Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
February 24, 2021 at 8:07 pm in reply to: My columns looping twice in chart, scatter and stacked #32866
Can you kindly create JSFiddle reproducing the issue you are facing and share it with us so that we can understand your scenario better and help you out?
—-
Manoj Mohan
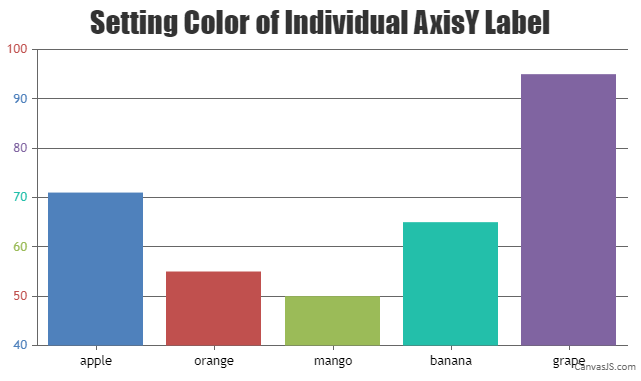
Team CanvasJSIt is not possible to set multiple colors for axis labels or place an image beside labels as of now. However, you can use stripLines to set multiple colors for y-axis labels. To achieve this, you need to first hide all the axisY labels using labelFormatter and store the labels in an object as shown in the code snippet.
axisY: { labelFormatter: function(e) { if(axisYLabels[e.value] === undefined) { axisYLabels[e.value] = e.value; } return ""; } }After rendering the chart, you can iterate through the labels object stored above and add stripLines for each label value with different labelFontColor using addTo method. Please refer to the code snippet below for the same.
var i = 0; for(var label in axisYLabels) { if (axisYLabels.hasOwnProperty(label)) { chart.axisY[0].addTo("stripLines", { value: label, label: label, labelPlacement: "outside", labelBackgroundColor: "white", color: "transparent", labelFontColor: axisLabelColors[i%axisLabelColors.length] }); i++; } }Please take a look at this JSFiddle for an example.

—-
Manoj Mohan
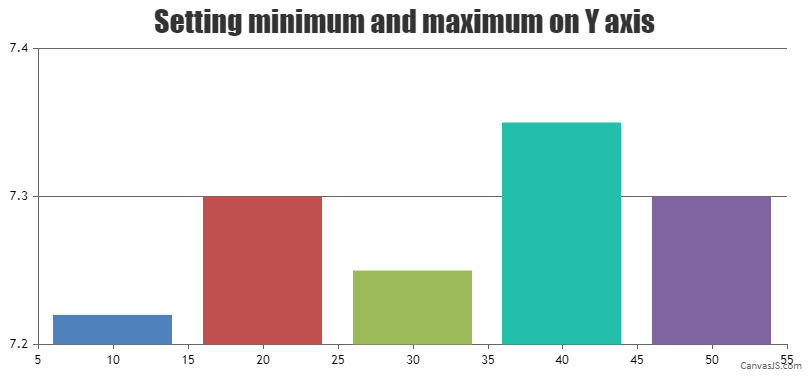
Team CanvasJSSetting floating values in minimum and maximum of y-axis seems to be working fine. Please take a look at this JSFiddle for the same.
axisY: { maximum: 7.4, minimum: 7.2 }
If you are still facing the issue, kindly create JSFiddle reproducing the issue you are facing and share it with us so that we can understand your scenario better and help you out.
—-
Manoj Mohan
Team CanvasJSNicola Presa,
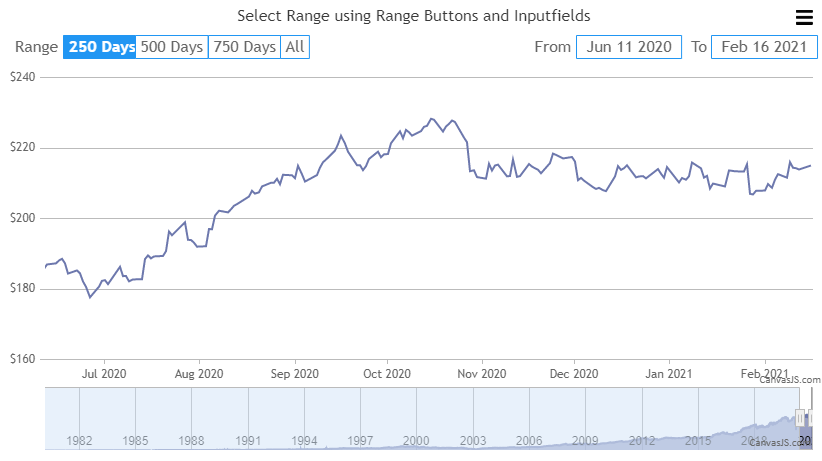
Based on the data you have shared above and considering your requirement, using CanvasJS StockChart will suit your scenario. It comes with built-in features like inputfields and range buttons using which you can select a specific range that is needed to be displayed in the viewport. Selecting the last 250, 500 or 750 days can be achieved using custom range buttons for which you can define the range and rangeType property as shown in the below code snippet.
buttons: [ { label: "250 Days", range: 250, rangeType: "day" }, { label: "500 Days", range: 500, rangeType: "day" }, { label: "750 Days", range: 750, rangeType: "day" }, { label: "All", rangeType: "all" } ]Also, for selecting precise date range (data to date range), you can use inputFields. Please take a look at this JSFiddle for an example.

