React Pie & Doughnut Charts
React Pie and Doughnut Charts are graphical representations of data commonly used to display proportions and percentages within a dataset in a circular form. A Pie Chart consists of slices, each representing a category or datapoint, with the size of each slice proportional to its value relative to the whole. On the other hand, a Doughnut Chart is similar to a Pie Chart but with a hole in the center, allowing for additional information or labels to be displayed in the middle.
React Pie & Doughnut Charts are commonly used to display categorical data, such as market share, survey responses or budget allocations where the focus is on comparing the relative sizes of different categories. CanvasJS React Chart Component support features like tooltip, legend, and interactivity to explore and understand data distribution quickly. It also comes with smooth animation and advanced customization options allowing developers to create highly interactive and visually appealing charts for their React applications.
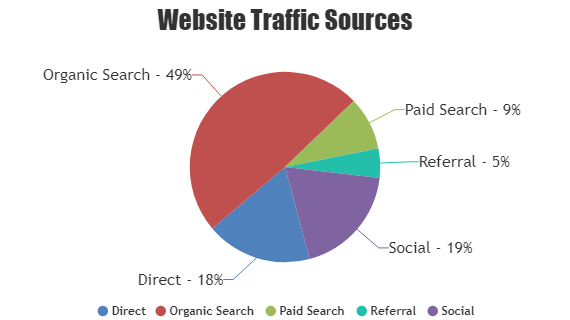
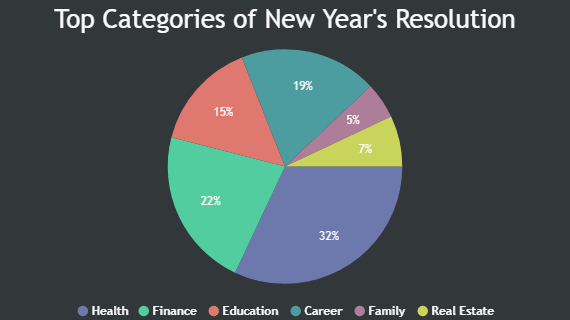
React Pie Charts
Pie Chart is a circular chart divided into sectors, each sector is proportional to the quantity it represents.
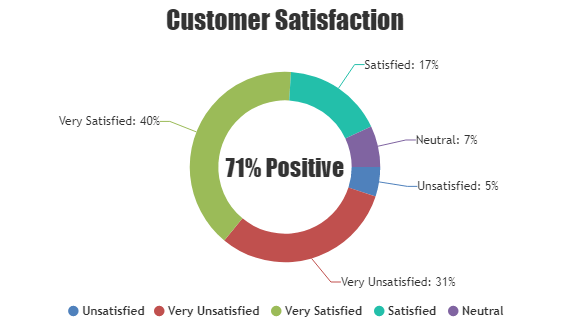
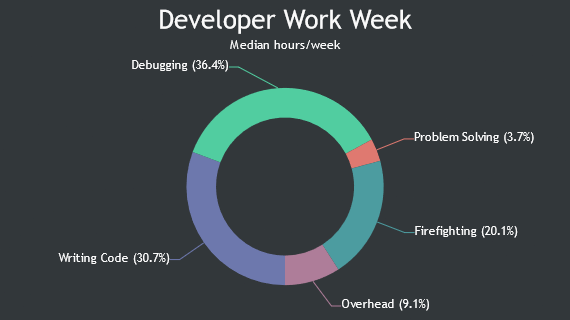
React Doughnut / Donut Charts
Doughnut Chart is a circular chart with a hollow center.
Features used Commonly in React Pie & Doughnut Charts:
Most commonly used features in React Pie & Doughnut Charts include exploding slices, rotating pie/doughnut, radius, etc.
- Exploded Slices: You can explode or move slices away from the center of the chart to highlight specific categories by setting exploded property.
- Start Angle: You can adjust the start angle of the chart to rotate the entire pie or doughnut, allowing for better alignment or emphasis on certain categories.
- Inner Radius (Doughnut): You can configure the innerRadius of a doughnut chart to create a ring-shaped chart, allowing for additional information or labels to be displayed at the center.
React Pie & Doughnut Chart Types:
General Tips for React Pie & Doughnut Charts
- Limit the Number of Slices: If possible, reduce the number of slices displayed in the chart. Pie charts with too many slices can become cluttered and difficult to read. Consider aggregating small values into an “other” category or grouping similar categories together.
- Color Selection: Choose a color scheme that is visually appealing and enhances readability. Use contrasting colors to differentiate between slices and highlight important data points. You can add custom colorSet using addColorSet method.
- Explode Slices: Experiment with exploding slices during initial render to draw attention towards specific datapoints. This can help emphasize important categories or highlight key trends within the dataset.