Login to Ask a Question or Reply
Forum Replies Created by Vishwas R
-
April 10, 2017 at 9:13 am in reply to: How can I plot my values from my local storage using JSON Objects? #14815
Cristian,
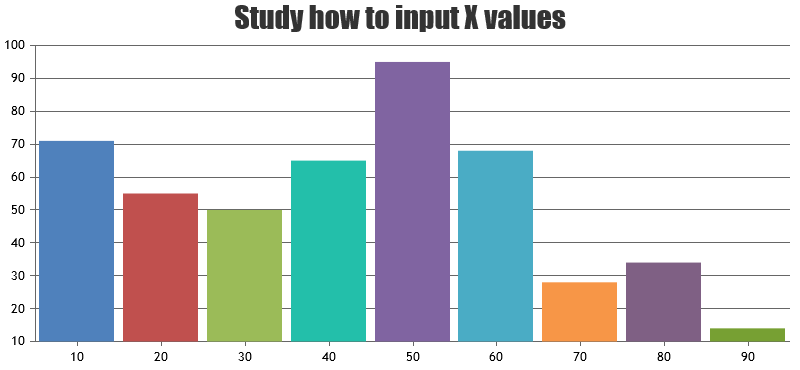
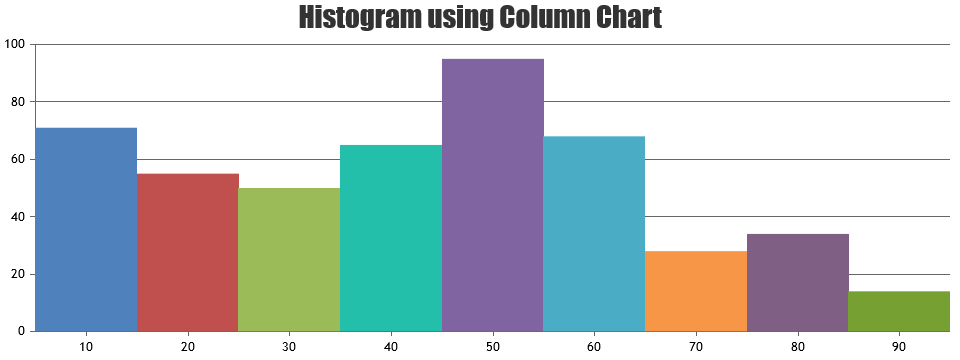
1) By setting dataPointWidth based on axis width and number of dataPoints in column chart, histogram chart can be rendered. Please check this JSFiddle.

2) You can remove left/right padding between column and axis by setting minimum/maximum.
—
Vishwas R
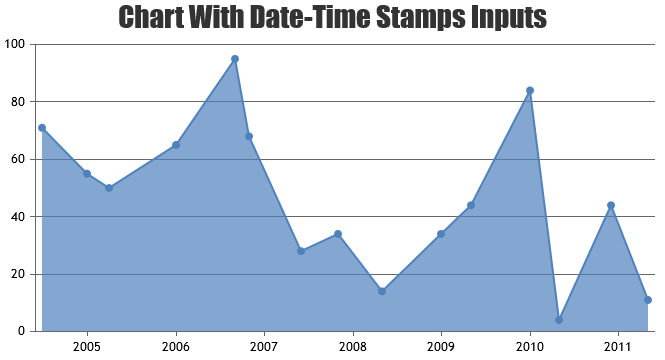
Team CanvasJSMarch 23, 2017 at 10:00 am in reply to: Mozilla Firefox Line Chart with DateTime Rendering Issue #14653We observe that x-values are not valid JavaScript date-time objects in your code and the jsfiddle you have shared is not working even in Google Chrome(v56.0.2924) or IE (v11.0.10240).
Chrome:

IE:

Please refer this link for valid JavaScript date-time formats. Changing it to valid format will work fine across all browsers. Also refer date-time axis for more info.
—
Vishwas R
Team CanvasJSMarch 21, 2017 at 5:39 pm in reply to: Mozilla Firefox Line Chart with DateTime Rendering Issue #14637Can you kindly create a jsfiddle that reproduces the issue, so that we can look into it and help you out.
—
Vishwas R
Team CanvasJSLawrence,
Sorry this feature is not available as of now.
—
Vishwas R
Team CanvasJSDaniel Silva,
We have just released v1.9.8 with this bug fix. Please refer to the release blog for more information.
—
Vishwas R
Team CanvasJSMarch 17, 2017 at 5:59 pm in reply to: Animation for Secondary Axis is Originating from Outside #14605Dinesh,
We have just released v1.9.8 with this bug fix. Please refer to the release blog for more information.
—
Vishwas R
Team CanvasJSWe have just released v1.9.8 with this bug fix. Please refer to the release blog for more information.
—
Vishwas R
Team CanvasJSWe have just released v1.9.8 with this bug fix. Please refer to the release blog for more information.
—
Vishwas R
Team CanvasJSdataPoints should be an array, but we observe that you are passing string instead of array. Please check this updated jsfiddle.
—
Vishwas R
Team CanvasJSThanks for reporting. We are working on it and get back to you at the earliest.
—
Vishwas R
Team CanvasJSThanks for reporting. We are looking into the issue and get back to you at the earliest.
—
Vishwas R
Team CanvasJSThe JSFiddle that you have shared seems to be incomplete / not working, with which we are unable to debug the issue you are facing. Kindly create JSFiddle reproducing the issue you are facing along with some dummy data and share it with us so that we can run it at our end, debug & help you resolve the issue.
—
Vishwas R
Team CanvasJSLooking at your query, most probably the issue is not related to CanvasJS but to JavaScript itself. Please refer to this stackoverflow thread for related info which might help you fix the issue. Please refer to this documentation page for more information & examples on date-time axis.

If you are still facing issue, kindly create JSFiddle reproducing the issue you are facing and share it with us so that we can look into the code / chart-options being used, understand the scenario better and help you out.
—
Vishwas R
Team CanvasJS