Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › Need help for updating the data with flask
Need help for updating the data with flask
- This topic has 1 reply, 2 voices, and was last updated 3 years, 5 months ago by
Manoj Mohan.
-
February 15, 2022 at 11:13 pm #36947
It does update with the interval however, the data retrieve is the same (it doesn’t update). Any help will be greatly appreciated.
Html Code:
window.onload = function () {
var dps = [ {% for key, value in data.items() %}
{ label: “{{key}}”, y: {{value}} },
{% endfor %}
];var chart = new CanvasJS.Chart(“chartContainer”,{
exportEnabled: true,
axisX: {
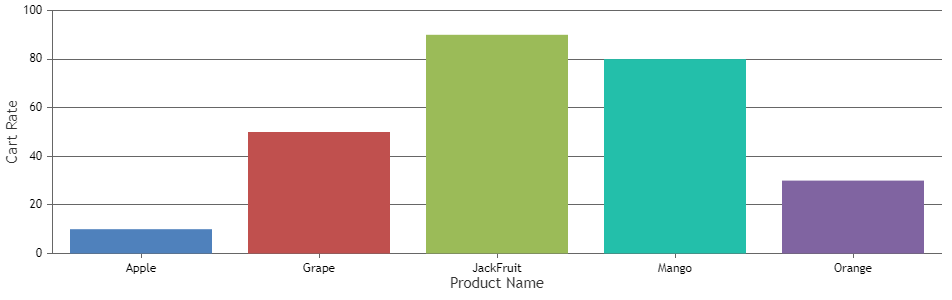
title:”Product Name”
},
axisY: {
title:”Cart Rate”,
includeZero: true
},
data: [{
type: “column”,
dataPoints: dps
}]
});
chart.render();var updateChart = function () {
dps = chart.options.data[0].dataPoints;
chart.options.data[0].dataPoints = [];chart.options.data[0].dataPoints.push(
{% for key, value in data.items() %}
{ label: “{{key}}”, y: {{value}} },
{% endfor %}
);
chart.render();
};
setInterval(function() {updateChart()}, 1000);
}Flask Code:
@app.route(‘/cart_rate_chart’)
def cart_rate_chart():
#Initialize mySQL
con = mysql.connect()
cursor = con.cursor()#SQL statement
sql = “SELECT item_name, quantity FROM cart_service”
cursor.execute(sql)
row = cursor.fetchall()
index = []
data = {}for i in row:
index.append(i)
print(index)for key, value in index:
data[key] = data.get(key, 0) + value
print(data)return render_template(‘datastreamcartrate.html’, data=data)
-
This topic was modified 3 years, 5 months ago by
James007.
February 17, 2022 at 6:38 pm #36966In the code shared above, data is not getting updated as the template are rendered once with the data being sent and you are updating the chart dataPoint with same value on each interval. In order to update the data from database, you can create a route let say
/get_cart_ratewhich will serve the data from the database on request. Then, you can use fetch request to retrieve the value and update the dataPoints. Please take a look at the sample code below for the same@app.route("/get_cart_rate") def get_cart_rate(): cur = db.get_db().execute("SELECT item_name, quantity FROM cart_service order by id") rv = cur.fetchall() cur.close() index = [] data = {} for i in rv: index.append(i) for key, value in index: data[key] = data.get(key, 0) + value return jsonify(data) . . template file: function getData() { fetch("/get_cart_rate") .then(response => response.json()) .then(data => { dps = []; for (var label in data) { if (data.hasOwnProperty(label)) { dps.push({ label: label, y: data[label] }) } } chart.data[0].set("dataPoints", dps); setTimeout(getData, 4000); }); } setTimeout(getData, 2000);Also, check out this sample project for complete working code.

—-
Manoj Mohan
Team CanvasJS -
This topic was modified 3 years, 5 months ago by
You must be logged in to reply to this topic.