Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
The StackBlitz sample shared above uses CanvasJS StockChart not Chart. Error was being thrown as you were trying to access axisX & axisY as stockchart.charts[0].axisX instead of accessing them directly as stockChart.axisX. Also, we need to consider x-axis bounds instead of y-axis for fixing the axis as you are using Bar chart which has axisX as vertical and axisY as horizontal axis.
Please take a look at this updated JSFiddle for complete working code.
—-
Manoj Mohan
Team CanvasJSWhy do you define dataPoints2 = []; is it used somewhere that is not visible in this example?
Thanks for the feedback. We have updated the sample project.
I tried to drop the necessary code into a existing javascript canvas.js project and I am getting an error.
Can you kindly create a JSFiddle reproducing the issue you are facing & share it with us so that we can look into the code / chart-options being used, understand the scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSTo make the y-axis stationery, you can position an overlayed canvas on top of the stockchart and copy the y-axis onto the overlayed canvas.
Please check this StackBlitz for a working example.
—
Manoj Mohan
Team CanvasJSTo integrate CanvasJS with your PHP application, you can check out this gallery example. To know about the connection changes that need to be done, please take a look at the below lines in the example shown.
// Creating a new connection. // Replace your-hostname, your-db, your-username, your-password according to your database $link = new \PDO( 'mysql:host=your-hostname;dbname=your-db;charset=utf8mb4', //'mysql:host=localhost;dbname=canvasjs_db;charset=utf8mb4', 'your-username', //'root', 'your-password', //'', array( \PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION, \PDO::ATTR_PERSISTENT => false ) );Also check out this forum thread for more information about integrating CanvasJS with PHP.
—-
Manoj Mohan
Team CanvasJSCan you please let us know the server side technology being used by you so that we can understand your scenario better and help you with the appropriate steps to integrate in your application?
—-
Manoj Mohan
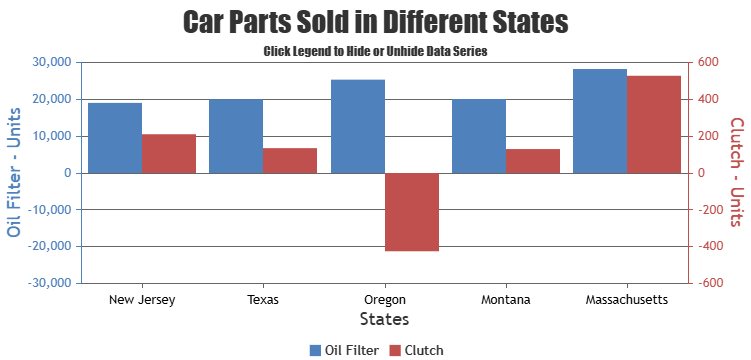
Team CanvasJSAligning the zero value across multiple y-axes is not available as an inbuilt feature as of now. However, you can align it by setting minimum, maximum and interval of the axes dynamically as shown in the code snippet below.
var allAxes = [...chart.axisY, ...chart.axisY2]; allAxes.forEach(axisInstance => { var initialMin = axisInstance.get("minimum"); var initialMax = axisInstance.get("maximum"); var initialInterval = axisInstance.get("interval"); var newMin, newMax; if (initialMin >= 0) { newMin = (-initialMax * desiredFraction) / (1 - desiredFraction); newMax = initialMax; } else if (initialMax <= 0) { newMin = initialMin; newMax = (initialMin * (desiredFraction - 1)) / desiredFraction; } else { newMin = Math.min( initialMin, (-initialMax * desiredFraction) / (1 - desiredFraction) ); newMax = (-newMin * (1 - desiredFraction)) / desiredFraction; // Ensure newMax doesn't undershoot data if (newMax < initialMax) { newMax = initialMax; newMin = (-newMax * desiredFraction) / (1 - desiredFraction); } } // Update axis values & re-render axisInstance.set("minimum", newMin, false); axisInstance.set("maximum", newMax, false); axisInstance.set("interval", initialInterval); });Also check out this JSFiddle for the complete working code.

—-
Manoj Mohan
Team CanvasJSWe were unable to reproduce the issue related to disappearing of the chart in the Firefox browser even after running for more than 24hrs.
why, the crosshair, does not work properly here,
Regarding the crosshair behavior, it will always snap to the closest x-axis value when snapToDataPoint is set to true. Since the datapoints on the x-axis are very close to each other, the y-axis crosshair may show values that are not exactly the one you’re expecting. To resolve this, you can try setting snapToDataPoint to false in your use case.
