Login to Ask a Question or Reply
Forum Replies Created by Manoj Mohan
-
Sorry for the inconvenience caused. One of our team representative will get back to you over email.
—-
Manoj Mohan
Team CanvasJSYou can update the dataPoints using set method like
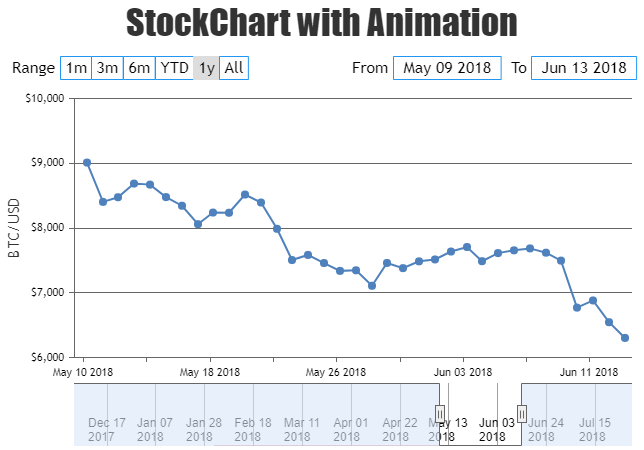
stockChart.charts[0].data[0].set("dataPoints", subsetDataPoints)or update the stockchart options likestockChart.options.charts[0].data[0].dataPoints = subsetDataPoints. Please take a look at this updated JSFiddle for sample code.
—-
Manoj Mohan
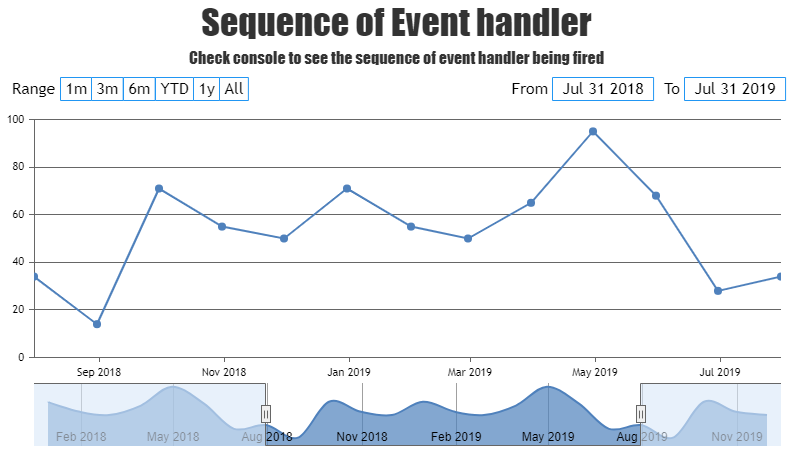
Team CanvasJSrangeChanging and rangeChanged are two different type of event handler which are fired before and after range is changed respectively. rangeChanging can be used to change chart options without any need to call render method to update the options in rangeChanging event handler. But in case of rangeChanged event, you need to call the render method again in order to reflect the change in chart options in the rangeChanged event handler. Please take a look at this JSFiddle for an example demonstrating the sequence in which rangeChanging and rangeChanged event handler is fired.

Furthermore, the “rangeChanged” event.type would seem to be over firing. I would have expected the “rangeChanging” event to fire during “onmousemove” as the user is dragging the slider and then the “rangeChanged” event.type would fire “onmouseup” as the user releases the slider. This would allow us to avoid unnecessary updates as the user is selecting their date range or update immediately depending on which event.type is fired.
You can set dynamicUpdate property of navigator to false to fire rangeChanged or rangeChanging event on mouseup in order to stop unneccessary updates while changing the range on mousemove. Please take a look at this updated JSFiddle for an example on the same.
—–
Manoj Mohan
Team CanvasJSMay 3, 2022 at 4:56 pm in reply to: Small line charts don’t always render lines between points #37622Glad that you figured it out. You can use connectNullData to connect adjacent non-null data with a straight line.
—-
Manoj Mohan
Team CanvasJSApril 29, 2022 at 6:37 pm in reply to: Small line charts don’t always render lines between points #37600Please take a look at this documentation page for step by step instruction for rendering multiple chart in a single page.

If you are still facing the issue, kindly create a sample project reproducing the issue you are facing and share it with us over Google-Drive or OneDrive so that we can look into the code, run it locally at our end to understand the scenario better and help you out.
