React StockCharts Component
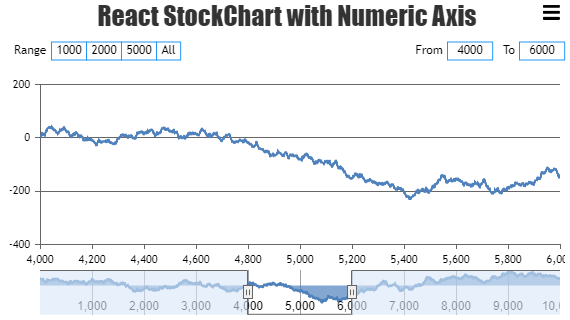
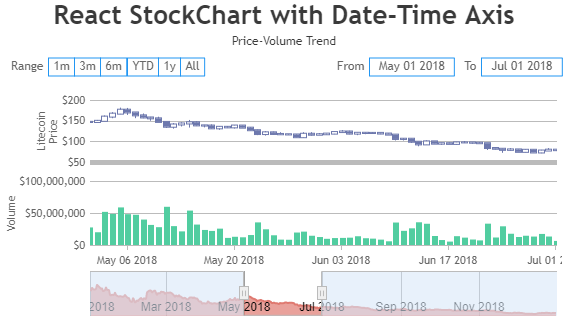
CanvasJS React StockChart Components provides Advanced Financial Charts to integrate with your React Web Application. StockChart Component comes with Navigator and Range Selector that helps in navigating large financial dataset and zoom into particular time frame. Also, Component support features like zooming/panning, synchronized tooltip/crosshair, exporting stockchart as image in png, jpg format, etc.
Features used Commonly in React StockChart
- Zooming/Panning: Enable zooming in individual chart to zoom into particular region using zoomEnabled property.
- Synchronized ToolTip & Crosshair: When using multiple charts within CanvasJS StockChart, the library automatically synchronizes the tooltip. This means that hovering over a specific date/time on one chart will display the corresponding data points and tooltips on all charts simultaneously.
- Technical Indicators: Technical indicator such as SMA, EMA, MACD, etc. used for analyzing financial data can be easily added using Line Chart.
General Tips for React StockCharts
- Color Customization: Use color, risingColor & fallingColor to show uptrend and downtrend in stockchart.
- Multiple Charts: StockChart component support multiple charts which can be used for showcasing volume vs price in a StockChart.