—-
Manoj Mohan
Team CanvasJSWe were unable to reproduce the issue as the code that has been shared above is missing some dependencies when running it. Can you kindly share code along with sample data over Google-Drive or Onedrive so that we can reproduce the issue at our end and help you out?
—-
Manoj Mohan
Team CanvasJSChart seems to be working fine even when opening a page on more than 20 tabs containing 8-10 dynamic/real-time charts. Although we see marginal increase in GPU usage but chart doesn’t disappear. Can you kindly share a complete code over Google-Drive or Onedrive reproducing the issue you are facing along with sample data so that we can look into your code, run it locally at our end to understand the scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSI want to only radius the upper right and left parts of the data series in the column chart. Is this possible?
Sorry, it is not possible to have corner radius in column chart as of now.
Can I set the background color and frame color of the data series in the column chart separately?
Are you looking for interlaced color? To change the color of the column, you can use color property of datapoint. If this doesn’t fulfill your requirement, kindly share a pictorial representation and brief us further about your requirement so that we can understand your scenario better and help you out.
—-
Manoj Mohan
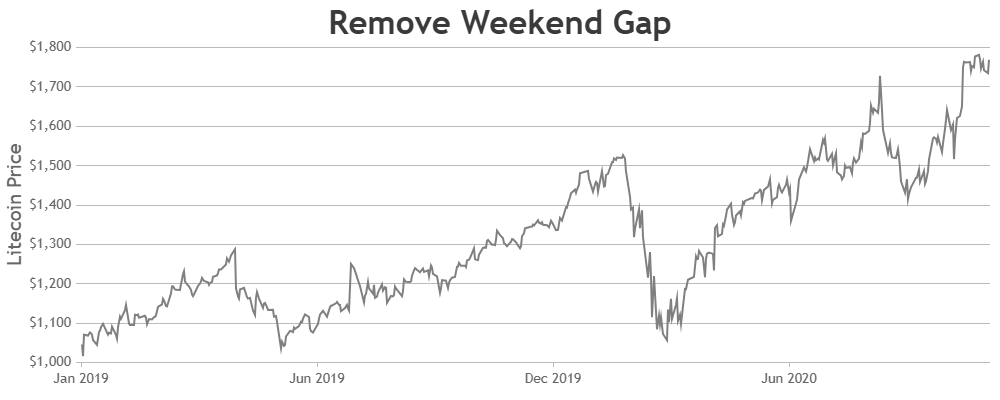
Team CanvasJSDecember 19, 2024 at 6:19 pm in reply to: It does not allow me to hide weekend dates in a line graph. #60301To remove the weekend gap from the chart, you can use customBreaks as shown in this code snippet.
function removeWeekendGap(chart) { var scaleBreaks = [], dps = chart.data[0].dataPoints; for (var i = 1; i < dps.length; i++) { if (dps[i].x.getDate() - 1 != dps[i - 1].x.getDate()) scaleBreaks.push({ startValue: new Date( dps[i - 1].x.getTime() + 12 * 60 * 60 * 1000 ), endValue: new Date(dps[i].x.getTime() - 12 * 60 * 60 * 1000), }); } chart.axisX[0].scaleBreaks.customBreaks = scaleBreaks; chart.render(); }Please check out this Stackblitz for complete working code.

—-
Manoj Mohan
Team CanvasJSDecember 9, 2024 at 5:44 pm in reply to: Disable minimum chart point amount requirement for zoom #60267Marco,
To zoom into a certain region, there should be a minimum of 3-4 dataPoints – behavior is designed such that zooming is limited upto a certain region, so the user doesn’t end up zooming into a blank-region (region with no dataPoints). It is not possible to change the restriction as of now.
—-
Manoj Mohan
Team CanvasJSOne of our representatives from the sales team will get in touch with you regarding license query.
For any other license related queries feel free to contact us at sales@canvasjs.com.
—-
Manoj Mohan
Team CanvasJSYou can host the commercial version of the CanvasJS chart package (@canvasjs/charts) on your own server by following these steps:
- Compress the package into a .tar.gz file.
- Upload the compressed file to your server.
- In your package.json, reference the package using the URL of your server, like this:
@canvasjs/charts": "https://your-server.com/packages/canvasjs-charts-v3.10.16.tar.gzThis approach avoids conflicts with public npm versions and integrates smoothly into your CI system. Please refer to this article for more information.
—-
Manoj Mohan
Team CanvasJS