—-
Manoj Mohan
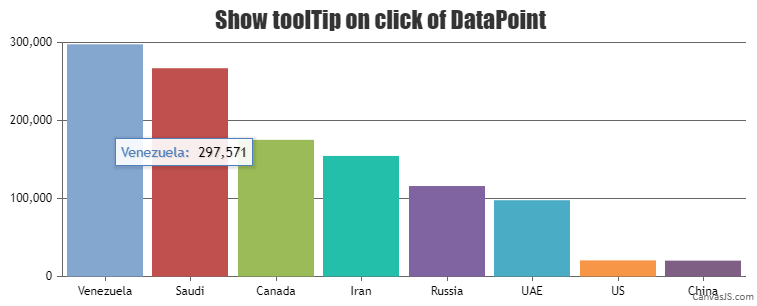
Team CanvasJSYou can create a custom DOM for tooltip and show it on click of the dataPoint as shown in the code snippet below.
function showToolTipOnClick(e) { isDataPointClicked = true; if(dataPointShown !== e.dataPoint) { clicked = true; dataPointShown = e.dataPoint; } else { clicked = !clicked; } if(customToolTipDOM === null) { customToolTipDOM = document.createElement("div"); e.chart.container.appendChild(customToolTipDOM); customToolTipDOM.style.display = "none"; customToolTipDOM.style.position = "absolute"; customToolTipDOM.style.background = "#fff"; customToolTipDOM.style.border = "1px solid #dedede"; customToolTipDOM.style.borderRadius = "4px"; customToolTipDOM.style.padding = "8px"; customToolTipDOM.style.top = "0px"; customToolTipDOM.style.left = "0px"; } if(clicked) { left = Math.round(e.chart.axisX[0].convertValueToPixel(e.dataPoint.x)) + 30; customToolTipDOM.style.left = "0px"; customToolTipDOM.style.top = Math.round(e.chart.axisY[0].convertValueToPixel(e.dataPoint.y)) + "px"; customToolTipDOM.innerHTML = e.dataPoint.toolTipData; customToolTipDOM.style.display = "block"; if(left + customToolTipDOM.offsetWidth + 30 > e.chart.container.offsetWidth) { left = left - customToolTipDOM.offsetWidth - 30; } customToolTipDOM.style.left = left + "px"; } else { customToolTipDOM.style.display = "none"; } } chart.container.addEventListener("click", function() { if(!isDataPointClicked && customToolTipDOM) { customToolTipDOM.style.display = "none"; clicked = false; } isDataPointClicked = false; });Also, check out this updated JSFiddle for showing toolTip on click of the dataPoint.

—-
Manoj Mohan
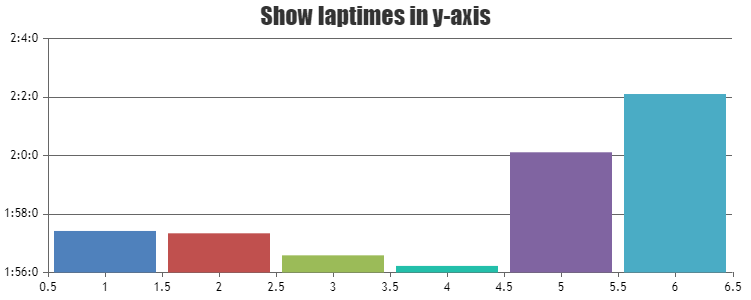
Team CanvasJSYou can convert your laptime format string to milliseconds and pass it as y-values in the dataSeries. For axis labels, you format the milliseconds passed to your desired format (minutes:seconds:milliseconds) using labelFormatter & contentFormatter for tooltip. Please find the code-snippet below.
var dps = [ { x: 1, y: "1:57:420" }, { x: 2, y: "1:57:340" }, { x: 3, y: "1:56:587" }, { x: 4, y: "1:56:225" }, { x: 5, y: "2:0:110" }, { x: 6, y: "2:2:102" } ] dps.forEach(dp => { var splitString = dp.y.split(":"); dp.y = parseInt(splitString[0]) * 60 * 1000 + parseInt(splitString[1]) * 1000 + parseInt(splitString[2]); }) function formatMilliSeconds(val) { var minutes = parseInt(val / (60 * 1000)); var seconds = parseInt(val % (60 * 1000) / 1000); var ms = parseInt(val % (60 * 1000) % 1000); return minutes + ":" + seconds + ":" + ms; } var chart = new CanvasJS.Chart("chartContainer", { . . . axisY: { labelFormatter: function(e) { return formatMilliSeconds(e.value) } }, toolTip: { contentFormatter: function(e) { toolTipContent = ""; e.entries.forEach( (entry) => { toolTipContent += "x -> " + entry.dataPoint.x + "<br/>y -> " + formatMilliSeconds(entry.dataPoint.y) + "<br/>" }) return toolTipContent; } }, . . . });Also, check out this JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJSWe are looking into your query and get back to you at the earliest.
