Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
Sudha,
The issue seems to be with the binding of click-event handler. onClick that’s being assigned to click event in sample.data.ts file is undefined. Please take a look at this updated sample.
—-
Manoj Mohan
Team CanvasJSYes, it will work with frameworks like Angular, React, Vue, etc.
—-
Manoj Mohan
Team CanvasJSYou can trigger the popup/modal to show-up on clicking a datapoint. Please take a look at this JSFiddle for an example on showing Bootstrap modal on clicking on a datapoint.
—-
Manoj Mohan
Team CanvasJSYou can achieve your requirements by attaching click event handler to the dataPoint. Please refer this documentation page for more information along with a live example that you can try out.
If this doesn’t fulfill your requirements, kindly share an example and brief us more about your requirement so that we can understand your scenario better and help you out.
—-
Manoj Mohan
Team CanvasJSTejal,
The value 0 (zero) towards left of the axisY is the label of axisY whereras the value 0 (zero) below the axisX is the label of axisX. As both the values x & y of dataPoint are 0 (zero), the dataSeries line is being drawn from (0,0) co-ordinate. If you like the axisX scale to be started from 0, you can set minimum of axisX to 0.

—-
Manoj Mohan
Team CanvasJSSeptember 25, 2019 at 6:41 pm in reply to: Typescript converts CanvaJS.Chart to undefined when building #26900Please take a look at this sample project to integrate CanvasJS with Angular.
In case you are still facing the issue, kindly share sample project reproducing the issue over google-drive or Onedrive so that we can run sample locally at our end, understand the scenario better and help you out.
—-
Manoj Mohan
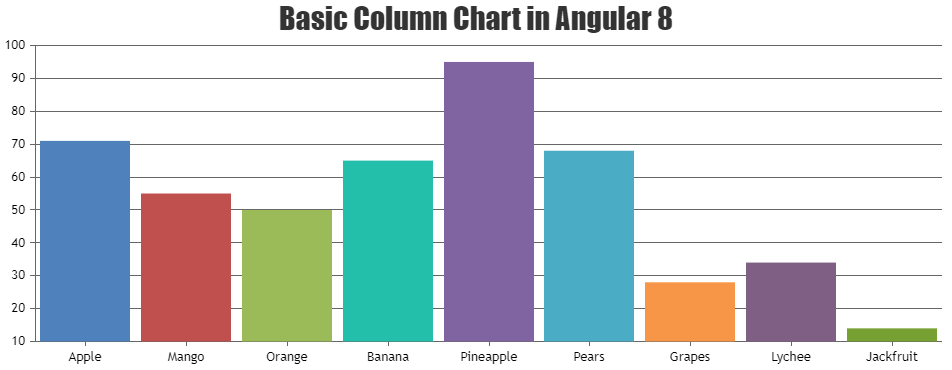
Team CanvasJSSeptember 25, 2019 at 6:31 pm in reply to: Typescript TS7016: Could not find a declaration file for module ‘./canvasjs.min’ #26897CanvasJS Chart supports all versions of angular and chart seems to be working fine in Angular 8. Please take a look at this Sample project for a working example on creating column chart in Angular 8.

If you are still facing the issue, kindly share sample project reproducing the issue over Google-Drive or Onedrive so that we can run sample locally at our end, understand the scenario better and help you out.
—-
Manoj Mohan
Team CanvasJSYou can either use JavaScript Date objects or timestamp to set the startValue and endValue for stripLine if xValueType is set to dateTime. Please take a look at this updated JSFiddle.
—-
Manoj Mohan
Team CanvasJSSorry for the inconvenience caused. We will re-consider to optimize it further in future releases.
—-
Manoj Mohan
Team CanvasJSSorry, placing indexLabel both inside and outside the dataPoint is not possible as of now.
—-
Manoj Mohan
Team CanvasJSYou can place indexLabel either inside or outside the dataPoint by using indexLabelPlacement property.
—-
Manoj Mohan
Team CanvasJSEarlier WebKit allowed 448MB of canvas buffer memory whereas now they have dropped it to 224MB. Because of this, there was some memory issue with CanvasJS Charts in the latest iOS. However, we have optimized memory consumption in CanvasJS v2.3 – please check out this release blog for more info. Also, we will consider to improve it further in the future releases.
—–
Manoj Mohan
Team CanvasJSCan you kindly create a JSFiddle reproducing the issue and share it with us so that we can look into the code, understand the scenario better and help you out?
—–
Manoj Mohan
Team CanvasJSYou can set xValueFormatString to change the format of x-value displayed in toolTip and indexlabel. For more information about formatting options, please refer this documenation page.
—-
Manoj Mohan
Team CanvasJS