by setting indexLabel property of datapoint.
Vue.js Range Chart Types
General Tips for Vue.js Range Charts
- Use multiple axes when two dataseries have different units / scale ranges.
- It is recommended to sort datapoints in ascending order of x values.
- When you have more than 4 series, allow users to hide/unhide any series by clicking the legend.