—-
Manoj Mohan
Team CanvasJSApril 12, 2022 at 11:22 pm in reply to: How to use laptimes in minutes, seconds, milliseconds #37391Are you trying to show laptime in y-axis?
And also, can you kindly create sample project with your requirement and share it us over Google-Drive or One Drive so that we can understand your requirement better and help you out?
—-
Manoj Mohan
Team CanvasJSYou can use tooltip’s showAtX method along with click event handler of dataSeries to show tooltip on clicking datapoint. Please check out the code snippet below.
var clicked = false; var chart = new CanvasJS.Chart("chartContainer", { title:{ text: "Show toolTip on click of DataPoint" }, toolTip: { updated: function(e) { // hide tooltip if datapoint is not clicked if(!clicked) e.chart.toolTip.hide(); } }, data: [ { click: showToolTipOnClick, mouseout: hideToolTip, dataPoints: [ { x: 1, y: 297571, label: "Venezuela"}, { x: 2, y: 267017, label: "Saudi"}, { x: 3, y: 175200, label: "Canada"}, { x: 4, y: 154580, label: "Iran"}, { x: 5, y: 116000, label: "Russia"}, { x: 6, y: 97800, label: "UAE"}, { x: 7, y: 20682, label: "US"}, { x: 8, y: 20350, label: "China"} ] } ] }); chart.render(); function showToolTipOnClick(e) { clicked = !clicked; clicked ? e.chart.toolTip.showAtX(e.dataPoint.x) : e.chart.toolTip.hide(); } function hideToolTip(e) { clicked = false; e.chart.toolTip.hide() }Also, please take a look at this JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJSThe problem is this does not redraw these horizontal lines when I toggle to the next graph(new options are set). Additionally, if I change the size of the browser window, open the inspect tab, or just toggle the zoom button in the toolbar(to the traverse curve option) the horizontal lines we drew disappear. How can I fix this behavior?
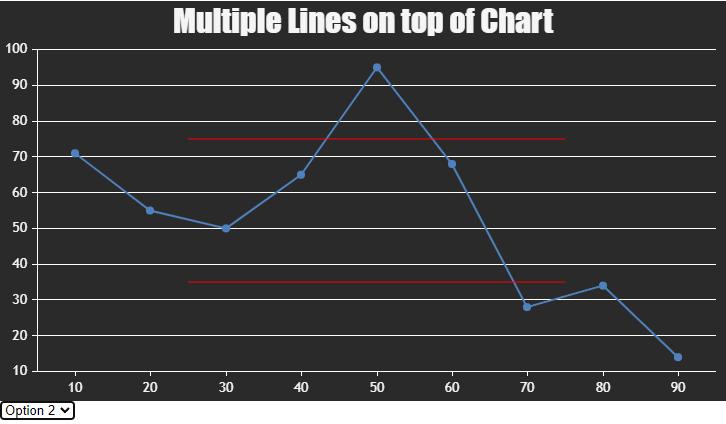
You can modify the react chart component to accept a function to redraw the line as prop which will be called whenever the chart options is changed. Also, in order to redraw the lines on toggling the zoom button and on resizing the browser window, you need to add a click event listener to the zoom button and resize event listener on window. Please take a look below for the code snippet on the same.
. . . componentDidMount() { if(typeof this.chart !== "undefined") { this.calculateValuesInPixel(this.chart); this.drawHorizontalLines(this.chart); this.chart.container.querySelector(".canvasjs-chart-toolbar button:first-child").addEventListener('click', this.redrawLines) window.addEventListener('resize', this.redrawLines ); } } componentDidUnMount() { window.removeEventListener('resize', this.redrawLines ); } selectChange = (e) => { this.setState({optionIndex: e.target.value}) } onChartUpdate = () => { this.calculateValuesInPixel(this.chart); this.drawHorizontalLines(this.chart); } . . .Please check out this Stackblitz project for an example on drawing lines on chart and rendering it based on chart options selected from dropdown.

