Vue.js Bar Charts
Vuejs Bar Charts are graphs with rectangular bars plotted horizontally with lengths proportional to the values they represent. Hence, they are sometimes referred to as horizontal column chart. Bar charts are used & best suited for data with limited categories/values. Vue.js chart component lets you use different types of bar charts viz Bar, Stacked Bart & Stacked Bar 100% Chart.
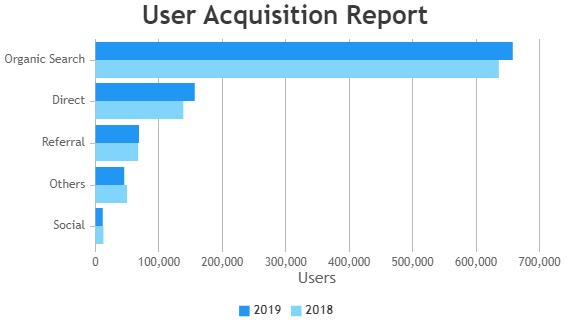
In case of bar chart, datapoints are placed next to one another with a gap between them (depending on value) & each bar is assigned with different color. However in case of multi-series, datapoints from different series with same x value are placed next to one another & each series takes a different color.
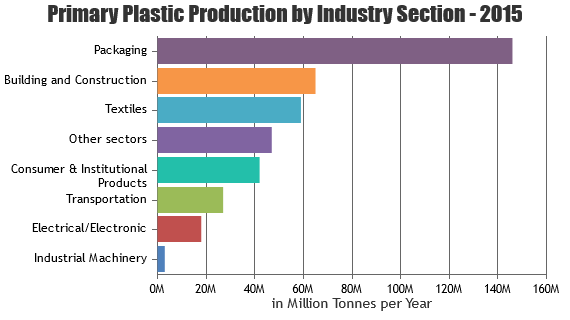
Vue.js Bar Charts
Bar charts use rectangular bars to compare value between different datapoints/series.
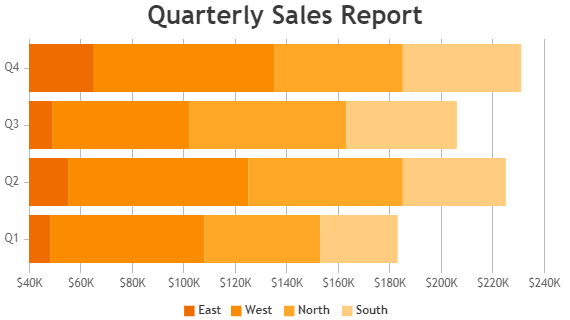
Vue.js Stacked Bar Charts
Stacked Bar Chart is formed by stacking multiple data-series one on top of another & is useful in comparing contribution of two or more series towards the total.
Features Commonly Used in Vue.js Bar Chart
Most commonly used features in Vuejs Bar Chart includes controlling datapoint width, animation, beveling the bars, color customizations, etc.
- Datapoint width can be changed by setting dataPointWidth property.
- Chart animation can be enabled by setting animationEnabled to true.
- Beveling / Chisel effect on each bar can be enabled by setting bevelEnabled property to true.
- Color of the bar can be changed by setting color property.
Vue.js Bar Chart Types
General Tips for Vue.js Bar Charts
- It is recommended to sort datapoints in ascending order of x values.
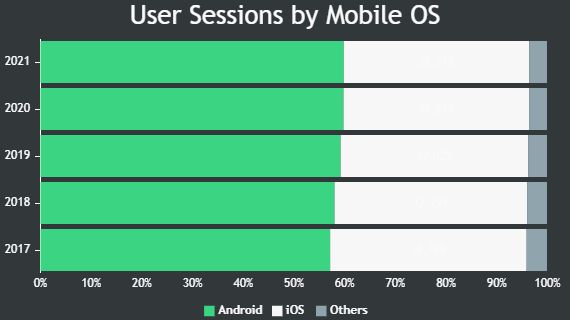
- Don’t make users do math. If the chart makes it difficult to understand an important relation between the variables, do the necessary calculation & display that as well. You can also use built-in features like #total, #percent.
- Having too many series in a chart makes it look cluttered. Experts suggest to have not more than 4 series in a stacked bar chart.
- When you have more than 4 series, allow users to hide/unhide any series by clicking the legend.