—-
Manoj Mohan
Team CanvasJSGridlines are drawn at every interval and it is not possible to offset gridlines as of now. However, you can use stripLines to achieve your requirement as shown in this JSFiddle.
—-
Manoj Mohan
Team CanvasJSDaniel,
Can you kindly share an example and brief us further about the requirement?
—-
Manoj Mohan
Team CanvasJSCan you kindly create sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive so that we can look into your code / chart-options being used, understand the scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSThanks for reporting the use-case. For now, you can workaround this issue by setting minimum of axisY as shown in this JSFiddle.
Considering this thread as duplicate of Issues With Same Value < 1 On Logarithmic Axes and hence closing the same.
—-
Manoj Mohan
Team CanvasJSYou can use x-value instead of label & use scaleBreak to remove gap of non-trading hours. Please take a look at this JSFiddle for an example on removing weekend gap.
—-
Manoj Mohan
Team CanvasJSYou can set viewportMaximum for x-axis with some margin upon updating dataPoints as shown in this JSFiddle.
—-
Manoj Mohan
Team CanvasJSrodolfo,
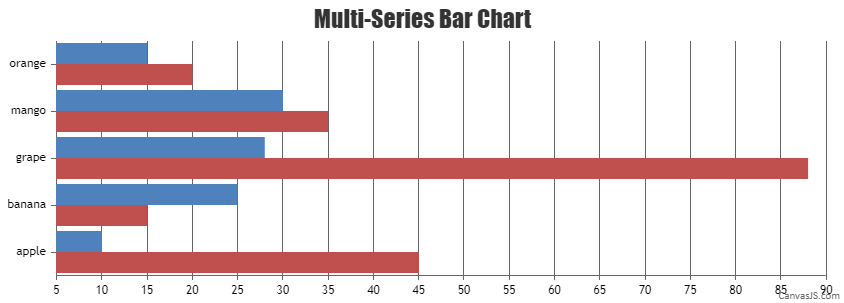
To sort the dataPoints for multi-series bar chart, you need to sort the dataPoints for each of data series present in the multi-series bar chart. Please take a look the code snippet below for the same.
chart.options.data.forEach(function(element) { element.dataPoints.sort(compareDataPoint); }); function compareDataPoint(dataPoint1, dataPoint2) { // instead of label you can also use dataPoint.x or dataPoint.y depends on you requirment if (dataPoint1.label < dataPoint2.label){return -1} if ( dataPoint1.label > dataPoint2.label){return 1} return 0 }Also, check out this JSFiddle for the complete working code.

If you are still facing the issue, can you kindly create JSFiddle reproducing the issue you are facing and share it with us along with further briefing so that we can understand your scenario better and help you out?
—-
Manoj Mohan
Team CanvasJS