2) Ideally we would like the annotations to be entirely handled by CanvasJS. If we move forward and make a purchase, would it be possible to add x axes start and end points for Y axes striplines to the library?
It is not possible to add notation as an inbuilt feature as of now. On purchasing the developer license, you get the access for source code which you can modify as per your requirement.
—-
Manoj Mohan
Team CanvasJS@rck,
CanvasJS exportChart method is used to export the chart in the client-side. In order to save the image on server, you need to use PhantomJS’s page.render method which renders the page and save it as an image on server.
—-
Manoj Mohan
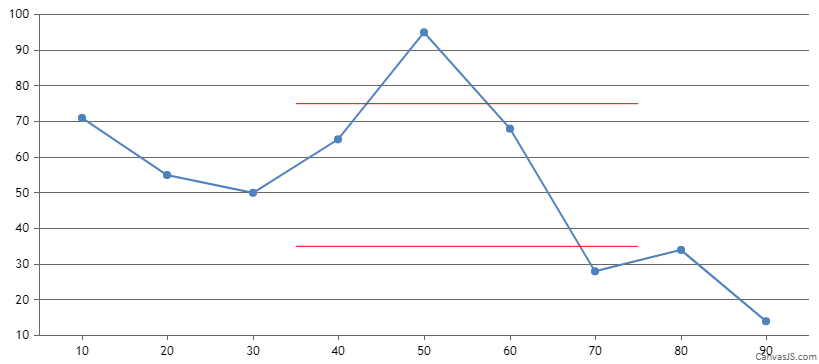
Team CanvasJSYou can achieve similar result in React by adding methods
calculateValuesInPixelanddrawHorizontalLinesin component and call respective methods in the ComponentDidMount lifecycle method as shown in the below code snippet.class App extends Component { constructor(props) { super(props); this.points = [ { x1: 35, x2: 75, y: 75}, //line 1 { x1: 35, x2: 75, y: 35} //line 2 ]; this.valuesInPixel = [ { x1: null, x2: null, y: null}, //line 1 { x1: null, x2: null, y: null} //line 2 ]; } calculateValuesInPixel = () => { for(var i = 0; i < this.points.length; i++) { this.valuesInPixel[i].x1 = this.chart.axisX[0].convertValueToPixel(this.points[i].x1); this.valuesInPixel[i].x2 = this.chart.axisX[0].convertValueToPixel(this.points[i].x2); this.valuesInPixel[i].y = this.chart.axisY[0].convertValueToPixel(this.points[i].y); } } drawHorizontalLines = () => { for(var i = 0; i < this.valuesInPixel.length; i++) { this.chart.ctx.beginPath(); this.chart.ctx.moveTo(this.valuesInPixel[i].x1, this.valuesInPixel[i].y); this.chart.ctx.lineTo(this.valuesInPixel[i].x2, this.valuesInPixel[i].y); this.chart.ctx.strokeStyle = "#FF0000"; this.chart.ctx.stroke(); } } componentDidMount() { this.calculateValuesInPixel(); this.drawHorizontalLines(); window.addEventListener('resize', this.drawHorizontalLines ); } componentDidUnMount() { window.removeEventListener('resize', this.drawHorizontalLines ); } . . . }Please check out this StackBlitz example for complete working code.
—-
Manoj Mohan
Team CanvasJSYou can draw additional lines as per your requirement using context of canvas as shown in this code snippet.
function calculateValuesInPixel(){ for(var i = 0; i < points.length; i++){ valuesInPixel[i].x1 = chart.axisX[0].convertValueToPixel(points[i].x1); valuesInPixel[i].x2 = chart.axisX[0].convertValueToPixel(points[i].x2); valuesInPixel[i].y = chart.axisY[0].convertValueToPixel(points[i].y); } } function drawHorizontalLines(){ for(var i = 0; i < valuesInPixel.length; i++){ chart.ctx.beginPath(); chart.ctx.moveTo(valuesInPixel[i].x1, valuesInPixel[i].y); chart.ctx.lineTo(valuesInPixel[i].x2, valuesInPixel[i].y); chart.ctx.strokeStyle = "#FF0000"; chart.ctx.stroke(); } }Please take a look at this JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJS