Login to Ask a Question or Reply
Forum Replies Created by Vishwas R
-
February 9, 2017 at 10:42 am in reply to: Grouped Bar Chart with gaps between bars in a group #14274
You can fetch the latest row in database, parse it and add it to chart-dataPoints. Please refer the following links for more information on retrieving latest row from database.
http://stackoverflow.com/questions/22323682/how-to-get-the-latest-row-in-a-table-using-entity-framework-considering-perform
http://stackoverflow.com/questions/18528736/how-to-retrieve-values-from-the-last-row-in-a-datatable
http://dba.stackexchange.com/questions/69358/retrieve-recently-inserted-5-rows—
Vishwas RBy changing few lines of code according to your json format, its possible to render multi-series chart based on the key (label) from JSON. Please check this jsfiddle.

—
Vishwas Rdata.sort((a,b)=>a-b);works on array but not on array of objects. You need to sort it manually to handle it. Please chek out the code-snippet to sort datapoints below.for (var i = 0; i < dataPoints.length - 1; i++) { if (dataPoints[i].x > dataPoints[i + 1].x) { var temp = dataPoints[i]; dataPoints[i] = dataPoints[i + 1]; dataPoints[i + 1] = temp; i = 0; } }Please check this JSFiddle for complete code.
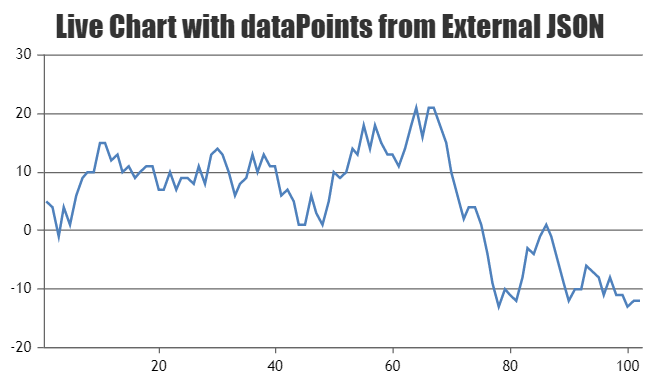
Also please refer to this documentation page for tutorial on dynamically updating chart from JSON data.

—
Vishwas RThe issue is in updateChart function. It fails to enter for-loop as value of x (
var x = i;) is same as the value of result.length. Read data from database, store it in another variable (lets say result1) and then push that to dataPoints as shown below.var updateChart = function () { for(var y=0; y < result1.length; y++){ dataPoints.push({label:result1[y].Date, y:result1[y].Value2}); } x=y; chart.render(); };Please check this updated project
—
Vishwas RThanks for the info. It seems to be some CSS issue, we will look into it further. As of now, you can work-around using CSS-display property. Please check this jsfiddle.
—
Vishwas RWe apologies for the deletion of your post. It has happened due to some technical issue and will be restored soon.
We will look into the the project you have shared and get back to you at the earliest.
—
Vishwas RSorry for the inconvenience, due to some technical issue it has happened and your post will be restored soon.
We checked with the jsfiddle and observed that pan/reset buttons won’t appear on clicking ‘Scale-Change’ button. Please check this image.
If you are still facing any issue, please reproduce the same in jsfiddle so that we can look into it and help you out.

—
Vishwas RUnless we look into your code, we can’t predict what went wrong in it. Can you kindly create a sample project and share your code, so that we can look into it and help you out.
—
Vishwas RWe are unable to see pan/reset button being shown on clicking ‘scale’ button.
Please check this.

—
Vishwas RSorting data before calling chart.render method in updateECG() will work fine in your case. Kindly refer this page for tutorial on array-sorting in JavaScript.
—
Vishwas R