React Area Charts & Graphs
React Area Chart is an extension of Line Chart where the region between the line and the baseline is filled with color. Area Charts are useful when you are interested in cumulative totals over a period of time or range of values. React Component lets you create Area Charts using a straight line or curved line (Spline-Area) or a staircase shaped line called Step-Area chart. It is also possible to stack one series on top of another using Stacked Area Chart & Stacked Area 100% Chart.
To make visualization better, markers are shown for every datapoint when there are less number of datapoints. However, markers will be hidden when the number of datapoints are large. Markers are generally used to highlight individual datapoints.
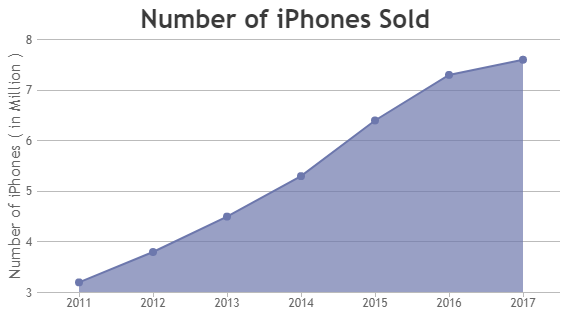
React Area Charts
Area Charts are useful when you are interested in cumulative totals over a period of time or range of values.
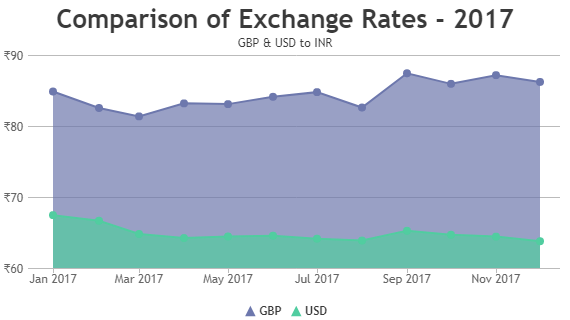
React Spline Area Charts
Spline Area Chart is similar to area chart except that the envelope of area is a smooth curve.
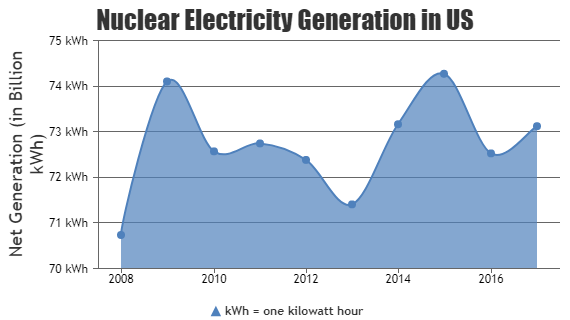
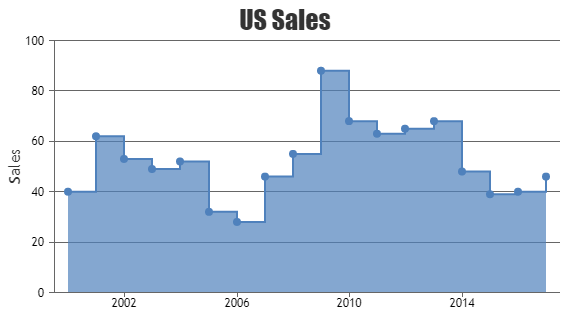
React Step Area Charts
Step Area charts are drawn by connecting the data points using vertical and horizontal lines and shading the enclosed area.
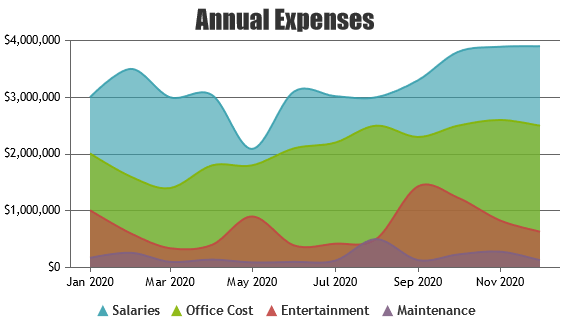
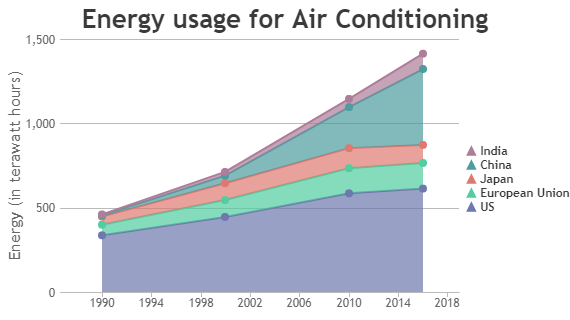
React Stacked Area Charts
Stacked Area is formed by stacking multiple data-series one on top of the other.
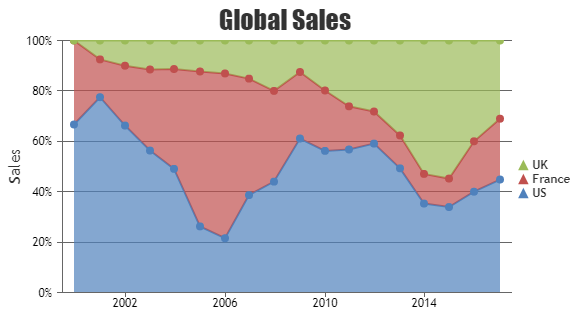
React Stacked Area 100% Charts
Stacked Area 100% is similar to “Stacked Area” except that areas are rendered as a percentage of total value at any given point.
Features used Commonly in React Area Chart
Most commonly used features in React Area Chart includes markers, colors, opacity, index-labels, etc.
- Markers: Markers can be used to highlight important datapoints. Markers can be customized by using markerColor and markerType properties.
- Colors: Customize the color of the area chart to differentiate between dataseries, thereby improving the readability of chart.
- Opacity: When there are multiple series, you can use opacity to make sure that one series doesn’t completely hide another.
- Index-labels: Index-labels can be shown over individual datapoint to indicate its value, and make the chart more readable.
How to Improve Performance of React Area Chart?
Typically, React Area Charts perform well with default settings when you have up to 100,000 data points. However, if you are facing any issues with performance, there are few tweaks that you can do in order to make the chart render faster.
- Reduce Data Points: Limit the number of datapoints displayed. You can aggregate or down-sample data to reduce the number of points while maintaining the overall trend.
- Avoid Markers: Avoid showing markers for all the datapoints if there are a large number of datapoints as it can clutter the chart visually and also slow down rendering.
- Optimize Tooltip Content: Keep tooltip content lightweight with essential information only. Complex calculations or data processing in tooltips can impact performance, especially with a large number of data points.
React Area Chart Types
General Tips for React Area Charts
- Use Multiple Axes: If you are rendering multiple series with different range of values, it is better to use a different Axis for each series.
- Use Opacity: Whenever you have multiple series, consider using opacity to make sure that overlapping series don’t hide each other.
- Limit the Number of Datapoints: Too many datapoints can clutter the chart and make it difficult to interpret. Consider aggregating or sampling data if there are too many points to display effectively.
- Sort Datapoints: It is recommended to sort the datapoints in ascending or descending order of x values before rendering.